Das Glossar-Modul bietet Ihnen die Möglichkeit bestimmte Begriffe in Ihren Inhalten automatisch zu erkennen und auf eine beschreibende Seite zu verlinken.
Verwendungsmöglichkeiten
Es ist nur der Seitentyp Glossar notwendig. Alle Einträge im Glossar können von beliebigen Seitentypen und/oder mehrfach eingehängt sein. So ist es z.B. auch möglich für einen Glossareintrag den Seitentyp Weiterleitung, etc. zu wählen.

Automatische Verlinkung
Jeder Link auf einen Glossareintrag kann über die CSS Klasse ego_glossary_link gestaltet werden. Die Links müssen nicht im WYSIWYG Editor gesetzt oder hervorgehoben werden.

Sollte ein Begriff bereits verlinkt sein und es existiert dazu auch ein Glossareintrag, so wird der ursprüngliche Link nicht entfernt, bzw. ersetzt.
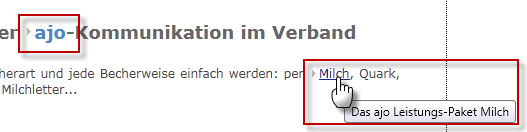
Zudem werden nur alleinstehende Wörter verlinkt und keine zusammengesetzten Begriffe. Das Wort Milchletter wurde in diesem Beispiel nicht verlinkt obwohl das Wort Milch ein Glossareintrag ist.
Groß- und Kleinschreibung spielt bei der Wörtererkennung ebenfalls keine Rolle, womit das Wort ajo auch als AJO verlinkt werden würde.
A bis Z Liste
Alle Glossareinträge können über eine A bis Z Liste angesteuert werden. Die A bis Z Liste wird vom Seitentyp Glossar bereitgestellt.

Dienst einrichten und starten
Um die Ladezeiten der einzelnen Seiten zu schonen werden alle Glossareinträge über einen Dienst in eine XML Datei geschrieben. Die Filter, die den Inhalt nach Glossareinträgen durchsuchen, verwenden ausschließlich die Begriffe aus dieser XML Datei. Damit können die zusätzlichen Performanceansprüche auf ein Minimum reduziert werden.
Werden neue Glossareinträge eingepflegt oder bestehende gelöscht, umbenannt, so werden diese erst nach der nächsten Aktualisierung der Glossar XML Datei im Frontend sichtbar.
Der Dienst generiert die Datei site/<Mandant>/glossary.xml. Damit die Glossareinträge auch auf einem Liveserver verfügbar sind, ist ein Site und Skin Abgleich notwendig.
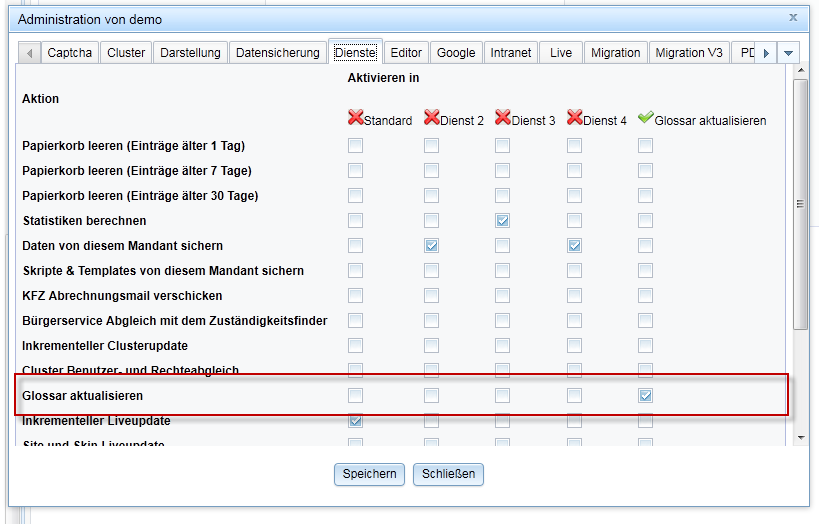
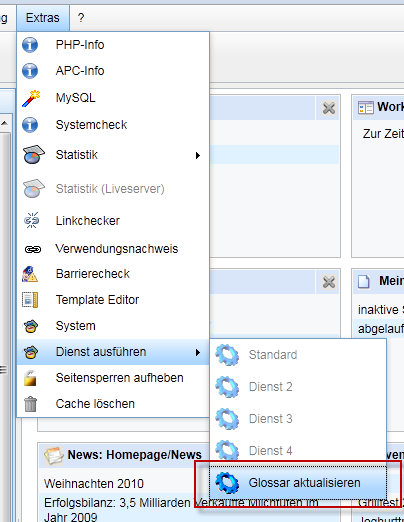
Der Dienst "Glossar aktualisieren" kann über die Mandanteneinstellungen einem globalen Dienst zugeordnet werden. Eine manuelle oder zeitgesteuerte Ausführung des Dienstes ist damit also möglich.


Einsatzmöglichkeiten
Der Einsatz des Glossar-Modules erfordert die Erweiterung der Skripte und/oder Templates. Es lässt sich festlegen welche Seiten an welchen Stellen im Template Glossareinträge automatisch verlinken. Auf diese Weise können auch nur bestimmte Seitentypen von diesen Filtern betroffen sein oder die Verlinkung von Glossareinträgen anstatt auf den Seiteninhalt z.B. auf die Seitenbeschreibung verlegt werden.
In PHP muss zunächst die Glossar Klasse eingebunden und dann instanziert werden:
require_once($GLOBALS['egotec_conf']['lib_dir'].'glossary/Ego_Glossary.php');
$glossary = new Ego_Glossary();
Jetzt kann die Funktion $glossary->parse() an den Texten angewendet werden bei denen Glossareinträge verlinkt werden sollen. Für den Seiteninhalt der aktuellen Seite sieht es z.B. so aus:
$glossary->parse($page->field['content']);
In Smarty lässt sich das auch umsetzen, so dass nicht zwingend die PHP Variante verwendet werden muss. Hierfür steht ein Smarty Modifier glossary zur Verfügung. Für den Seiteninhalt der aktuellen Seite sieht es z.B. so aus:
{$page->field.content|glossary}
Sie können für die Methode parse und den Modifier glossary einen weiteren Parameter callback($content, $entry) übergeben. Dieser ist eine anonyme Funktion und wird aufgerufen, wenn ein Glossar Link erzeugt wird. Im Parameter $content steht der Text und in $entry die Glossar Link Informationen.
Die vom Glossar erfassten Begriffe können bei der Ausgabe beliebig verändert werden. Dazu legt man die Datei site/<Mandant>/plugins/smarty/glossary/get_link.php an.
<?php
function glossary_get_link($content, $entry) {
$page = Ego_System::urltopage($entry['href']);
if ($page) {
$title = $page->field['short'];
return '<a href="'.$entry['href'].'" title="'.$title.'">'.$content.'</a>';
} else {
return $content;
}
}