Eine Alternative zum textarea Input Plugin, wenn Sie stattdessen einen funktionalen WYSIWYG Editor anbieten möchten.
Dieses Plugin kann auch im Frontend verwendet werden. Hierfür muss das Plugin in ein Formular eingebunden werden, welches beim Absenden den übermittelten Inhalt verarbeitet. Im Frontend sollten Sie immer die Parameter standalone=1 und no_auto=1 verwenden.
| Parameter-Name | Typ | Erforderlich | Beschreibung |
| plugins | String | Nein |
Eine kommaseparierte Liste von aktivierten Plugins. Standardmäßig werden die üblichen Plugins eingebunden. |
| no_content | Boolean | Nein |
Keine Verlinkungen aus Inhaltsmandanten zulassen. |
| no_multimedia | Boolean | Nein |
Keine Verlinkungen aus Multimediamandanten zulassen. |
| no_mediapool | Boolean | Nein |
Keine Verlinkungen aus dem Mediapool zulassen. |
| width | Integer | Nein |
Breite des Editors. |
| height | Integer | Nein |
Höhe des Editors. |
| complete | Boolean | Nein |
Vollständige Toolbar verwenden (wie im Backend Editor). |
| complex | Boolean | Nein |
Eine etwas komplexere Toolbar verwenden. Standardmäßig werden nur ein paar Tools verwendet. |
| startId | Integer | Nein |
Die Seiten ID bei welcher die Sitemap in den Auswahldialogen startet (sinnvoll wenn Verlinkungen nur aus einem bestimmten Bereich heraus gestattet sein sollen). |
| no_site_change | Boolean | Nein |
In den Auswahldialogen kann der Mandant nicht gewechselt werden. |
| media | String | Nein |
Der zu verwendende Multimedia Mandant beim Auswahldialog (nur sinnvoll wenn no_multiemedia nicht gesetzt und no_site_change gesetzt ist). |
| save | Boolean | Nein |
Einen Speichern Button anzeigen (nur für das Frontend sinnvoll). |
| buttons | Array | Nein |
Mit buttons.1 bis buttons.4 können Sie eine kommaseparierte Liste an Tools festlegen, welche in der Toolbar verwendet werden sollen. Die Schlüssel 1 bis 4 entsprechen jeweils der Zeile in der Toolbar. |
| toolbar_location | String | Nein |
Position der Toolbar (top oder bottom. Standard ist bottom). |
| toolbar_align | String | Nein |
Ausrichtung der Toolbar (left, center oder right. Standard ist center). |
| content | String | Nein |
Inhalt des Editors (nur für die Verwendung im Frontend notwendig um beim Laden den Editor mit Inhalt zu füllen). |
| no_auto | Boolean | Nein |
Kein automatisches Speichern und Laden (nur für das Frontend sinnvoll). |
| no_delete | Boolean | Nein |
Das Löschen von Mediapool Dateien ist über dieses Plugin nicht möglich. |
| no_toolbar | Boolean | Nein |
Keine Editor Toolbar anzeigen. |
| onchange | String | Nein |
Javascript Code der ausgeführt wird, wenn sich der Inhalt geändert hat. |
| options | String | Nein |
Weitere tinymce Optionen, die auch Standard Optionen überschreiben können. Eine Dokumentation der tinymce Optionen finden Sie auf der offiziellen Webseite. |
| ai | Boolean | Nein |
KI unterstützte Artikelgenerierung aktivieren. |
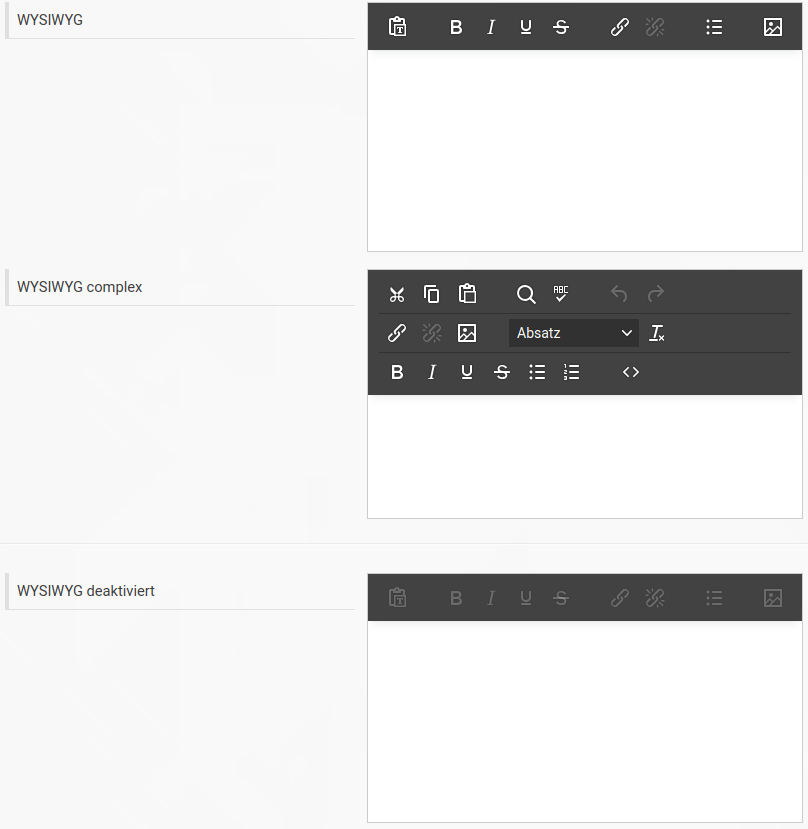
Vorschau

Beispiel
{input type="wysiwyg" title="WYSIWYG" name="wysiwyg_test_1" no_auto=true}
{input type="wysiwyg" title="WYSIWYG complex" name="wysiwyg_test_2" complex=true no_auto=true}
{input type="wysiwyg" title="WYSIWYG deaktiviert" name="wysiwyg_test_3" disabled=true no_auto=true}
Ab der Version 22 wird buttons als String definiert. Beispielsweise: "bold italic | bullist numlist | removeformat | link unlink"
Wenn Sie save nutzen, wird standardmäßig der Inhalt des Editors in den Inhalt der aktuellen Seite gespeichert. Möchten Sie den Inhalt woanders speichern, z.B. in ein Extrafeld dieser Seite, dann müssen Sie einen eigenen Speichern Button mit eigener Speichern Routine definieren (der save Parameter entfällt). Die Verwendung des save Parameters ist nur für das Frontend sinnvoll und in der Regel nicht notwendig.
Die Syntax der buttons beinhaltet eine kommaseparierte Liste der verwendeten Plugins. Ein | stellt dabei ein Trennzeichen dar. Beispiel: bold,italic,underline,|,search,replace oder tablecontrols,|,link,unlink,|,image,pool
Die Plugin Bezeichnungen können Sie z.B. der Toolbar XML oder Plugin Liste entnehmen.
Über get_input_object(NAME) kann das tinyMCE Objekt ermittelt werden. Hier stehen Funktionen zur Verfügung wie getContent() oder setContent(). Dies ist auch im Frontend möglich.
Verwenden Sie eine admin.css Datei um bestimmte Style Anweisungen nur im Adminbereich anzuwenden.