Bei der initialen Darstellung eines Videos wird standardmäßig vom Browser ein automatisch erzeugtes Vorschaubild verwendet, sofern der Browser dies unterstützt und keine explizite Anweisung erhält, dies nicht zu tun. Stattdessen können Sie für ein Video einstellen, welches Vorschaubild immer verwendet werden soll.

In den Eigenschaften einer Video Datei kann dies über das Feld Poster eingestellt werden.

Für die Poster Einstellung ist die ausgewählte Sekunde entscheidend. Diese bestimmt das Standbild im Video, das als Vorschaubild verwendet wird.
Über den Slider, oder der Direkteingabe der Position im Video, kann die Sekunde eingestellt werden.
Falls nötig, können Sie über die dargestellte Breite einstellen, wie breit die Poster Grafik sein soll. Standardmäßg wird die Breite des Videos verwendet.
Eine Vorschau der eingestellten Poster Grafik wird während des Vorgangs angezeigt.

Sie können die anzuzeigende Poster Grafik auch direkt in einem Video Element überschreiben. Dies gilt dann nur für dieses bestimmte Video Element und ändert nicht die Standard Poster Einstellungen des Videos.
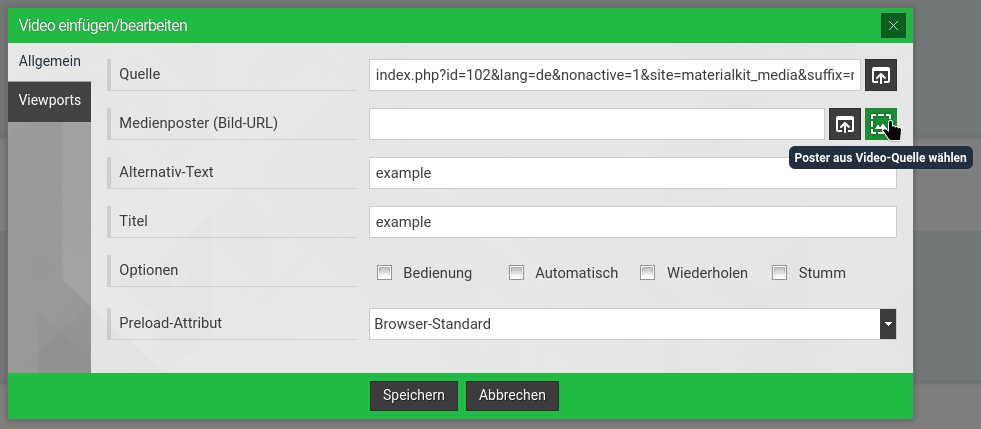
Dazu klicken Sie im Dialog "Video einfügen/bearbeiten" für das Feld Medienposter auf den Button Poster aus Video-Quelle wählen. Für das eingestellte Video Element wird dann der Dialog zum Einstellen der Poster Grafik geöffnet.
{input type="link" name="video" title="Video"}
{input type="poster" name="poster" title="Poster" source="video"}
Die Video Quelle kann eine interne URL oder eine Identität sein.
Um das Video und die eingestellte Poster Grafik in Ihren Templates, z.B. über die Smarty Funktion {video}, zu verknüpfen, gibt es mehrere Möglichkeiten:
- Über den Parameter poster wird im Format BREITExHOEHExSEKUNDE die Poster Einstellung übergeben. Die Höhe beträgt hierbei immer 0 und da die Breite optional ist, kann diese ebenfalls 0 sein. Gültige Werte wären demnach z.B. 0x0x20 (Breite 0, Sekunde 20) oder 320x0x90 (Breite 320, Sekunde 90).
- Die übergebene URL im Parameter src beinhaltet den URL Parameter thumbnail. Dieser beinhaltet den Wert identisch zum genannten Parameter poster.
- Die im Parameter poster übergebene URL enthält den URL Parameter thumbnail. Theoretisch kann so als Poster Grafik auch die eines anderen Videos verwendet werden.
Die generierten Poster Grafiken werden im Format Avif im Verzeichnis var/thumbnails/ gespeichert und bleiben somit auch dann erhalten, wenn der EGOCMS Cache geleert wird. Diese gespeicherten Grafiken werden automatisch aktualisiert, wenn sich die originale Datei ändert und automatisch gelöscht, wenn die originale Datei zerstört wird (existiert auch nicht mehr im Papierkorb).