Ausschnitt wählen
Das image und media Element ermöglichen das Einstellen eines Ausschnitts direkt in der Bildansicht. Um die Funktionalität zu aktivieren, muss der Parameter edit gesetzt sein. Dieser kann bereits true sein oder ein Array mit weiteren Einstellungen.
Diese Funktion ist seit der EGOCMS Version 22.2.1 standardmäßig aktiviert (true). Setzen Sie edit=false, wenn Sie die Funktion für ein Element deaktivieren möchten.

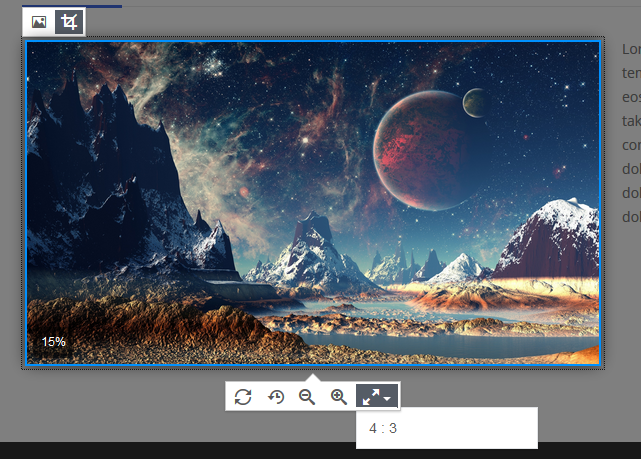
Über den Button Ausschnitt bearbeiten wird der Bearbeitungsmodus aktiviert. Hier stehen folgende Funktionen zur Verfügung:
- Button, Zurücksetzen: setzt alle getroffenen Einstellungen zurück.
- Button, Wiederherstellen: setzt die eben getroffenen Einstellungen zurück.
- Button, Verkleinern: verkleinert den angezeigten Ausschnitt.
- Button, Vergrößern: vergrößert den angezeigten Ausschnitt.
- Auswahlliste, Seitenverhältnis: die gesetzten Einstellungen für Bilder bearbeiten werden hier aufgelistet. Wenn edit ein Array ist, kann hier ratios angegeben werden. Dies folgt den selben Regeln wie die Mandanten spezifische Einstellung, gilt aber dann nur für dieses Element.
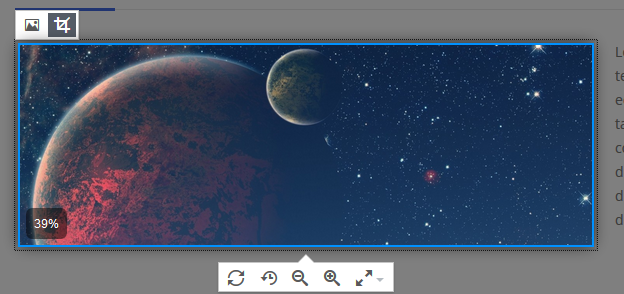
- Höhe ändern: Über den unteren Rand des Bildes kann die Höhe geändert werden. Nur verfügbar, wenn keine Proportionen ausgewählt, bzw. beliebige Proportionen zulässig sind.
- Verschieben: Über Drag & Drop kann der angezeigte Bildbereich verschoben werden.
- Übernehmen: Ein erneuter Klick auf den Button Ausschnitt bearbeiten oder außerhalb des Bild Elements, beendet den Bearbeitungsmodus und wendet die Änderungen an.

Bildunterschriften
Wenn Sie ein image Element verwenden, können Sie automatisch HTML zur Anzeige einer Bildunterschrift um das Bildelement generieren lassen. Dazu müssen Sie in Ihrer conf.json Datei die Einstellung caption setzen. Hier wird das HTML definiert, welches auf Bildelemente angewendet werden soll. Dabei gibt es zwei Platzhalter zu beachten:
- <%>: An dieser Stelle wird das HTML des Bildes eingefügt.
- <#>: An dieser Stelle wird der Text der Bildunterschrift eingefügt.
Eine einfache Konfiguration könnte so aussehen:
{
"caption": "<figure><%><figcaption><#></figcaption></figure>"
}
Sie können die caption Einstellung auch pro Block setzen oder als Parameter in {value}.
Die caption Einstellung gilt auch für video, audio und media Elemente.
Bildunterschriften automatisch befüllen
Verwenden Sie die autofill Eigenschaft in Kombination mit caption, um Bildunterschriften automatisch zu befüllen. Diese Eigenschaft kann in der conf.json Datei für alle Elemente, nur innerhalb bestimmten Blöcken oder nur in bestimmten Elementen verwendet werden.
Global in conf.json
{
"caption": "<figure><%><figcaption><#></figcaption></figure>",
"autofill": {
"caption": {
"value": "%short<p>%copyright</p>"
}
}
}
Für einen Block in conf.json
{
"blocks":{
"my_block": {
"caption": "<figure><%><figcaption><#></figcaption></figure>",
"autofill": {
"caption": {
"value": "%short<p>%copyright</p>"
}
}
}
}
}
Für ein bestimmtes Element
{value
var="image1"
type="image"
title="Bild"
caption="<figure><%><figcaption><#></figcaption></figure>"
autofill.caption.value="%short<p>%copyright</p>"
}
Verwenden Sie den Platzhalter im Format %(Schlüssel), um bestimmte Werte einer Multimedia oder Mediapool Datei auszulesen.
Folgende Platzhalter werden unterstützt:
- %name
- %title
- %short oder %description
- %copyright
Bitte beachten Sie, dass auch weitere Platzhalter aus einem Multimedia Datei Extrafeld und Mediapool Datei Feld möglich sind. Die Platzhalter sollten aber mit der gleichen Bezeichnung in Multimedia und Mediapool existieren, wenn bei dem Element Multimedia und Mediapool Dateien ausgewählt werden können.
Die Kurzbeschreibung (short) wird immer mit einem umschließenden P Element ausgelesen. Dies geschieht nur dann nicht, wenn der Wert bereits HTML enthält.
Wird eine Datei eingefügt, wird die Bildbeschreibung automatisch eingesetzt. Diese kann nachträglich geändert werden und wird nur dann wieder automatisch vorausgefüllt, wenn die Bildbeschreibung leer ist.
Verwenden Sie zusätzlich den Parameter readonly, um die Bildbeschreibung stattdessen immer automatisch zu beziehen. In diesem Fall ist die Bildbeschreibung nachträglich nicht änderbar. Es werden immer die aktuellen Einstellungen der Datei verwendet.
{value
var="image1"
type="image"
title="Bild"
caption="<figure><%><figcaption><#></figcaption></figure>"
autofill.caption.value="%short<p>%copyright</p>"
autofill.caption.readonly=true
}