Diese Funktion ist ab der Version 23 verfügbar.
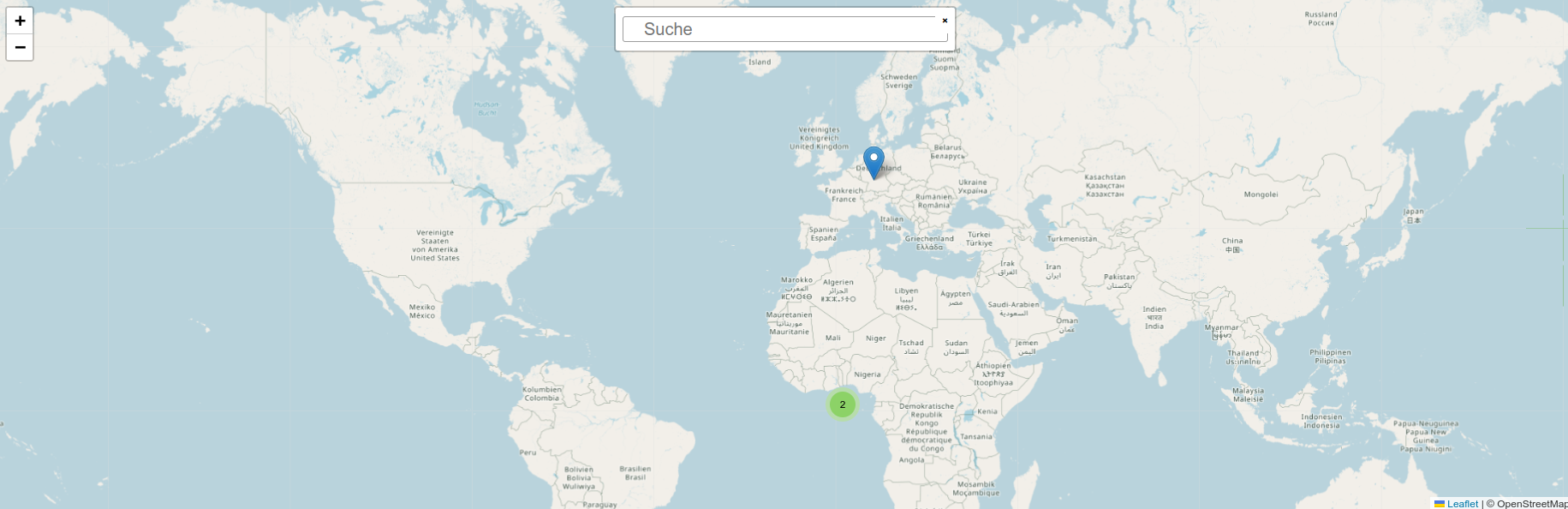
Die Funktion verwendet Leaflet um eine Karte anzuzeigen. Die Karte wird von OpenStreetMap kostenlos zur Verfügung gestellt.
Eine Dokumentation zu Leaflet findet man hier!
Außerdem wird das Plugin Leaflet Geosearch verwendet. Eine Dokumentation dazu findet man hier!
Des Weiteren wird das Plugin Leaflet Markercluster verwendet. Eine Dokumentation dazu findet man hier!
| Parameter-Name | Typ | Erforderlich | Beschreibung |
| var | String | Ja |
Wird verwendet um das Map-Objekt im Layout weiter verwenden zu können. |
| crs | String | Nein |
Man kann ein anderes Kartensystem verwenden. |
| width | String | Nein |
Die Breite der Karte. Der Typ muss mit angegeben werden. (Bsp.: 200px. Standard: 100%) |
| height | String | Nein |
Die Höhe der Karte. Der Typ muss mit angegeben werden. (Bsp.: 100%. Standard: 400px) |
| longitude | String | Ja |
Der Längengrad, der auf der Karte dargestellt werden soll. (Standard: "49.343927119763265") |
| latitude | String | Ja |
Der Breitengrad, der auf der Karte dargestellt werden soll. (Standard: "9.1336262544674") |
| address | String | Nein |
Lat und Lon werden von der Adresse ermittelt und dann in die Felder Longitude und latitude gesetzt. (Kann anstelle von longitude und Latitude verwendet werden) |
| fixed | Boolean | Nein |
Wenn gesetzt, wird die Karte nicht bewegbar sein. Weder zoomen noch ziehen ist dann möglich. Außerdem werden die Zoom-Kontrolelemente entfernt. (Standard: false) |
| zoom.start | String | Nein |
Der Startzoom, der beim Laden der Seite eingestellt werden soll. (Standard: 17) |
| zoom.min | Float | Nein |
Der minimale Zoom, der beim Zoomen geleistet werden kann. Je kleiner die Zahl desto weiter kann man raus zoomen. (Standard: 1) |
| zoom.max | Float | Nein |
Der maximale Zoom, der beim Zoomen geleistet werden kann. Je größer die Zahl desto weiter kann man rein zoomen. (Standard: 19) |
| zoom.snap | Float | Nein |
Wenn gesetzt, wird das Zoomen auf die gesetzte Werte einrasten. (Standard: 0) |
| zoom.controls | Boolean | Nein |
Wenn gesetzt, werden die Kontrolelemente oben Links angezeigt. Diese werden verwendet um per Klick zoomen zu können. (Standard: true) |
| search.show | Boolean | Nein |
Lässt die Suche anzeigen. (Standard: false) |
| search.style | String | Nein |
Verändert das Aussehen der Suche. |
| search.label | String | Nein |
Verändert den Inhalt der Suchleiste. (Standard: "Suche") |
| layer.INDEX.label | String | Nein |
Man kann Marker auf Schichten verteilen. Name Layers. |
| layer.INDEX.wrapper | String | Nein |
Der Wrapper kann zu dem angezeigtem Label Html hinzufügen. |
| marker.INDEX.long | Float | Nein |
