| Parameter-Name | Typ | Erforderlich | Beschreibung |
| set | String | Nein |
Das verwendete Iconset. Verfügbar sind:
|
| file | String | Nein |
Der relative Pfad zur CSS mit einem eigenen Iconset. |
| node | String | Nein |
Verwendeter HTML NodeName (Standard: i). |
| attribute | String | Nein |
Verwendetes Attribut (Standard: class). |
| class | String | Nein |
Setzt eine Standard Klasse voraus. |
| ligature | Boolean | Nein |
Wert als TextNode setzen (Standard: false). |
| filter | String | Nein |
Regulärer Ausdruck um nach bestimmten CSS Selektoren zu filtern. |
Die möglichen Werte für set sind:
- material (Google Material Icons)
- font-awesome (Font Awesome Icons)
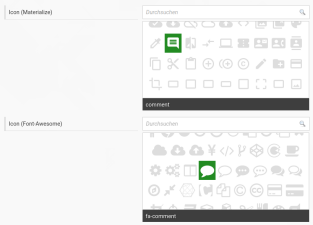
{input type="icon" title="Icon (Materialize)" name="icon_test_1" set="material"}
{input type="icon" title="Icon (Font-Awesome)" name="icon_test_2" set="font-awesome"}

Eigenes Iconset verwenden
Setzen Sie für ein eigenes Iconset anstelle von set den Parameter file. Dieser erwartet einen relativen Pfad, ausgehend vom CMS Installationsverzeichnis, zu Ihrer CSS Datei mit den definierten Icons. Ihre Icon Definitionen können hierbei die Pseudo-Elemente "before" oder "after", Ligaturen oder Hintergrundgrafiken verwenden.
Wenn Sie Ligaturen verwenden, setzen Sie den Parameter ligature.