Bietet eine alternative Mehrfachauswahl.
| Parameter-Name | Typ | Erforderlich | Beschreibung |
| options | String | Ja |
Bestimmt die Einträge mit kommasepariertem String. Text == Value |
| options | Array | Ja |
Bestimmt die Einträge mit assoziativem Array. Key=Value, Text=Value |
| index | Boolean | Nein |
Bei index=true wird als value jeder Option immer der Index verwendet (hochgezählt von 0 bis X). |
| icon | String | Nein |
Icon für alle Optionen. |
| icons | Array | Nein |
Icons für bestimmte Optionen. |
| class | String | Nein |
CSS Klasse für alle Optionen. |
| classes | Array | Nein |
CSS Klassen für bestimmte Optionen. |
| max | Integer | Nein |
Maximale Anzahl an gleichzeitig ausgewählten Optionen. |
| no_buttons | Boolean | Nein |
Keine Buttons anzeigen. |
| beforeSelect | String | Nein |
Der Name der Funktion, die aufgerufen wird, bevor eine Auswahl getroffen wird. |
| onSelect | String | Nein |
Der Name der Funktion, die aufgerufen wird, nachdem eine Auswahl getroffen wurde. |
| inverted | Boolean | Nein |
Das Icon der Checkboxen wird anstatt eines Hakens als Kreuz dargestellt. Dadurch kann diese Auswahl umgekehrt genutzt werden (ausgewählte Optionen gelten nicht). |
| filter | Boolean | Nein |
Eine Suche für die Auswahlmöglichkeiten anzeigen. |
Anders als im normalen Select Input Plugin, muss hier die Mehrfachauswahl nicht mit gedrückter Strg Taste gesteuert werden. Stattdessen genügt ein einfacher Klick auf das Feld, bzw. die jeweilige Checkbox. Der Parameter options kann auch hier entweder als String oder Array angegeben werden.
Die meisten Eigenschaften des Select Input Plugins werden ebenfalls unterstützt. Informationen zur optischen Gestaltung der einzelnen Optionen (icon, icons, class und classes), können Sie hier entnehmen.
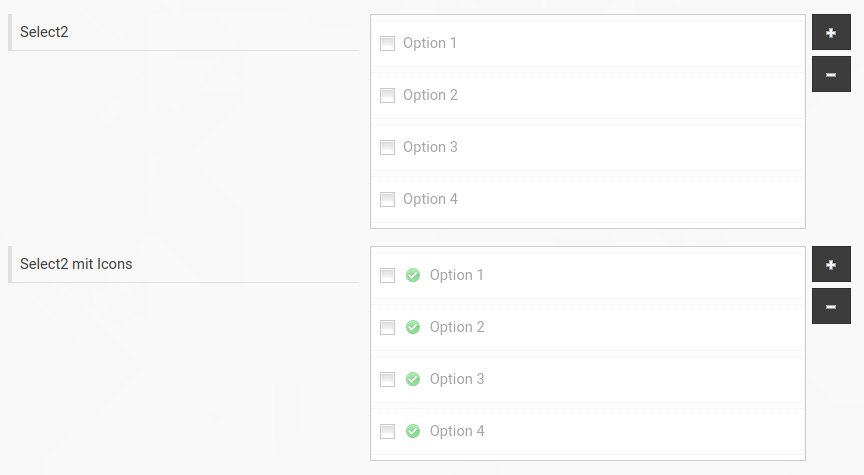
{input type="select2" title="Select2" name="select2_test_1" options=$select_options no_auto=true}
{input type="select2" title="Select2 mit Icons" name="select2_test_2" options=$select_options icons=$select_icons icon=$default_icon no_auto=true}

beforeSelect, onSelect
Die Parameter beforeSelect und onSelect erlauben es eigene Funktionalität vor und nach einer Auswahl auszuführen. Dabei wird jeweils der Name der Javascript Funktion angegeben, die aufgerufen werden soll.
In beiden Fällen erhält die angegebene Funktion drei Parameter:
| Parameter-Name | Typ | Beschreibung |
| obj | Object |
Das betroffene Select2 Javascript Objekt mit verschiedenen Funktionen und Eigenschaften. |
| value | String |
Der Wert der betroffenen Option. |
| selected | Boolean |
Die Option soll aktiviert oder deaktiviert werden. |
Beispiel
</p>
<ul>
<li><strong>obj:</strong> das betroffene Select2 Javascript Objekt mit verschiedenen Funktionen und Eigenschaften.</li>
<li><strong>value:</strong> der Wert der betroffenen Option.</li>
<li><strong>selected:</strong> die Option soll aktiviert oder deaktiviert werden.</li>
<li> </li>
</ul>
<p>Beispiel:</p>
Im Fall von beforeSelect wird ein Rückgabewert erwartet ( true oder false ), welcher die Aktion für diese Option zulässt oder nicht.