Dateiupload
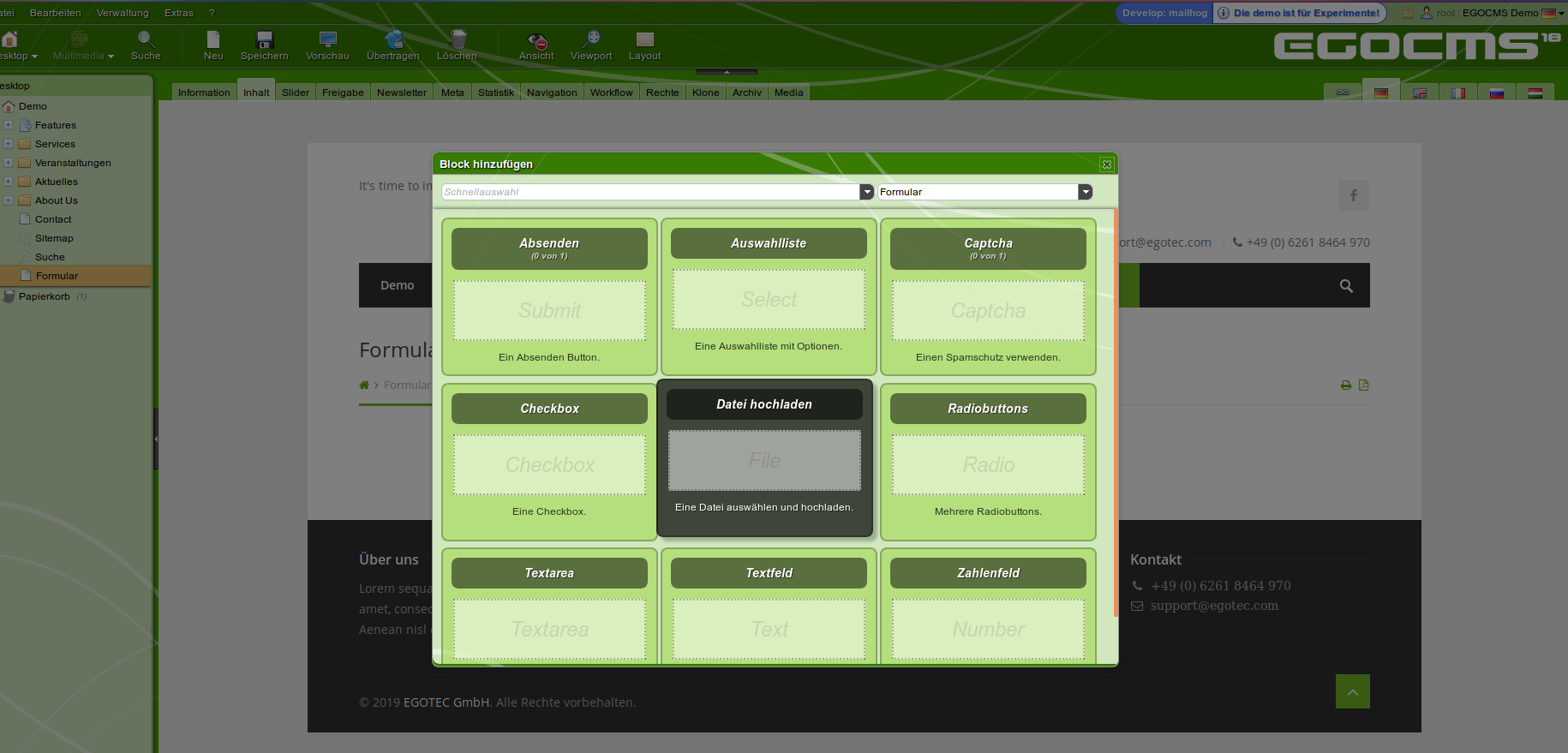
Blockauswahl
In der Block-Auswahl den Block "Datei hochladen" auswählen, damit wird ein Dateiupload erstellt.

