Ermöglicht das Sammeln von Seiten, Gruppen/Rollen, Benutzern, eigene Angaben und individuellen Werten.
| Parameter-Name | Typ | Erforderlich | Beschreibung |
| no_pages | Boolean | Nein |
Keine Seiten auswählen. |
| no_users | Boolean | Nein |
Keine Benutzer auswählen. |
| no_rights | Boolean | Nein |
Keine Gruppen/Rollen auswählen. |
| no_text | Boolean | Nein |
Keine Texteingabe. |
| no_comma | Boolean | Nein |
Bei aktivierter Texteingabe nicht automatisch mehrere Werte durch Komma trennen. |
| no_clear | Boolean | Nein |
Kein Löschen Button. |
| no_sort | Boolean | Nein |
Keine Sortierung. |
| no_tooltip | String | Nein |
Keine Tooltips für Custom Blöcke. |
| full | Boolean | Nein |
Blöcke mit voller Breite darstellen. |
| half | Boolean | Nein |
Blöcke mit halber Breite darstellen. |
| custom.index.name | String | Nein |
Name der eigenen Funktion. |
| custom.index.click | String | Nein |
Aufruf der eigenen Funktion. |
| custom.index.icon | String | Nein |
Eine CSS Klasse die als Icon der eigenen Funktion verwendet wird. |
| store | Array | Nein |
Einen Store einbinden. |
| sort | String | Nein |
Sortiert alle Blöcke automatisch (asc oder desc). |
| onAddPage | String | Nein |
Callback beim Hinzufügen einer Seite. |
| onAddUser | String | Nein |
Callback beim Hinzufügen eines Benutzers. |
| onAddRight | String | Nein |
Callback beim Hinzufügen eines Rechts. |
| onAddText | String | Nein |
Callback beim Hinzufügen eines Textes über die Texteingabe. |
| onAddData | String | Nein |
Callback beim Hinzufügen eines individuellen Daten Elements. |
| comma_separator | String | Nein |
Anstatt des Kommas wird ein anderes Zeichen als Separator verwendet. |
| limit | Integer | Nein |
Maximale Anzahl an Elementen. |
| editFunc | String | Nein |
Name der Funktion, die zum Bearbeiten einzelner Elemente aufgerufen werden soll. |
| validateFunc | String | Nein |
Die einzelnen Elemente validieren. |
| removeFunc | String | Nein |
Callback, wenn ein einzelnes Element gelöscht wird (erhaltene Parameter: element, text, cls, key). |
| cbFunc | String | Nein |
Callback, wenn ein einzelnes Element dargestellt wird. Die Darstellung kann in Abhängigkeit der Daten dynamisch geändert werden. |
| select | Integer | Nein |
Anzahl an auswählbaren Elementen. |
| display_site | Boolean | Nein |
Seitennamen mit Mandanten. |
| sitename | String | Nein |
Mandant für die Seitenauswahl. |
| nositechange | String | Nein |
Kein Mandantenwechsel in der Seitenauswahl möglich. |
| rights | String|Boolean | Nein |
true => Es sind nur Benutzer auswählbar, für die der aktuelle Benutzer berechtigt ist. String => Nur Benutzer mit bestimmten Rechten sind auswählbar (kommasepariert die Gruppen ID und Rollen ID). |
| startId | Integer | Nein |
Die ID der Seite, die bei der Seitenauswahl als erste Seite in der Sitemap verwendet wird. Die Sitemap wird dadurch auf diesen Bereich reduziert. |
| only_active | Boolean | Nein |
Inaktive oder gelöschte Seiten und Benutzer können nicht ausgewählt werden. Sind bereits solche Elemente ausgewählt und werden später inaktiv/gelöscht, werden diese beim nächsten Aufruf des Plugins automatisch entfernt. |
Das Combo Plugin bietet standardmäßig alle Funktionen. Sie sollten die Funktionen deaktivieren die Sie nicht benötigen.
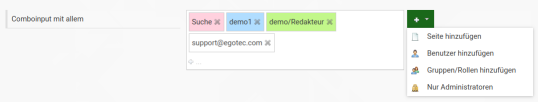
Dieses spezielle Plugin ermöglicht es, anders als die anderen Plugins, unterschiedliche Werte auf einmal zu verwalten und somit zu kombinieren. Standardmäßig erlaubt das Combo Plugin die Auswahl von Seiten, Gruppen/Rollen und Benutzern. Diese werden optisch als Markierungen in ein Feld gesetzt und können leicht wieder gelöscht werden. Zusätzlich kann jederzeit ein eigener Wert diesem Feld hinzugefügt werden (z.B. eine E-Mail Adresse, ein Name, eine URL, etc.).

Je nach Anwendungsfall können die einzelnen Funktionen deaktiviert werden um so das passende Eingabefeld zu erhalten.
- Seite hinzufügen: eine Seitenauswahl erscheint. Die ausgewählten Seiten werden als rote Felder dargestellt.
- Benutzer hinzufügen: eine Benutzerauswahl erscheint. Die ausgewählten Benutzer werden als blaue Felder dargestellt.
