Sollten Sie Blöcke verwenden wollen, die eine unbestimmte Anzahl an untergeordneten Elementen verwalten sollen, wie z.B. Tabs, Akkordeons oder Testimonials, dann ist auch dies über die Eigenschaft controls umsetzbar.
Das HTML des Blocks beinhaltet dabei nur das HTML des allgemeinen Containers. Das HTML der einzelnen Elemente wird in der conf.json Datei definiert. Damit ist ein dynamisches hinzufügen und entfernen von Elementen möglich. Beispiel:
{
"blocks": {
"tabs": {
"title": "Tabs",
"controls": [{
"title": "Tab",
"type": "attach",
"name": "tabs",
"elements": [{
"selector": ".tabs-nav",
"item": "<li><a href=\"#tab<#>\"><%></a></li>",
"values": [{
"var": "title",
"type": "text",
"title": "Titel"
}]
}, {
"selector": ".tabs-container",
"item": "<div class=\"tab-content\" id=\"tab<#>\"><%></div>",
"values": [{
"var": "content",
"type": "content",
"title": "Inhalt"
}]
}]
}]
}
}
}
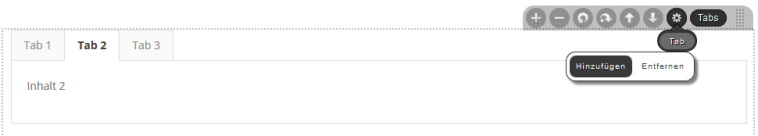
In diesem Beispiel soll der Block tabs dem Redakteur ermöglichen mehrere Tabs hinzuzufügen und zu entfernen. Dafür wird über controls eine neue Schaltfläche vom Typ attach definiert (diese generiert automatisch die Schaltflächen Hinzufügen und Entfernen).

Über die Eigenschaft elements können Sie eine Liste von den Elementen angeben, die für ein einzelnes Unterelement editierbar sind. Im Beispiel der Tabs gibt es zwei editierbare Elemente pro Tab: den Titel des Tabs und dessen Inhalt.
Für jedes Element müssen Sie den selector zum Eltern HTML Node definieren. In item wird das HTML eines einzelnen Elements unter diesem Eltern HTML Node definiert. Um das zu verdeutlichen, hier der Inhalt des Blocks tabs.
<ul></ul>
<div></div>
In diesem Beispiel liegen unter .tabs-nav alle Elemente die den Tab selbst darstellen. Unter .tabs-container alle Elemente die die einzelnen Inhalte der Tabs beinhalten.
Bitte beachten Sie, dass die Elternelemente keine sonstigen Kindelemente besitzen dürfen. Diese werden automatisch vom System eingefügt.
In item können Sie zwei Platzhalter verwenden:
- <#>: Ein Platzhalter für eine fortlaufende Nummer, beginnend bei 0.
- <##>: Ein Platzhalter der die Anzahl aller Elemente liefert.
- <%>: Ein Platzhalter für ein Feld.
Sie können in item die Platzhalter mehrmals verwenden. Mit der Liste für values werden die Eigenschaften der einzelnen Felder definiert. Dabei wird die Reihenfolge angewendet wie die Platzhalter <%> in item vorkommen. Die Eigenschaften für die einzelnen values entsprechen denen wie Sie bei {value} möglich sind.
Mit der Eigenschaft max können Sie festlegen, wie viele Unterelemente maximal existieren dürfen.
Standardmäßig wird automatisch ein leeres Element eingefügt, so dass Sie direkt mit diesem Block arbeiten können. Wenn Sie dieses Verhalten nicht möchten, können Sie die Eigenschaft optional setzen. So können Sie optionale Elemente definieren, die nur bei Bedarf im Block verwendet werden.
Über die Eigenschaft active können Sie das erste Element als aktiv markieren, falls das Ihr HTML benötigt. Dazu geben Sie über selector einen CSS Selektor an, welcher das betroffene Node im Element findet. Mit attribute und value können Sie dann bestimmen, welches Attribut dieses Nodes welchen Wert erhalten soll, um als aktiv markiert zu werden.
Beispiel für die Eigenschaft active, welche dem Attribut class den Wert selected hinzufügt (wird class als Attribut verwendet, werden dem Element bereits zugewiesene CSS Klassen beibehalten und um die neue erweitert. Alle anderen Attribute ersetzen einen ggf. bereits existierenden Wert):
...
"controls": [{
...
"elements": [{
...
"active": {
"selector": ".tab",
"attribute": "class",
"value": "selected"
}
}]
}]
Ihr im Design definiertes HTML/Javascript muss sich selbst darum kümmern, dass andere aktive Elemente entsprechend aktualisiert werden. Die Eigenschaft active dient lediglich dazu, den initial von Ihrem Design vorgesehenen Zustand zu bewahren (z.B. ein Tab wird nur dann angezeigt, wenn das entsprechende Element die CSS Klasse selected besitzt. Standardmäßig soll der erste Tab immer aktiv sein).
Blöcke, die diese Möglichkeit nutzen, können wie jeder andere Block auch {value} Elemente beinhalten.