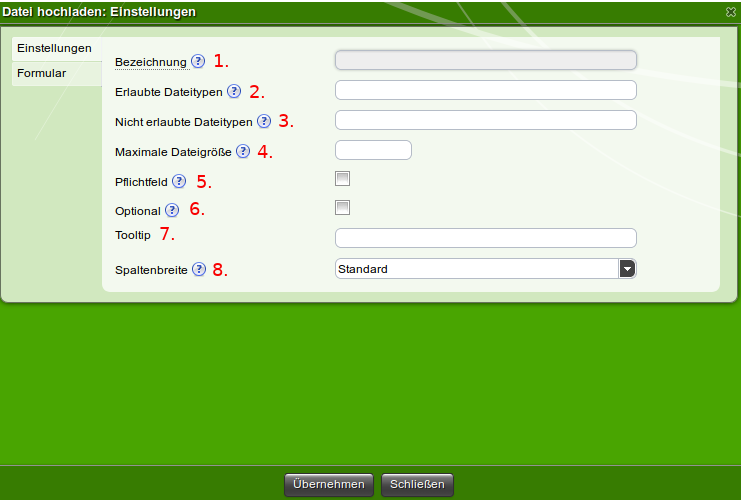
Dateiupload-Einstellungen
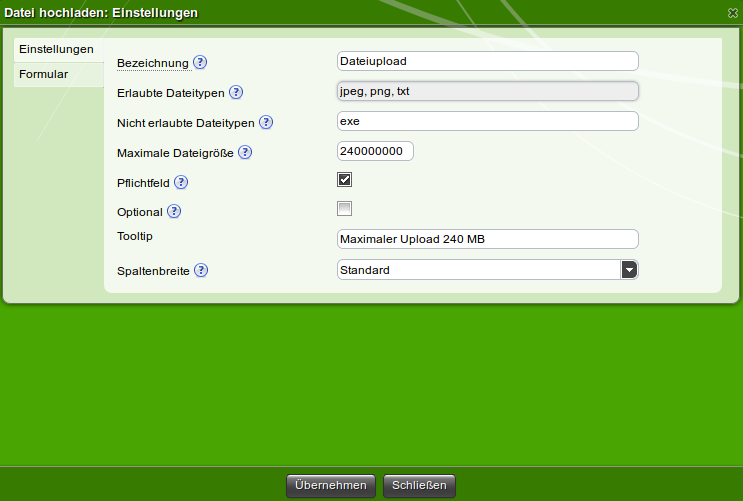
Nach Auswahl des Datei hochladen-Blocks öffnet sich der Einstellungsreiter, folgende Einstellungen können vorgenommen werden:

Bezeichnung
Im Feld 1 kann die angezeigte Bezeichnung des Dateiuploads erstellt werden.
Erlaubte Dateitypen
Im Feld 2 kann eine kommaseparierte Liste von Dateitypen die hochgeladen werden dürfen erstellt werden(Whitelist).
Nicht Erlaubte Dateitypen
Im Feld 3 kann eine kommaseparierte Liste von Dateitypen die nicht hochgeladen werden dürfen erstellt werden(Blacklist, gilt nur wenn es keine Whitelist gibt).
Maximale Dateigröße
Im Feld 4 kann die maximale Größe in Bytes, die hochgeladene Dateien haben dürfen angegeben werden.
Pflichtfeld
Im Feld 5 kann festgelegt werden, ob der Dateiupload ein Pflichtfeld für das Formular ist.
Optional
Im Feld 6 kann festgelegt werden, ob der Dateiupload ein optionales Feld für das Formular ist.
Tooltip
Im Feld 7 kann festgelegt werden, ob der Upload einen Tooltip(Textblase mit Erklärung) erhält und was darin stehen soll.
Spaltenbreite
Im Feld 8 kann die Spaltenbreite festgelegt werden, dies erzeugt die Breite des Dateiuploads.


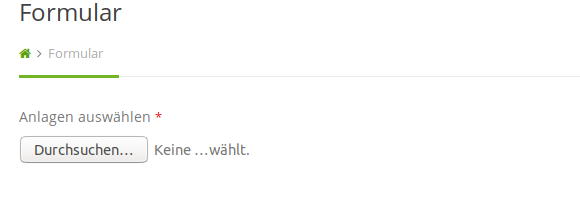
Formulareinstellungen
Als weiterer Tab in den Dateiuploadeinstellungen kann man die Formulareinstellungen auswählen, diese werden unter 3.Formulareinstellungen erklärt.