- Gruppen/Rollen hinzufügen: eine Gruppen/Rollen Auswahl erscheint. Die ausgewählten Gruppen/Rollen werden als grüne Felder dargestellt.
- Nur Administratoren: Alle Felder werden entfernt und stattdessen ein grünes Feld mit der Administratoren Gruppe/Rolle eingefügt.
Wenn man neben das Plus Icon im Feld klickt, kann man direkt Text eingeben. Bestätigt man diesen mit Enter, so wird der Text als weißes Feld hinzugefügt. Standardmäßig wird der Text bei einem Komma getrennt, so dass eine Texteingabe wie "Hallo,Welt" zwei Felder "Hallo" und "Welt" einfügt. Will man das vermeiden, so kann man den Parameter no_comma setzen.
Per Drag & Drop können die Felder innerhalb ihrer Gruppen manuell verschoben werden.
Verwenden Sie den Parameter full wenn Sie alle Felder mit voller Breite anzeigen lassen möchten.

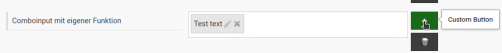
Es können mehrere eigene Funktionen angebunden werden. Mit dem Parameter custom können als Array pro Element click, name, icon und mehr übergeben werden. Beispiel:
{input type="combo" name="feld" title="Combo mit eigener Funktion" custom.0.click="combo_custom()" custom.0.name="Custom Button"}
Der Index der eigenen Elemente sollte immer bei 0 beginnen.
icon muss hierbei eine CSS Klasse sein, welche im System verfügbar ist. In bin/admin_skin/egotec/style.css sind einige Icons in dijitMenuItems* Klassen definiert.
Die Funktion muss immer ein Objekt mit den Schlüsseln name und key beinhalten.
- name: der angezeigte Titel im Feld.
- key: ein eindeutiger Schlüssel um dieses Feld zu identifizieren.
Das Objekt kann zudem noch weitere Eigenschaften beinhalten, die ebenfalls gespeichert werden. So können Sie komplexe Datensätze als ein Feld darstellen und speichern.
Um das Objekt dem Combo Input Plugin zu übergeben, ist die Funktion combo_add() verfügbar. Beispiel:
function combo_custom(){
var d = new Date(), o = {name : d.toString(), key : d.getSeconds(), foo : 'bar'};
combo_add(o);
}
{input type="combo" name="feld" title="Titel" editFunc="edit_element"}
{input type="combo" name="feld" title="Titel" custom.0.name="Mein Element" custom.0.editFunc="edit_element"}
Über den Parameter validateFunc können Sie den Namen der Javascript Function angeben, welche alle Elemente im Combo Plugin validiert. Diese Funktion muss true oder false zurückliefern. Ihre Funktion erhält die Parameter obj, type und data, mit denen Sie den Typ und den Wert des zu prüfenden Elements validieren können.
{input type="combo" name="feld" title="Titel" validateFunc="validate_element"}
<script>
function validate_element(obj, type, data) {
if (type == 'text' && data == 'BADWORD') {
return false;
}
return true;
}
</script>
{input type="combo" name="feld" title="Titel" cbFunc="callback_element"}
{input type="combo" name="feld" title="Titel" custom.0.name="Mein Element" custom.0.cbFunc="callback_element"}
Diese Funktion erhält über data alle Werte des dargestellten Elements und liefert ein Objekt mit unterschiedlichen Eigenschaften zurück, welche die Darstellung ändern können. Die Eigenschaft color ändert die Hintergrundfarbe und border die Rahmenfarbe. Wenn Sie nur color angeben, wird automatisch versucht eine dunklere Version dieser Farbe für border zu generieren.
<script>
function callback_element(data) {
return {
color: '#ff0000'
};
}
</script>
Beachten Sie, die validierten Elemente werden in jedem Fall angezeigt. Bei problematischer Eingabe wird lediglich das Element mit einem signalisierenden Symbol erweitert, so dass der Redakteur informiert wird, dass mit diesem Element etwas nicht in Ordnung ist.
Werte verwalten und verwenden
Das Combo Plugin speichert alle gesammelten Werte in einem JSON kodierten Array ab. Um diesen String auswerten zu können, müssen Sie ihn dekodieren und darauß die Informationen ermitteln. Hierfür gibt es zwei Möglichkeiten: PHP und Smarty.
In PHP können Sie die Werte folgendermaßen auswerten:
require_once 'base/Ego_Combo.php';
$combo = new Ego_Combo();
$object = array(
'pages' => array(),
'users' => array(),
'rights' => array(),
'text' => array(),
'data' => array()
);
$combo->setValue(json_encode($object));
// ODER
$combo->addPage($page);
$combo->addUser('UserID');
$combo->addRights('GroupID', 'RoleID');
$combo->addText('Text');
$combo->addData(array('key' => 1, 'name' => 'myData'));
// Speichern
$extra = $page->extra;
$extra['feld'] = $combo->getString();
$page->updateExtra($extra);
Das Objekt $combo beinhaltet nun Methoden um an die einzelnen Typen von Werten zu gelangen:
- getPages(): alle Seiten ermitteln (rote Felder). Zurückgeliefert werden die Page Objekte.
