Über eine globale Konfigurationsdatei in var/conf/global.json können zentral Einstellungen für Mandanten vorgenommen werden. Das ist hilfreich, wenn Sie bestimmte Einstellungen nicht für alle Mandanten erneut setzen und stattdessen zentral verwalten möchten.
In dieser Konfigurationsdatei können Sie Einstellungen für
- Mandanten Einstellungen (site)
- Mandanten Administration (admin)
setzen. Verwenden Sie entsprechend einen site und/oder einen admin Block, z.B.:
{
"site": {},
"admin": {}
}
Im folgenden Beispiel soll für alle Mandanten die Zugangsdaten für den Liveabgleich gesetzt werden:
{
"admin": {
"live.login": {
"value": "root"
},
"live.password": {
"value": "demo"
}
}
}
Die Bezeichnung einer zu setzenden Konfiguration wird mit einem Punkt getrennt, falls diese in der originalen Konfigurationsdatei in mehr als einer Ebene steht.
Mit der Eigenschaft value legen Sie den Wert fest, der global gesetzt werden soll.
Die originalen Konfigurationsdateien liegen für
- die Administration in site/MANDANT/admin/conf.ini
- die Einstellungen in site/MANDANT/conf.ini
Verwenden Sie anstatt value die Eigenschaft env, wenn Sie den Wert aus einer Server Umgebungsvariablen beziehen möchten:
{
"admin": {
"live.login": {
"env": "USER"
},
"live.password": {
"env": "PASSWORD"
}
}
}
Verwenden Sie optional die Eigenschaften include und exclude, um anzugeben, dass der Wert nur für bestimmte, bzw. für alle außer für bestimmte Mandanten gesetzt werden soll. Hier wird jeweils eine Liste von Mandanten Namen übergeben, z.B.:
{
"admin": {
"live.login": {
"value": "root",
"exclude": ["intranet"]
},
"live.password": {
"value": "demo",
"exclude": ["intranet"]
}
}
}
Sie können anstatt value auch die Eigenschaft values verwenden, um für verschiedene Mandanten in Kombination mit include und exclude unterschiedliche Werte zu setzen.
{
"admin": {
"live.login": {
"values": [{
"value": "root",
"exclude": ["intranet", "demo"]
}, {
"value": "test",
"include": ["intranet", "demo"]
}, {
"value": "multimedia",
"include": ["type:media"]
}]
},
"live.password": {
"values": [{
"value": "demo",
"exclude": ["intranet", "demo"]
}, {
"value": "test",
"exclude": ["intranet", "demo"]
}]
}
}
}
Auch innerhalb von values kann anstatt value die Eigenschaft env verwendet werden.
Sie können für include und exclude auch z.B. type:media setzen und somit alle Mandanten markieren, die von diesem Typ sind. Diese Einstellung funktioniert mit allen Mandanten Typen.
Über die globale Konfigurationsdatei gesetzte Einstellungen werden beim Speichern der Mandanten Einstellungen/Administration nicht in die originalen Konfigurationsdateien geschrieben.

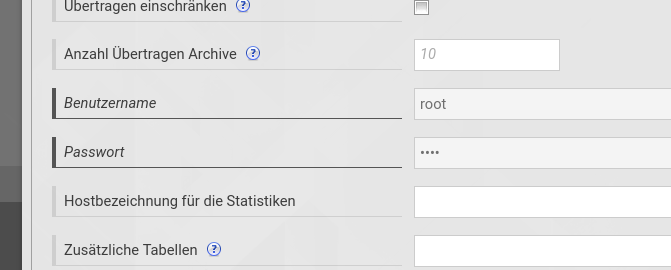
Einstellungen, die über die globale Konfigurationsdatei gesetzt werden, werden im Adminbereich entsprechend hervorgehoben und können nicht bearbeitet werden.
Aus technischen Gründen kann die Zuweisung von einer gesetzten Bezeichnung in der Konfigurationsdatei zum zugehörigen Eingabe-Element nicht immer automatisch erfolgen. In solchen Fällen können Sie mit folgenden Einstellungen das Highlighting unterstützen.
Setzen Sie dafür folgende Eigenschaften in der globalen Konfigurationsdatei:
- highlight.ignore: Highlightung für diese Einstellung deaktivieren.
- highlight.tab: Der Name des Tabs, in dem das Eingabe-Element zu finden ist.
- highlight.input: Der Name des Eingabe-Elements, falls sich dieser von der abgespeicherten Bezeichnung unterscheidet.
Beispiel:
{
"system": {
"rewrite.special": {
"value": "foo",
"highlight": {
"input": "rewrite_special"
}
},
"auth.type": {
"value": "openid2",
"highlight": {
"ignore": true
}
}
}
}
Das Highlighting dient nur der Visualisierung. Die Funktionalität der globalen Konfigurationsdatei ist unabhängig davon immer gegeben. Auch wenn Einstellungen ohne Highlighting verwendet werden sollten.
Alle Einstellungen aus der globalen Konfigurationsdatei können im Site Objekt über die Eigenschaft global im Code abgefragt werden ($site->global).
Sie können auch die Kurzschreibform für Einstellungen verwenden, wenn diese keine besonderen Definitionen erfordern. Dazu setzen Sie den zu schreibenden Wert direkt hinter den zugehörigen Schlüssel:
{
"admin": {
"live.login": "root",
"live.password": "demo"
}
}