Das Anzeigesystem ermöglicht problemlos eigene HTML-Templates für zur Anzeige erstellen.
Template-Hauptverzeichnis
Alle eigenen Templates liegen unterhalb von site / MANDANT / display_management / content / html / templates
(verwenden Sie als "MANDANT" Ihre Mandanten-Bezeichnung des Anzeigesystems). Falls dieses Verzeichnis noch nicht existiert, erstellen Sie dieses.
Erzeugen Sie hierbei das Hauptverzeichnis unter "site/_global/display_management/content/html/templates"
Template erstellen
Für jedes Template wird ein eigenes Verzeichnis (unterhalb des Hauptverzeichnisses) benötigt, welches zur erstellen ist.
Verwenden Sie dabei keine Sonderzeichen (ausgenommen "_") und Umlaute.
Ein Template kann folgende Unterdateien erhalten:
- conf.ini
- index.tpl
- index.php (optional)
Die conf.ini Datei stellt die Konfigurationsdatei dar und ist zwingend notwendig, damit das Template im Adminbereich zur Auswahl steht.
Tragen Sie hier in erster Zeile den Titel des Templates ein.
title = "Mein eigenes Template"
Grundtemplate
Das eigentliche HTML der Anzeige wird in der index.tpl Datei definiert.
Diese Datei enthält damit den eigentlichen HTML-Code der Ansicht.
Falls Sie Styles definieren möchten, erstellen Sie diese über das style-HTML-Tag im Header der index.tpl und umschließen Sie diesen Bereich mit {literal}-Tags:
{literal}
<style type="text/css">
h1 {
color: blue;
}
</style>
{/literal}
<html>, <head>, <title>, <meta>, <body>. Eigene Templates beinhalten also direkt den HTML-Code, welcher im <body>-Tag positioniert wird.
Skript
Sollten zur Anzeige noch serverseitige Aktionen erforderlich sein, können diese über eine optionale index.php ausgeführt werden.
Hier lassen sich z.B. aktuelle Tage oder Uhrzeiten auslesen, Datenbankabfragen durchführen usw.
Die index.php wird (falls vorhanden) immer vor Ausgabe des Templates ausgelesen und ausgeführt.
Platzhalter
Über eigene Platzhalter lassen sich gleiche Templates mit individuellen Inhalten wiederverwenden.
Definieren Sie in der index.tpl Datei die gewünschten Platzhalter, welche im Adminbereich befüllt werden können.
Beispiel:
{data type="text" name="meinPlatzhalter" title="Mein Platzhalter"}
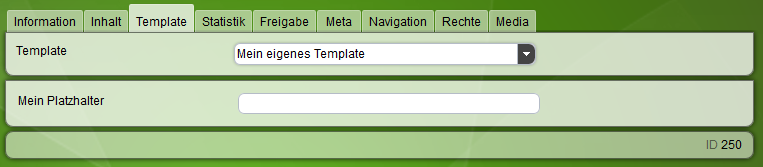
Sie finden das Eingabefeld für den Platzhalter nach Auswahl des Templates anschließend im Adminbereich wieder:

Der eingegebene Wert kann anschließend über einen Platzhalter im Template positioniert und ausgegeben werden.
Die Bezeichnung resultiert aus dem Namen des
{$meinPlatzhalter}
Verfügbare Platzhalter-Typen
Über das "type" -Attribut lässt sich der Eingabetyp definieren.
| Bezeichnung | Beschreibung |
|---|---|
| text | Einfaches Texteingabefeld |
| textarea | Mehrzeiliges Texteingabeld |
| image | Bildauswahlfeld |
| number | Numerisches Eingabefeld (für Zahlen) |
| mensainput | Auswahlfeld für Eingabefelder aus dem Mensaveraltung-Modul. (Auswahl der Mensa, Eingabe des Form-Eingabefelds, Eingabe des Input-Eingabefelds) |
Weitere Information dazu finden Sie auch unter http://www.smarty.net.