Alle Plugins teilen sich eine Vielzahl an Parametern und können so noch feiner konfiguriert werden. Viele Parameter werden automatisch mit Standardwerten gefüllt und müssen nicht angegeben werden.
| Parameter-Name | Typ | Erforderlich | Beschreibung |
| name | String | Ja |
Name des Plugins |
| title | String | Nein |
Titel des Plugins |
| short | String | Nein |
Kurzbeschreibung des Plugins |
| short_warning | String | Nein |
Eine Warnmeldung in der Kurzbeschreibung des Plugins |
| width | Integer | Nein |
Breite des Eingabeelements |
| labelWidth | Integer | Nein |
Breite des Titelelements |
| small | Boolean | Nein |
Kleines (Breite = 144px) Eingabeelement verwenden (ist z.B. bei Number immer aktiv) |
| standalone | Boolean | Nein |
Keinen Titel anzeigen |
| extendedHTML | String | Nein |
HTML das direkt nach dem Eingabeelement ausgegeben wird (praktisch um z.B. Plugins zu kombinieren) |
| disabled | Boolean | Nein |
Deaktiviert das Eingabeelement |
| value | mixed | Nein |
Ein Standardwert |
| onchange | callable | Nein |
Ein Javascript Aufruf der ausgeführt wird wenn sich der Wert geändert hat |
| onevent | callable | Nein |
Die meisten Events (wie Beispielsweise onClick, onKeyDown, usw.) können so abgefangen werden. Beispielsweise: onclick="alert('Klick')" |
| condition | String | Nein |
Input Plugin nur bei Erfüllung dieser Bedingung anzeigen. Details |
| no_auto | Boolean | Nein |
Verhindert, wenn gesetzt, das automatische Speichern. Das Input kann dadurch manuell gespeichert werden. |
Innerhalb Ihrer onchange Funktion können Sie über set_input.info auf weitere Informationen des eingetragenen Wertes zugreifen. Bei z.B. einer ausgewählten Seiten, können Sie so den Namen der Seite abfragen.
Validierung
Die Input Plugins text, file, image, link und password kennen zusätzlich den Parameter regex. Über diesen können Sie einen regulären Ausdruck angeben, mit welchem der eingetragene Wert geprüft wird. Im Fehlerfall werden ein Hinweistext und eine rote Markierung dargestellt. Der Parameter regex ist ein Array und kennt folgende Einstellungen:
- pattern: Der reguläre Ausdruck (ohne Delimiter).
- invalid: Die Meldung die bei einem ungültigen Wert angezeigt wird (optional, es gibt einen Standardtext).
- prompt: Die Meldung die als Hilfetext zu diesem Feld angezeigt wird (optional).
- missing: Die Meldung die zu diesem Feld angezeigt wird, wenn dieses leer ist (optional).
Im folgenden Beispiel sind nur Werte erlaubt, die mit http:// oder https:// beginnen:
{input type="text" name="url" title="Externe URL" regex.pattern="https?://" regex.invalid="Bitte geben Sie eine URL mit Protokoll an."}
Ist der Wert ungültig, wird er nicht gespeichert.
Generierung von Inhalten per KI
| Parameter-Name | Typ | Beschreibung |
| ai | Array |
Über diesen Parameter können einem Input Buttons hinzugefügt werden, mit denen Inhalte per KI generiert werden können. |
| ai_icon | String |
Das Icon, das auf dem Dropdown-Button angezeigt werden soll. Standard: 16x16/ai.png (Wird nur ausgewertet, wenn es sich nicht um einen wysiwyg-Input handelt) |
| ai_icon_path | String |
Der Pfad zum Icon, das auf dem Dropdown-Button angezeigt werden soll. Standard: {$egotec_conf.url_dir}bin/admin_skin/egotec/img (Wird nur ausgewertet, wenn es sich nicht um einen wysiwyg-Input handelt) |
Methoden zur Verfügung stellen
Um über den ai-Parameter Inhalte zu generieren, müssen verfügbare Methoden definiert werden. Das funktioniert, indem man unter var/lib/ai eine die Datei Ego_AI_Custom.php mit folgendem Inhalt anlegt:
<?php
class Ego_AI_Custom extends Ego_AI {
public function generateTest(?Page $page, ?Site $site, array $params): string {
return $this->customPostAI(
$site, // Der Mandant, der zur automatischen erkennung der Einstellungen verwendet wird. Wenn hier kein Mandant angegeben ist, dann werden die globalen Einstellungen verwendet
[['role' => 'system', 'content' => "..."], ['role' => 'user', 'content' => "..."]], // Ein Mehrdimensionals Array aus Prompts für das LLM
'', // Das zu verwendende Model (Wenn hier kein Model angegeben wird, wird automatisch das im Mandant bzw. das global eingestellte verwendet)
'misc', // Die Einstellungen, die ausgewertet werden sollen (misc: Allgemein (standard), chat: Chatbot)
0.05, // Der Temperatur-Parameter (als float), der an das LLM gesendet wird (Standard: 0.05)
8192 // Die maximale Kontextlänge (als int), die an das LLM gesendet wird (Standard: 2048)
);
}
public function generateTest2(?Page $page, ?Site $site, array $params): string {
return 'test 2';
}
// ...
}
Die in dieser Klasse definierten Methoden können dann beim hinzufügen von Buttons verwendet werden. Diese werden immer mit den aktuellen Page und Site Objekten sowie den zusätzlich definierten Parametern aufgerufen. Das LLM kann über den Aufruf der Methode customPostAI der Elternklasse angesprochen werden.
Buttons hinzufügen
Der ai-Parameter muss als assoziatives Array mit folgenden Werten angegeben werden:
title- Der Text, der als Tooltip für den Button angezeigt wirdmethod- Die Methode aus derEgo_AI_Custom-Klasse, die beim Klick auf den Button aufgerufen werden sollparams- Optional. Zusätzliche Parameter als JSON-String, die der Methode inEgo_AI_Customübergeben werden. Hier wird automatisch mit dem Keyinput_valueder aktuelle Wert des Inputs übergeben.
Das ganze kann dann beispielsweise wie folgt aussehen:
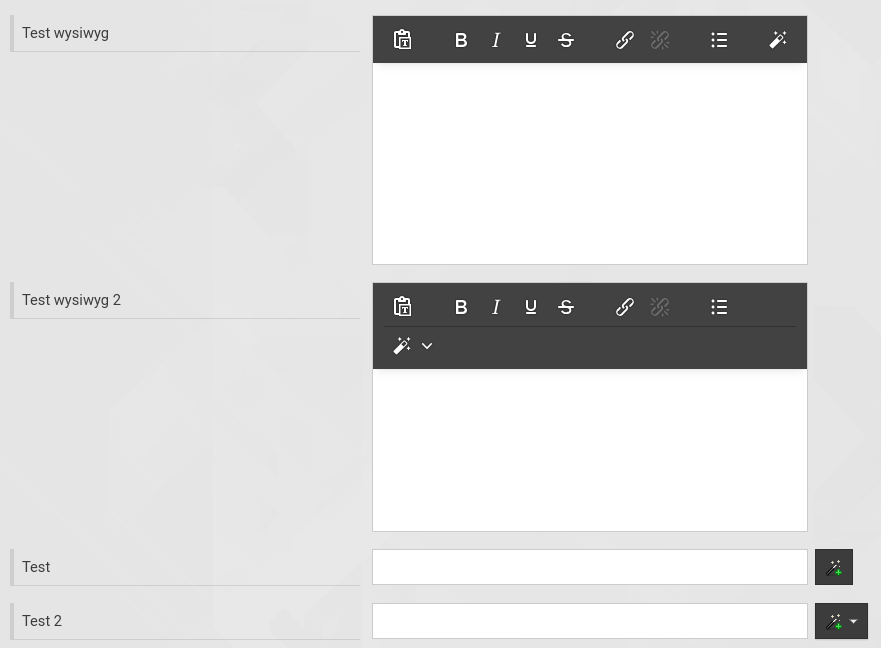
{input
type="wysiwyg"
name="test_wysiwyg"
title="Test wysiwyg"
ai.0.title="Inhalt generieren"
ai.0.method="generateTest"
}
{input
type="wysiwyg"
name="test_wysiwyg_2"
title="Test wysiwyg 2"
ai.0.title="Inhalt generieren"
ai.0.method="generateTest"
ai.1.title="Inhalt generieren 2"
ai.1.method="generateTest2"
}
{input
type="text"
name="test"
title="Test"
ai.0.title="Inhalt generieren"
ai.0.method="generateTest"
}
{input
type="text"
name="test_2"
title="Test 2"
ai.0.title="Inhalt generieren"
ai.0.method="generateTest"
ai.1.title="Inhalt generieren 2"
ai.0.method="generateTest2"
}

Der ai-Parameter ist nur verfügbar, wenn das KI-Modul aktiviert ist.