| Parameter-Name | Typ | Erforderlich | Beschreibung |
| label | String | Nein |
Label des Buttons. Wenn icon definiert ist der title des Icons. Wenn für label "+" oder "-" gesetzt wird, wird es automatisch mit einem Icon ausgetauscht. |
| label2 | String | Nein |
title von Icon2 wenn dieses gesetzt ist. |
| icon_path | String | Nein |
Alternativer Dateipfad für icon. |
| icon_path2 | String | Nein |
Alternativer Dateipfad für icon2. |
| icon | String | Nein |
Quelle des Icons (Ersetzt label). Wenn der Pfad nicht von icon_path überschrieben wird, ist er standardmäßig "/bin/admin_skin/egotec/img/" |
| icon2 | String | Nein |
Quelle des zweiten Icons (Nur wenn icon gesetzt ist). |
| icon_label | Integer | Nein |
1 => Icon und Label werden durch ein Leerzeichen getrennt. 2 => Icon und Label werden durch einen Zeilenumbruch getrennt. Wenn icon definiert ist und icon_label keinem der beiden Werte entrspricht, wird nur das Icon angezeigt. |
| action | String | Nein |
Typ des Buttons. Standardmäßig button. |
Bitte beachten Sie, dass das Input Plugin Button, im Gegensatz zu den anderen Input Plugins, als Attribut name nicht extra[name] setzt, sondern nur was über den Parameter name gesetzt ist.
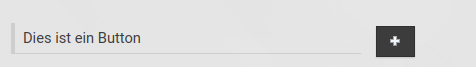
Beispiel
{input type="button" name="input_test" title="Dies ist ein Button" label="+" onclick="javascript:test()"}
<script>
{literal}
function test() {
alert('Hallo');
}
{/literal}
</script>

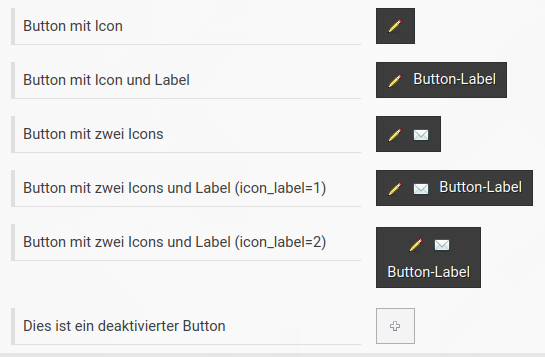
Weitere Beispiele
{input type="button" title="Button mit Icon" name="button_test_2" icon="16x16/edit.png"}
{input type="button" title="Button mit Icon und Label" name="button_test_3" label="Button-Label" icon="16x16/edit.png" icon_label=1}
{input type="button" title="Button mit zwei Icons" name="button_test_4" icon="16x16/edit.png" icon2="16x16/email.png"}
{input type="button" title="Button mit zwei Icons und Label (icon_label=1)" name="button_test_5" label="Button-Label" icon="16x16/edit.png" icon2="16x16/email.png" icon_label=1}
{input type="button" title="Button mit zwei Icons und Label (icon_label=2)" name="button_test_6" label="Button-Label" icon="16x16/edit.png" icon2="16x16/email.png" icon_label=2}
{input type="button" title="Dies ist ein deaktivierter Button" name="button_test_7" label="+" disabled=true}