Longitude des Markers. |
| marker.INDEX.lati | Float | Nein |
Latitude des Markers. |
| marker.INDEX.address | String | Nein |
Adresse des Markers. Wenn gesetzt, wird es Longitude und Latitude ersetzen. |
| marker.INDEX.title | String | Nein |
Der Titel des Markers. |
| marker.INDEX.alt | String | Nein |
Der Alternativtext des Markers. |
| marker.INDEX.url | String | Nein |
Die URL zu einem Bild, welches das Standardaussehen des Markers verändert. |
| marker.INDEX.url_height | Float | Nein |
Höhe des neuen Markericons. (Standard: 50) |
| marker.INDEX.url_width | Float | Nein |
Breite des neuen Markerions. (Standard: 25) |
| marker.INDEX.url_custom_class | String | Nein |
Damit können Icons beliebige Klassen bekommen. |
| marker.INDEX.popup | String | Nein |
Wenn man hier Text einträgt, wird, wenn man auf den Marker klickt, ein Popup über diesem Marker angezeigt. |
| marker.INDEX.layer | String | Nein |
Marker können auf Layer verteilt werden. Man kann Layer besser einstellen, wenn man das unter 'layer' macht. Die Layer werden durch die Namen, die hier eingetragen wurden, verbunden. Sollte hier eine Layer genannt werden, die nicht zuvor unter 'layer' eingestellt wurde, wird eine neue Layer erstellt. |
Eine Verwendung der Funktion könnte so aussehen:
{leaflet var=$map_id height="600px"
address="Mosbach 74821 Pfalzgraf-Otto Straße 81"
zoom.start=5
search.show=true
search.style="bar"
layer.0.lable="Gruppe 1"
marker.0.long=1
marker.0.lati=1
marker.0.title="Title 1"
marker.0.alt="Alt 1"
marker.0.layer="Gruppe 1"
marker.0.url="https://as1.ftcdn.net/v2/jpg/02/80/87/48/1000_F_280874872_tVNxGcKAMB3s1rVuNtcB8MeloTb0PV28.jpg"
marker.0.url_width=25
marker.0.url_height=42
marker.0.url_custom_class="custom-123"
marker.1.long=2
marker.1.lati=2
marker.1.title="Title 2"
marker.1.alt="Alt 2"
marker.1.layer="Gruppe 2"
marker.2.title="Title 3"
marker.2.alt="Alt 3"
marker.2.popup="test"
marker.2.address="Mosbach 74821 Pfalzgraf-Otto Straße 81"
}

Wenn man das Map-Objekt weiter modifizieren will, kann man das so machen:
{assign var="map_id" value="map"}
{leaflet var=$map_id}
<script>
{literal}
(function() {
let map = window.leaflet_maps['{/literal}{$map_id}{literal}'];
console.log(map)
})();
{/literal}
</script>
Sollte man die Funktion in einem Block verwenden und man das Map-Objekt weiter modifizieren, sollte man, wie im Beispiel unten, vorgehen.
Das Augenmerk sollte dabei auf dem {assign} liegen. Die Map wird durch die Orientierung und durch den Index des Blocks eindeutig gemacht.
{assign var="map_id" value="map-{$_orient}-{$_index}"}
{leaflet var=$map_id}
<script>
{literal}
(function() {
let map = window.leaflet_maps['{/literal}{$map_id}{literal}'];
console.log(map)
})();
{/literal}
</script>