
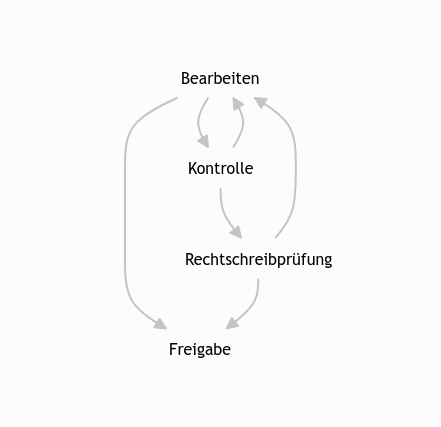
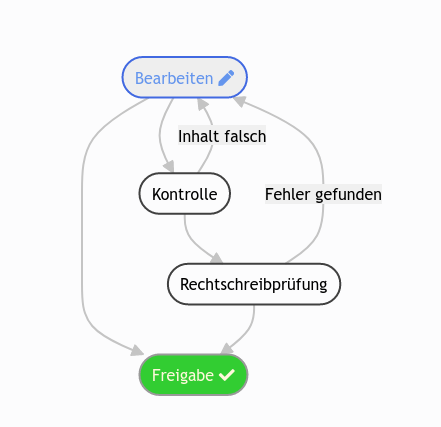
Über diesen Block können Diagramme erstellt werden. Dabei werden Knoten definiert, die miteinander verbunden werden.
Die Berechnung des Diagramms erfolgt dabei vollständig automatisch. Die Darstellung kann deshalb nur indirekt beeinflusst werden.
Ein Knoten kann auch mit mehreren Knoten verbunden werden.
Knoten können gruppiert werden, um die Aufteilung im Diagramm zu beeinflussen.
Legen Sie einen neuen Knoten an und definieren für diesen eine Bezeichnung. Wählen Sie dann die Folgestadien für diesen Knoten. Sie können für die Verbindung zu einem Knoten auch eine Beschriftung angeben.
Werden Sie die Zeichenkette \n in der Bezeichnung oder einer Beschriftung, um einen Zeilenumbruch zu erzwingen.
Falls Ihr Design Font Awesome 5 verwendet, können Sie mit dem Muster [fa(s|b)]:fa-[icon] (z.B. fa:fa-check) auch Icons platzieren.

- Knoten können als Icon dargestellt oder einen Link (URL) setzen.
- Knoten können eine Text- und Grundfarbe erhalten.
- Die Grundfarbe kann als Rahmen oder Hintergrund verwendet werden.
- Über die Skalierung kann die Länge der Verbindungen von diesem Knoten aus angepasst werden.
- Knoten der selben Gruppe werden in einem umfassenden Kasten platziert.
Über die allgemeinen Einstellungen des Blocks können noch weitere Varianten zur Darstellung gewählt werden. Wird hier die Skalierung geändert, passt das alle Verbindungen aller Knoten an. Hat ein Knoten eine eigene angepasste Skalierung, werden die Skalierungen addiert.
Je nach getroffenen Einstellungen ändert sich die Darstellung des Diagramms automatisch. Unter Umständen müssen verschiedene Einstellungen probiert werden, um das gewünschte Ergebnis zu erhalten.