- getUsers(): alle Benutzer ermitteln (blaue Felder). Zurückgeliefert werden die Benutzer Objekte.
- getRights(): alle Gruppen/Rollen ermitteln (grüne Felder). Ein Element besteht jeweils aus einer Liste mit group und role. Zurückgeliefert werden die Gruppen und Rollen Objekte.
- getRightsUsers(): alle Benutzer der Gruppen/Rollen ermitteln (grüne Felder). Zurückgeliefert werden die Benutzer Objekte.
- getText(): alle Texteingaben ermitteln (graue Felder).
- getData(): alle individuellen Daten ermitteln (orange Felder).
- getDataBy(key, value): alle individuellen Daten ermitteln, die für einen bestimmten Schlüssel einen bestimmten Wert haben (orange Felder).
- getMailAddresses(): alle E-Mail Adressen aus allen Feldern (außer den orangen) ermitteln.
Es gibt auch Methoden um die einzelnen Typen zu setzen oder Werte einzelnen Typen hinzuzufügen. So können Sie also den Wert des Combo Plugins auch über PHP in Ihren eigenen Skripten befüllen und ändern. Für genauere Informationen zu den Methoden können Sie die Datei lib/base/Ego_Combo.php begutachten.
In Smarty können Sie ebenfalls die Werte auswerten:
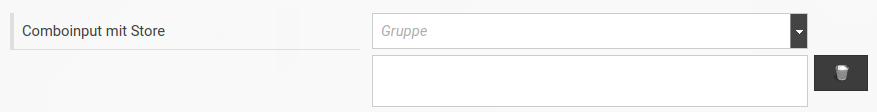
{input type="combo" name="combo_store" title="Combo Store Page" no_pages=1 store.data="page" store.params.id=1}
{"pages":[],"users":[],"rights":[],"text":[],"data":[]}
Darauß ergibt sich, dass das Combo Objekt fünf Listen beinhaltet:
- pages: eine Liste mit Objekten bestehend aus site, lang und id.
- users: eine Liste mit Benutzer IDs.
- rights: eine Liste mit Objekten bestehend aus group und role. Die Werte hier sind jeweils die IDs der Gruppen/Rollen.
- text: eine Liste mit Texten.
- data: eine Liste mit Objekten. Jedes Objekt muss die Eigenschaft key besitzen um jeden Datensatz eindeutig identifizieren zu können. Außerdem wird name, als Bezeichnung im Plugin, erwartet.
require_once 'base/Ego_Combo.php';
$combo = new Ego_Combo();
$object = array(
'pages' => array(),
'users' => array(),
'rights' => array(),
'text' => array(),
'data' => array()
);
$combo->setValue(json_encode($object));
// ODER
$combo->addPage($page);
$combo->addUser('UserID');
$combo->addRights('GroupID', 'RoleID');
$combo->addText('Text');
$combo->addData(array('key' => 1, 'name' => 'myData'));
// Speichern
$extra = $page->extra;
$extra['feld'] = $combo->getString();
$page->updateExtra($extra);
{input type="combo" name="combo_store" title="Combo Store Page" no_pages=1 store.data="page" store.params.id=1}

Mit dem Parameter handle für store können Sie die Methode zum Einfügen eines Werts aus dem Store in das Combo Plugin bestimmen. Automatisch wird versucht diese Methode über den Wert für data zu ermitteln. Existiert keine Methode dazu, wird der Wert mit addData hinzugefügt.
Derzeit werden für data nur die Werte page, user und text unterstützt (das sind auch die möglichen Werte für handle). Eigene Werte für data und die Werte group, role werden mit addData hinzugefügt. So hinzugefügte Elemente besitzen immer die Eigenschaften key, name und type (der Wert für handle, bzw. data).
Wird für data, bzw. handle, der Wert page übergeben, muss der Wert eines Elements eine typische URL im Format index.php?site=...&lang=...&id=... aufweisen (es genügt auch nur der Query). Existieren diese drei Parameter im Query der URL nicht, wird der Wert automatisch mit addData hinzugefügt.
onAdd* Callbacks
Alle onAdd* Callbacks erhalten als ersten Parameter das betroffene Combo Objekt und als zweiten alle dazugehörigen Parameter. Ist der Rückgabewert des Callbacks false, dann wird kein Element hinzugefügt. Sie müssen entsprechend true zurückgeben, um das Element hinzufügen. Mit den Callbacks können Sie z.B. eine nachträgliche Validierung des hinzuzufügenden Elements vornehmen oder stattdessen andere Elemente hinzufügen.
Elemente auswählen
Mit dem Parameter select können Sie Anzahl an Elementen einstellen, die "hervorgehoben" werden. Mit einem Klick auf ein Element im Combo Plugin werden diese markiert. Bei der Auswertung des Wertes im Combo Plugin können Sie dann diese Markierungen je nach Element Typ unterschiedlich abfragen:
- Seiten, Benutzer und Text: Eigenschaft selected.
- Rechte: Array Element selected.
- Daten: Array Element s.