In Blöcken ist es möglich HTML Attribute individuell nach Vorgaben einstellbar zu machen. Dies kann z.B. zum Ändern von Farben, Hintergründen oder CSS Klassen genutzt werden.
Im HTML eines Blocks wird das Smarty Plugin {value} in das betroffene Attribut angewendet und erhält für type den Wert value.
<i class="{value var="color1" type="value" default="fa-paint-brush"}"></i>
Auch hier wird empfohlen für var eine einheitliche Bezeichnung zu verwenden, so dass Blöcke jederzeit ausgetauscht werden und die vorher getroffenen Einstellungen direkt übernommen werden können.
Mit default kann ein Wert angegeben werden, der genutzt wird, wenn noch kein Wert eingestellt ist.
Sie können für default auch den Wert einer Variablen einsetzen, wenn die Eingabe mit einem @ beginnt, z.B. "@field.title" oder "@extra.a.b.c". Mit @orient, @index und @block können auch die Werte des aktuellen Blocks verwendet werden, z.B. "@extra._contents.@orient.@index.my_name".
In der Datei conf.json müssen nun Definitionen erfolgen, um festzulegen welche Werte in diesem Beispiel für die Attribute class und style möglich sind.
{
"blocks": {
"iconbox": {
"title": "Iconbox",
"controls": [{
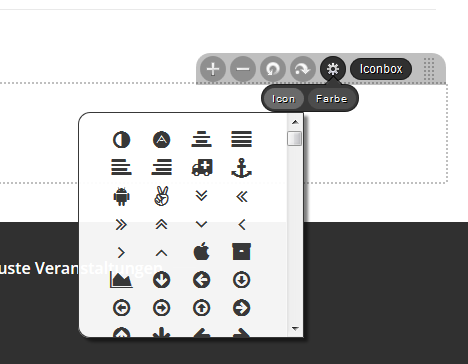
"title": "Icon",
"type": "option",
"name": "icon1",
"selector": ".icon-box .fa",
"value": "fa <%>",
"preset": "font-awesome"
}, {
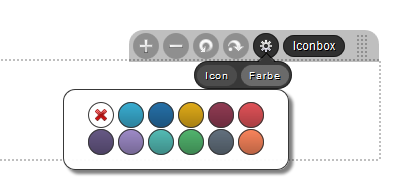
"title": "Farbe",
"type": "color",
"name": "color1",
"selector": ".icon-box .fa",
"attribute": "style",
"value": "color: <%>",
"preset": "basic"
}]
}
}
}
Die Eigenschaft controls erzeugt über eine Liste zusätzliche Schaltflächen in der Block Toolbar. Mit type wird der Typ der Schaltfläche angegeben.
- option: Bestimmte Optionen werden zur Auswahl angeboten. Auch CSS Klassen können im Design automatisch ermittelt und zur Auswahl angeboten werden.
- color: Bestimmte Farben werden zur Auswahl angeboten.
- page: Eine Seite auswählen. Mit der return Eigenschaft können Sie das Rückgabeformat bestimmen (url (Standard), id, identity).
- pool: Verknüpft einen Mediapool dieser Seite mit diesem Block. Wenn Sie dir angeben, können Sie einen untergeordneten Mediapool mit dieser Bezeichnung angeben. Mit types können Sie bestimmen, welche Dateien erlaubt sind (image oder file).
- conf: Block spezifische Einstellungen werden geöffnet.
- date: Ein Dialog zur Auswahl von Datum und Uhrzeit wird geöffnet.


Mit name bestimmen Sie, um welches Feld es sich handelt. Die Bezeichnung entspricht dem, was im Block in {value} im Parameter var eingetragen wurde.
Der selector gibt an, welches Element im Block den ausgewählten Wert erhalten soll. Die Syntax hier entspricht der eines CSS Selektors.
Ist value angegeben, wird der Wert in diesem Muster in das in attribute definierte Attribut eingetragen. Wird attribute nicht angegeben, wird standardmäßig das Attribut class verwendet (weshalb diese Eigenschaft im Bespiel für die Icon Schaltfläche nicht gesetzt ist). Dabei wird der Platzhalter <%> mit dem ausgewählten Wert ersetzt. Ist value nicht angegeben, wird der ausgewählte Wert unverändert für das Attribut gesetzt.
Wenn der Wert des Attributs einen in Smarty erzeugten dynamischen Teil besitzen soll, muss dieser im Attribut vor der {value} Funktion angegeben werden.
{assign var="text_class" value="foobar"}
<i class="{$text_class} {value var="icon1" type="value"}"></i>
Setzen Sie für attribute den Wert #text, um nicht das Attribut zu ändern, sondern den Text des Elements. Der Platzhalter <%> für preview muss dann entsprechend an der Position des Textes im Element gesetzt werden. Mit selector wird das Element angesteuert, für welches der Text gesetzt werden soll.
Mit preset können Sie weitere Einstellungen aus einer vordefinierten Vorlage verwenden. Mögliche Vorlagen für die einzelnen Typen sind:
- option: font-awesome, materialize
- color: basic
Um verständlich zu machen, welche Eigenschaften die Vorlagen automatisch setzen und wie Sie ohne Vorlage eigene Definitionen setzen können, hier die ausgeschriebene Form ohne preset:
{
"blocks": {
"iconbox": {
"title": "Iconbox",
"controls": [{
"title": "Icon",
"type": "option",
"name": "icon1",
"selector": ".icon-box .fa",
"value": "fa <%>",
"preview": "fa <%>",
"classes": "^\\.fa-[^ :.,]+",
"invalid": "fa-2x,fa-3x,fa-4x,fa-5x,fa-ul,fa-li,fa-fw,fa-lg,fa-border,fa-spin,fa-pulse,fa-rotate-90,fa-rotate-180,fa-rotate-270,fa-flip-horizontal,fa-flip-vertical,fa-stack,fa-stack-1x,fa-stack-2x,fa-inverse"
}, {
"title": "Farbe",
"type": "color",
"name": "color1",
"selector": ".icon-box .fa",
"attribute": "style",
"value": "color: <%>",
"colors": ["#39add1", "#2570a8", "#e0ab18", "#913b53", "#e15258", "#665885", "#9d8ac7", "#53bbb4", "#51b46d", "#62707d", "#f9845b"]
}]
}
}
}
Für den Typ option können Sie preview verwenden, um in der Auswahl anzugeben, wie die CSS Klasse angezeigt werden soll (falls noch weitere, fixe CSS Klassen notwendig sein sollten, um den Stil richtig anzuzeigen). Auch hier steht <%> als Platzhalter für den eigentlichen Wert. Mit classes wird ein regulärer Ausdruck definiert, welcher alle im Design definierten CSS Klassen findet und auflistet, die auf diesen passen (bei Bedarf können Sie mit umschließenden runden Klammern den Teil bestimmen, welcher als Wert relevant ist). Mit invalid können Sie kommasepariert bestimmte CSS Klassen, die gefunden wurden, ausschließen.
Für den Typ option gibt es zudem eine Suche. Setzen Sie search mit dem Wert false, um diese Suche zu deaktivieren.
Anstatt classes können Sie auch options verwenden und eine Liste mit festgelegten Werten übergeben (jeweils ohne vorangestellten .). Sie können eine kommaseparierte Liste angegebn, oder eine Liste, bei denen jedes Element für einen Wert steht. Sie können für jedes Element auch ein Objekt mit den Eigenschaften value und label verwenden. Der Wert für label wird dabei in der Bedienoberfläche angezeigt und der Wert für value tatsächlich gesetzt.
Für den Typ color können Sie über colors eine Liste von Farben angeben. Hier werden Hexwerte empfohlen, aber auch andere Farbwerte sind möglich.
Einzelne Elemente in controls können an anderer Stelle geerbt werden. So ersparen Sie sich die gleichen Definitionen mehrmals vorzunehmen. Dazu legen Sie für das Element als name einen String fest, welches einen Verweis auf den Block und den Namen der zu erbenden Schaltfläche beinhaltet (@<Block>.<Name>). Es können nur Schaltflächen von Blöcken geerbt werden, die für die aktuelle Orientierung im Layout auch verfügbar sind.
Wenn Sie z.B. die im obigen Beispiel definierte Schaltfläche color1 im Block iconbox auch an anderer Stelle verwenden wollen, ohne die Einstellung erneut zu definieren, sieht Ihre Einstellung so aus:
{
"blocks": {
"new_block": {
"title": "Neuer Block",
"controls": [{
"name": "@iconbox.color1"
}]
}
}
}
Sie können auch einzelne Eigenschaften überschreiben. Alle nicht überschriebenen Eigenschaften werden weiterhin übernommen (der Wert für name nimmt anschließend immer den Wert der übernommenen Schaltfläche an). Das Beispiel setzt für controls dann diese Einstellung:
...
"controls": [{
"name": "@iconbox.color1",
"selector": ".new-block.fa"
}]
...