| Parameter-Name | Typ | Erforderlich | Beschreibung |
| selected_id | Integer | Nein |
Vorausgewählte ID. |
| no_multimedia | Boolean | Nein |
Kein Multimedia Mandant bei der Auswahl. |
| no_mediapool | Boolean | Nein |
Kein Mediapool bei der Auswahl. |
| no_delete | Boolean | Nein |
Kein Löschen Button. |
| no_preview | Boolean | Nein |
Keine Vorschau. |
| video | Boolean | Nein |
Auch Videos können ausgewählt werden. |
| file | Boolean | Nein |
Auswahl aus Dateisystem möglich. |
| site | String | Nein |
Bestimmter Multimedia Mandant. |
| ratios | String | Nein |
Einstellung für erlaubte Proportionen überschreiben/setzen (nur Mediapool). |
| editOnUpload | Boolean | Nein |
Einstellung für das Bearbeiten eines Bildes nach dem Upload überschreiben/setzen (nur Mediapool). |
| get_id | Boolean | Nein |
Die ID der Zielseite anstelle der URL zurückgeben. (Nur Multimedia) |
| get_identity | Boolean | Nein |
Die Identity der Zielseite anstelle der URL zurückgeben. (Nur Mutlimedia) |
| pool_dir | String | Nein |
Dieses Mediapool Verzeichnis verwenden. |
| pool_edit | Boolean | Nein |
Dateien im Mediapool können im Auswahldialog bearbeitet werden. |
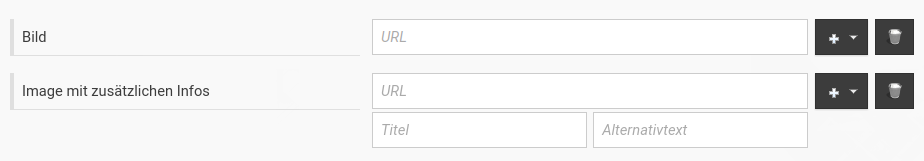
| more_info | Boolean | Nein |
Plugin erweitern, um auch Titel und Alt-Text angeben zu können. Das Ergebnis ist als Array verfügbar. |
Beispiele
{input type="image" title="Bild" name="image_test_1"}
{input type="image" title="Image mit zusätzlichen Infos" name="image_test_2" more_info=true}