Wenn Sie einen numerischen Wert zwischen A und B zur Auswahl stellen wollen, bietet sich ein Slider an.
| Parameter-Name | Typ | Erforderlich | Beschreibung |
| minimum | Integer | Ja |
Startwert. |
| maximum | Integer | Ja |
Endwert. |
| ruler | Integer | Nein |
Werte anzeigen (1 = Einerschritte, 3 = Dreierschritte, etc.). |
| rulerSuffix | String | Nein |
Zusatztext für Werte (z.B. % um n% Werte anzuzeigen). |
| rulerLabels | String | Nein |
Bezeichnungen, die für bestimmte Werte angezeigt werden sollen (z.B. rulerLabels.0="Kein Wert"). |
| counter | Boolean | Nein |
Zähler anzeigen. |
| counterWidth | Integer | Nein |
Breite des Zählers. |
| buttons | Boolean | Nein |
Buttons für schrittweisen Wertwechsel anzeigen. |
| resetValue | Boolean | Nein |
Einen Button anzeigen um den Standardwert wiederherzustellen. |
| step | Integer | Nein |
Die Schrittzahl beim Wertwechsel (Standard: 1). |
Beispiel
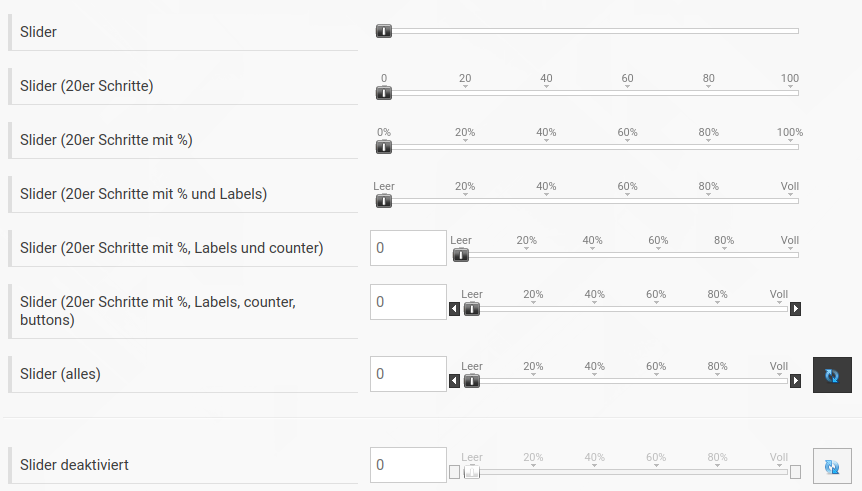
{input type="slider" title="Slider" name="slider_test_1" minimum=0 maximum=100 no_auto=true}
{input type="slider" title="Slider (20er Schritte)" name="slider_test_2" minimum=0 maximum=100 ruler=20 no_auto=true}
{input type="slider" title="Slider (20er Schritte mit %)" name="slider_test_3" minimum=0 maximum=100 ruler=20 rulerSuffix="%" no_auto=true}
{input type="slider" title="Slider (20er Schritte mit % und Labels)" name="slider_test_4" minimum=0 maximum=100 ruler=20 rulerSuffix="%" rulerLabels.0="Leer" rulerLabels.100="Voll" no_auto=true}
{input type="slider" title="Slider (20er Schritte mit %, Labels und counter)" name="slider_test_5" minimum=0 maximum=100 ruler=20 rulerSuffix="%" rulerLabels.0="Leer" rulerLabels.100="Voll" counter=true no_auto=true}
{input type="slider" title="Slider (20er Schritte mit %, Labels, counter, buttons)" name="slider_test_6" minimum=0 maximum=100 ruler=20 rulerSuffix="%" rulerLabels.0="Leer" rulerLabels.100="Voll" counter=true buttons=true no_auto=true}
{input type="slider" title="Slider (alles)" name="slider_test_7" minimum=0 maximum=100 ruler=20 rulerSuffix="%" rulerLabels.0="Leer" rulerLabels.100="Voll" counter=true buttons=true resetValue=50 no_auto=true}
{input type="slider" title="Slider deaktiviert" name="slider_test_8" minimum=0 maximum=100 ruler=20 rulerSuffix="%" rulerLabels.0="Leer" rulerLabels.100="Voll" counter=true buttons=true resetValue=50 disabled=true no_auto=true}