Formularaufbau
Textfeld-Block
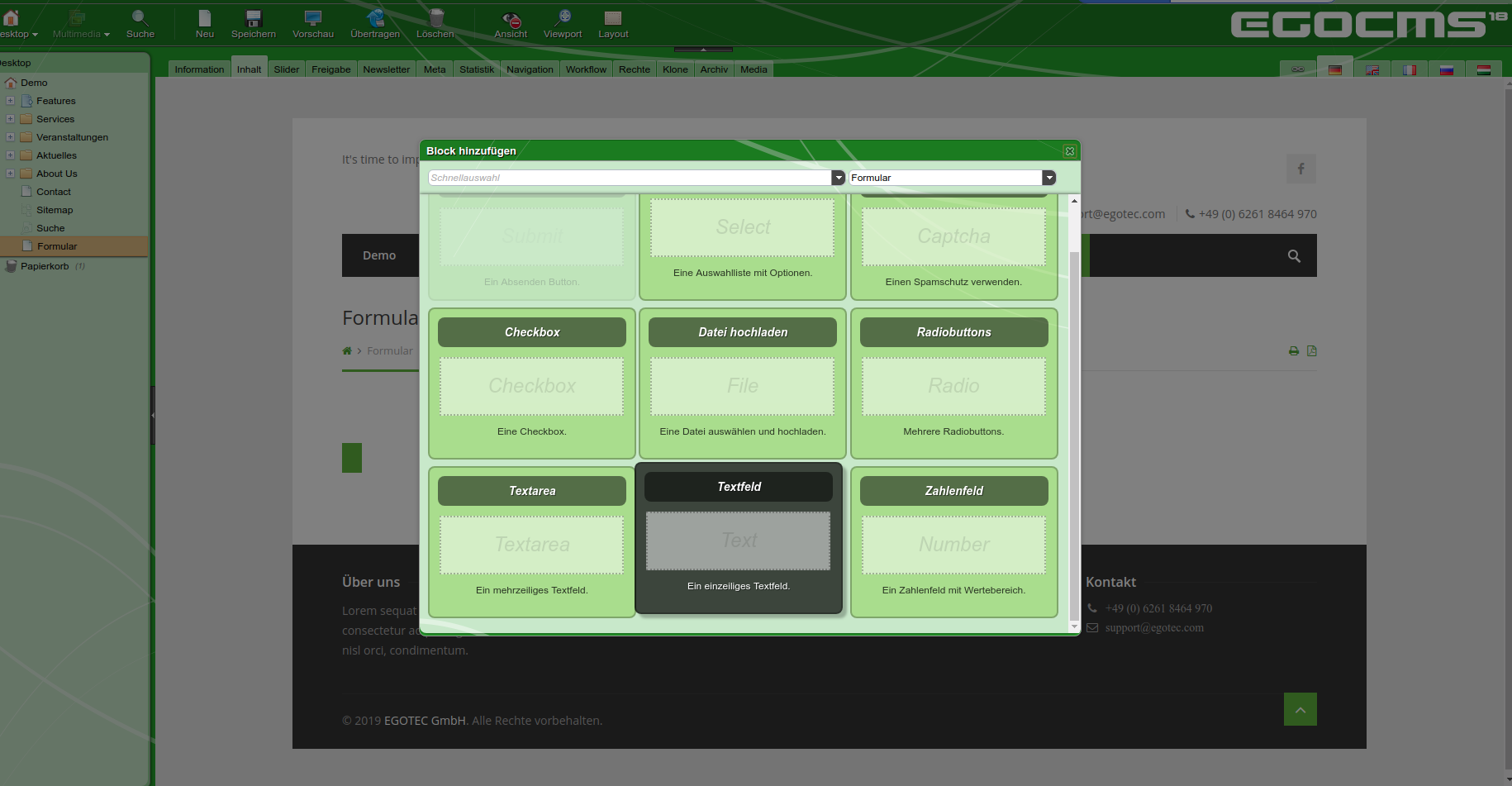
Als nächstes wird das eigentliche Formular aufgebaut, hierfür wählen Sie den Block Textfeld aus. Dadurch wird ein einzeiliges Textfeld erzeugt.

Textfeld-Einstellungen
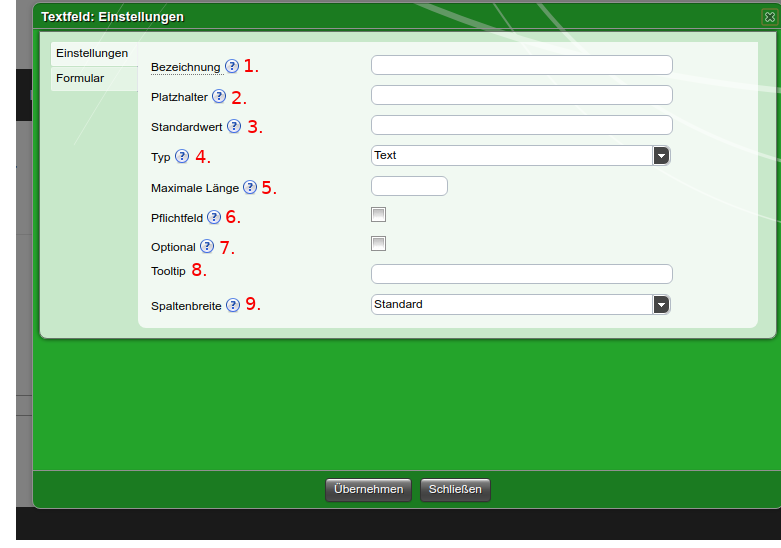
Nach Auswahl des Textfeld-Blocks öffnet sich der Einstellungsreiter, folgende Einstellungen können vorgenommen werden:

Bezeichnung
Im Feld 1 kann die angezeigte Bezeichnung des Textfelds erstellt werden.
Platzhalter
Im Feld 2 kann Platzhalter erstellt werden, dieser wird angezeigt wenn das Feld leer ist.
Standardwert
Im Feld 3 kann der Standardwert angegeben werden, dieser wird standardmäßig gesetzt.
Typ
Im Feld 4 kann der Typ des Textfeldes ausgewählt werden, zur Auswahl stehen: Text, Email, Datum, Passwort, Regulärer Ausdruck und Liste mit Vorgaben.
Maximale Länge
Im Feld 5 kann die Maximale Länge der Eingabe festgelegt werden.
Pflichtfeld
Im Feld 6 kann festgelegt werden, ob das Textfeld ausgefüllt werden muss.
Optional
Im Feld 7 kann festgelegt werden, ob das Textfeld nur optional ausgefüllt werden muss.
Tooltip
Im Feld 8 kann festgelegt werden, ob das Textfeld einen Tooltip(Textblase mit Erklärung) erhält und was darin stehen soll.
Spaltenbreite
Im Feld 9 kann die Spaltenbreite festgelegt werden, dies erzeugt die Breite des Textfeldes.
Formulareinstellungen
Als weiterer Tab in den Textfeldeinstellungen kann man die Formulareinstellungen auswählen, diese werden unter 3.Formulareinstellungen erklärt.
Beispiel: