Blöcke können mit verschiedenen Dateien erweitert werden:
Alle folgenden Dateien werden automatisch hinzugefügt, wenn der Block eingefügt wird.
PHP-Datei
Eine zusätzliche PHP-Datei kann eingefügt werden, damit man PHP-Scripte für einen Block erstellen kann.
Hier gibt es weitere Informationen.
Javascript-Datei
Eine zusätzliche Javascript-Datei kann eingefügt werden, damit man Javascipt-Scripte für einen Block erstellen kann.
Mögliche Pfade:
pub/theme/<THEME>/skin/blocks/block_name.jspub/theme/<THEME>/skin/<SEITENTYP>/blocks/block_name.jsskin/<Design>/blocks/block_name.jsskin/<DESIGN>/<SEITENTYP>/blocks/block_name.js
['click', 'keyup'].forEach(event => {
document.querySelectorAll('block').forEach(node => {
node.addEventListener(event, e => {
if (e.type === 'keyup' && e.key !== 'Enter') return;
let index = node.getAttribute('data-index');
index = index + 1;
node.setAttribute('data-index', index);
})
})
})
CSS-Datei
Eine zusätzliche CSS-Datei kann eingefügt werden, damit man Style für einen Block erstellen kann.
Mögliche Pfade:
pub/theme/<THEME>/skin/blocks/block_name.csspub/theme/<THEME>/skin/<SEITENTYP>/blocks/block_name.cssskin/<Design>/blocks/block_name.cssskin/<DESIGN>/<SEITENTYP>/blocks/block_name.css
@media all {
.block {
background-color: black;
margin-bottom: 10px;
border-radius: 50%;
}
}
Template CSS-Datei
Eine zusätzliche CSS-Datei kann eingefügt werden, damit man mit Smarty manipulierten Style für einen Block erstellen kann.
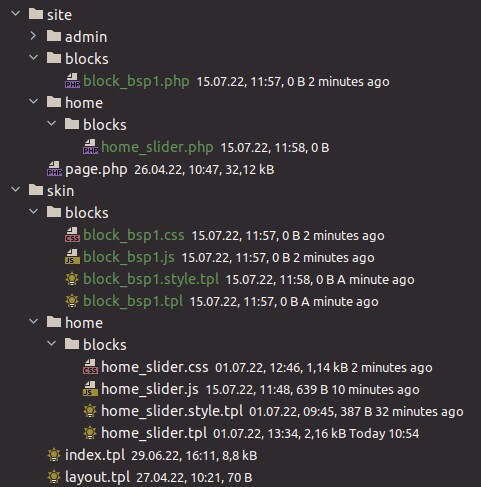
Beispiel zur Ordnerstruktur
Block 1:
Hier gibt es einen globalen Block, der block_bsp1 heißt.
Der Block block_bsp1 hat eine PHP-Datei, eine JS-Datei, eine CSS-Datei und eine manipulierte CSS-Datei.
Block 2:
Außerdem gibt es in diesem Beispiel auch ein Block unter dem Seitentyp home, der home_slider heißt.
Der Block home_slider hat eine PHP-Datei, eine JS-Datei, eine CSS-Datei und eine manipulierte CSS-Datei.