Captcha-Aufbau
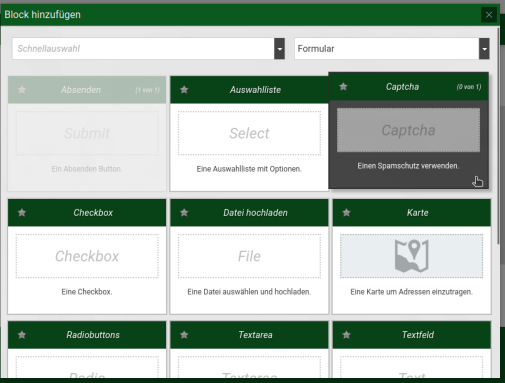
Blockauswahl
In der Block-Auswahl den Block "Captcha" auswählen, damit wird ein Captcha erzeugt.

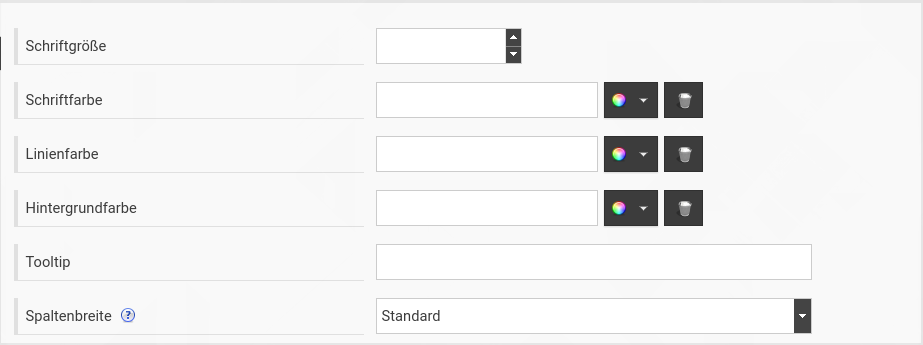
Blockeinstellungen
Nach Auswahl des Captchablocks öffnet sich der Einstellungsreiter, folgende Einstellungen können vorgenommen werden:

Schriftgröße
Hier kann die Schriftgröße des Captcha angegeben werden.
Schriftfarbe
Hier kann die Schriftfarbe des Captcha in Hex Wert angegeben werden.
Linienfarbe
Hier kann die Linienfarbe des Captcha in Hex Wert angegeben werden.
Hintergrundfarbe
Hier kann die Hintergrundfarbe des Captcha in Hex Wert angegeben werden.
Tooltip
Hier kann festgelegt werden, ob der Captcha einen Tooltip(Textblase mit Erklärung) erhält und was darin stehen soll.
Tooltip
Hier kann man die Spaltenbreite also die zur Verfügung stehende Breite der Captcha auswählen.
Einstellungen
Die Einstellungen des Captcha werden unter dem Punkt "Allgemeine Einstellungen" erklärt.
Beispiel:

Optional kann auch ein Captcha von Cloudflare verwendet werden. Dafür muss in den Mandanteneinstellungen auf dem Reiter Captcha als Captcha Provider Cloudflare ausgewählt werden.
Um Cloudflare als Captcha Provider zu verwenden, ist ein Account bei Cloudflare nötig. Die angezeigte Sprache richtig sich nach dem Browser/Betriebssystem des Besuchers.
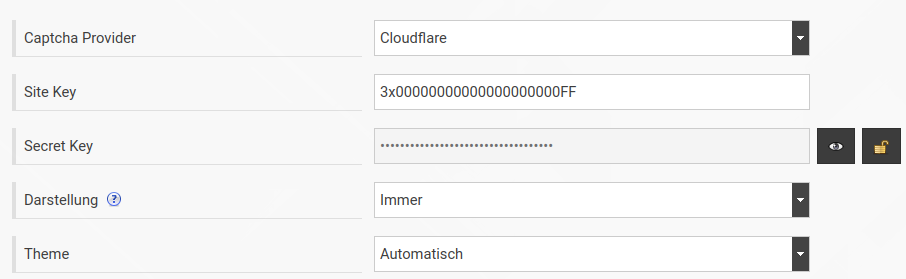
Einstellungen bei Cloudflare-Captcha

Site Key und Secret Key
Site und Secret Key müssen verwendeten Cloudflare-Account entsprechen. Zum Testen können folgende Keys verwendet werden: https://developers.cloudflare.com/turnstile/troubleshooting/testing/
Darstellung
Hier kann festgelegt werden, wann das Captcha dargestellt werden soll. Die Optionen enstprechen den Parametern always und interaction-only von Cloudflare, siehe hier.
Theme
Hier kann festgelegt werden, wie das Captcha aussehen soll:
- Automatisch - Die Darstellung richtet sich nach Browser und Betriebssystem des Besuchers
- Hell - Immer ein helles Design verwenden
- Dunkel - Immer ein dunkles Design verwenden
Beispiel Cloudflare-Captcha: