Dieses Plugin erzeugt ein Tooltip
| Parameter-Name | Typ | Erforderlich | Beschreibung |
| target | String | Ja |
Id des HTML-Elements für das der Tooltip gedacht ist. |
| text | String | Ja |
Text für den Tooltip. |
| tooltip_position | String | Nein |
Position des Tooltips (Möglich sind: ['above'], ['below'], ['before'], ['after']). |
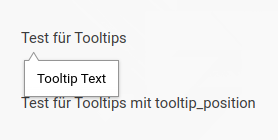
Vorschau

Beispiel
<div style="padding: 20px">
<p id="tooltip">{t}Test für Tooltips{/t}</p>
<br>
<p id="tooltip-2">{t}Test für Tooltips mit tooltip_position{/t}</p>
</div>
{input type="tooltip" title="Tooltip" name="tooltip_test_1" target="tooltip" text="Tooltip Text"}
{input type="tooltip" title="Tooltip mit tooltip_position" name="tooltip_test_2" target="tooltip-2" text="Tooltip Text 2" tooltip_position="['above']"}