Erstellt eine Auswahlliste.
| Parameter-Name | Typ | Erforderlich | Beschreibung |
| options | String | Ja |
Bestimmt die Einträge mit kommasepariertem String. Text == Value |
| options | Array | Ja |
Bestimmt die Einträge mit assoziativem Array. Key=Value, Text=Value |
| index | Boolean | Nein |
Bei index=1 wird als value jeder Option immer der Index verwendet (hochgezählt von 0 bis X). |
| multiple | Boolean | Nein |
multiple=true aktiviert die Mehrfachauswahl. |
| onchange | String | Nein |
Javascript, das bei dem onChange-Event triggert. |
| icon | String | Nein |
Icon für alle Optionen. |
| icons | Array | Nein |
Icons für bestimmte Optionen. |
| class | String | Nein |
CSS Klasse für alle Optionen. |
| classes | Array | Nein |
CSS Klassen für bestimmte Optionen. |
Der Parameter options kann entweder als String oder Array angegeben werden.
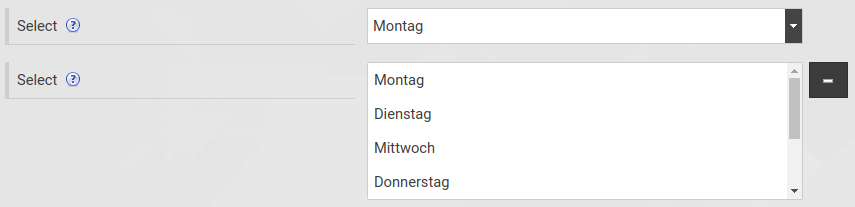
Vorschau

Beispiel
{input
type="select" name="input_select" title="Select"
short="Einfach Auswahl" options.mo="Montag" options.di="Dienstag"
options.mi="Mittwoch" options.do="Donnerstag" options.fr="Freitag"
options.sa="Samstag" options.so="Sontag"
}
{input
type="select" name="input_select_2" title="Select"
multiple=1 short="Mehrfach Auswahl"
options="Montag,Dienstag,Mittwoch,Donnerstag,Freitag,Samstag,Sontag"
}
Hinweise zu möglichen option-Feldern
- Es können mehrere Optionen in dieser Syntax angegeben werden: options.first="erste Auswahl" options.second="zweite Auswahl" .
- Wenn der Value und Text der selbe sein soll, können die Optionen auch in verkürzter Weise kommasepariert angegeben werden: options="erste Auswahl,zweite Auswahl"
- Eine Standard-Option mit einem leeren Wert des Keys (key="") kann z.B. so eingebaut werden: options._empty = "bitte auswählen"
- Eine ausgegraute/inaktive Option kann mit dem Prefix "_disabled_" im Key erzeugt werden: options._disabled_cache="Cache kann nicht ausgewählt werden"
Beispiele:
{* Kommaseparierte Liste *}
{input type="select" name="a1" title="A1" options="a,b,c"}
{* Assoziatives Array über Punkt-Parameter *}
{input type="select" name="a2" title="A2" options.a="A" options.b="B" options.c="C"}
{* Zweidimensionales Array mit Value-Label Paaren *}
{append var="a" index="value" value="a"}
{append var="a" index="label" value="A"}
{append var="options1" value=$a}
{append var="b" index="value" value="b"}
{append var="b" index="label" value="B"}
{append var="options1" value=$b}
{append var="c" index="value" value="c"}
{append var="c" index="label" value="C"}
{append var="options1" value=$c}
{input type="select" name="a3" title="A3" options=$options1}
{* Assoziatives Array über Smarty append erzeugt *}
{append var="options2" index="a" value="A"}
{append var="options2" index="b" value="B"}
{append var="options2" index="c" value="C"}
{input type="select" name="a4" title="A4" options=$options2}
Optionen gestalten
Sie können die Optionen auch mit Icons oder CSS Klassen gestalten. Über icon oder class setzen Sie für alle Optionen die selbe Einstellung. Wenn Sie das Array icons oder classes verwenden, können Sie für einzelne Optionen andere Werte verwenden. In diesem Fall findet die Zuweisung über den Wert der Option statt.
{input
type="select" name="myVehicle" title="Mein Fahrzeug"
options.a="Auto" options.b="Fahrrad" classes.a="car" classes.b="cycle"
}
Die Pfade der Icons sind relativ ausgehend vom Installationsverzeichnis.
Sie können sogar HTML im Label der Optionen verwenden.
Diese Darstellungsmöglichkeiten funktionieren nur, wenn Sie multiple und size nicht verwenden.