| Parameter-Name | Typ | Erforderlich | Beschreibung |
| picker | Boolean | Nein |
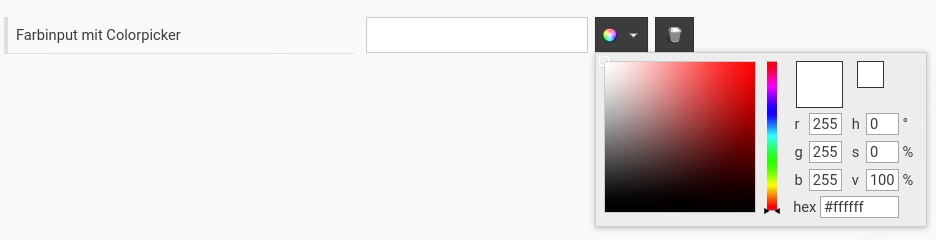
Legt fest, ob eine einfache oder komplexe Farbauswahl angezeigt wird. |
Beispiele
<form name="extra">
<div>
<table>
<tr>
<td>
{input type="color" name="input_color" title="Farbinput"}
</td>
</tr>
</table>
</div>
</form>
<script>
{literal}
function do_load(){
}
function do_unload() {
window.parent.unload_extra();
}
{/literal}
</script>