Wenn Sie Fragen zu bestimmten Begriffen haben, können Sie bei der Seite "Begriffserklärungen und Zusammenhänge" vorbeischauen.
1. Mandantenspezifisches Design oder Theme erstellen
Die Frage, die sich hierbei stellt ist, ob Sie ein Design für einen bestimmten Mandanten oder ein Design, das für mehrere Mandanten verwendet werden kann, erstellen wollen.
- Wenn Sie ein Theme, also ein Design für mehrere Mandanten, erstellen wollen, folgen Sie dieser Anleitung.
- Wenn Sie ein Design für einen spezifischen Mandanten erstellen wollen, klicken Sie hier und folgen der Anleitung.
Wir empfehlen Ihnen eine Kombination der beiden Möglichkeiten, wenn Sie mehrere Mandanten mit einem ähnlichen Design ausstatten wollen. Verwenden Sie ein Theme und eine generelle Struktur, Seitentypen und Blöcke zu erstellen und dann können Sie die Designs nutzen um Designs spezifisch für die einzelnen Mandanten zu bearbeiten.
2. Standard-Template erstellen
Das Standard-Template liegt in skin/DEMODESIGN/index.tpl oder pub/theme/DEMOTHEME/skin/index.tpl und ist das zentrale Grundgerüst der Webseite. Hier bestimmt der Designer, wie die Webseite aussieht und aufgebaut ist, welche Spalten verfügbar sind und wo welcher Inhalt angezeigt werden sollen. Das Haupttemplate wird bei jedem Seitenaufruf geladen. Eine detaillierte Erläuterung des Standard-Templates finden Sie hier.
3. Layouts mit Orientierungen erstellen
Wenn Sie ein Standard-Template erstellt haben, sollten Sie folgenden Code eingefügt haben:
<div data-edit-template="layout">
{include file=$typeTemplate}
</div>
Dieser Code erlaubt es Ihnen Layouts zu erstellen. In diesen Layouts können Orientierungen definiert werden. Wie genau diese Layouts erstellt werden, erfahren Sie hier.
4. Blöcke erstellen
Um eigene Blöcke zu erstellen, legen Sie das Unterverzeichnis blocks an. Hier finden sich Dateien, deren Dateiname die Bezeichnung des Blocks ist (blocks/example.tpl). Eine detaillierte Erläuterung von der Erstellung von Blöcken finden Sie hier. Um einen Block dann verwenden zu können muss noch definiert und konfiguriert werden. Eine Beschreibung zur Konfiguration finden Sie hier.
Wenn es die Webseite in mehreren Sprachen geben soll, sollten Sie alle Texte, die übersetzt werden sollen mit folgenden "Tags" umschließen: "{t}Beispieltext{/t}". Weitere Informationen zur Mehrsprachigkeit finden Sie hier.
5. Seitentypen erstellen
Wenn Sie eine Seite in einem neuen Stil oder mit einer anderen Funktionalität erstellen möchten, können Sie dies mithilfe eines neuen Seitentyps tun. Ein Seitentyp bietet Ihnen die Möglichkeit, alle vorher festgelegten Layouts, Ausrichtungen und Blöcke flexibel anzupassen. Dazu legen Sie in den Verzeichnissen "site" und "skin" jeweils ein Unterverzeichnis mit dem Namen des Seitentyps an (z. B. site/example und skin/example). In diesen Unterverzeichnissen können Sie neue Layouts, Ausrichtungen, Blöcke und sogar zusätzliche Seitentypen erstellen. Um den neuen Seitentyp schließlich zu aktivieren, wird eine Datei namens "type.ini" im Skin-Verzeichnis benötigt (skin/example/type.ini).
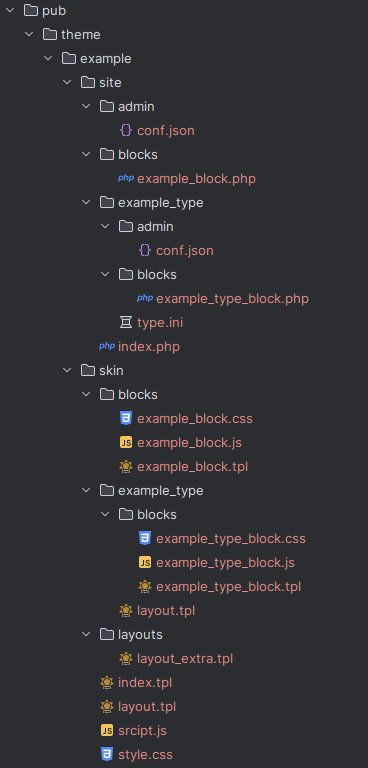
Wenn alle zuvor beschriebenen Schritte umgesetzt wurden, könnte das Theme oder Design (bei Mandanten getrennt in "site" und "skin") wie auf der rechten Seite dargestellt aussehen:
- Das Theme "Example" enthält eine index.tpl, in der das grundlegende Seitenlayout definiert ist.
- Das Theme verfügt über ein Layout, das mit den zugehörigen Skript- und Style-Dateien ausgestattet ist. Diese sorgen für das korrekte Aussehen und die gewünschte Funktionalität der Seite.
- Die index.php kann verwendet werden, um ein Skript zu erstellen, das bei jedem Seitenaufruf ausgeführt wird, wodurch wiederkehrende Funktionen oder spezielle Prozesse automatisiert werden können.
- Das alternative Layout layout_extra kann zusätzlich zum Standard-Layout ausgewählt werden, um spezifische Seitentypen oder Inhalte in einem anderen Design darzustellen.
- In den Layouts kann der Block example_block integriert werden. Auch dieser Block wird mit den notwendigen Skript- und Style-Dateien ausgestattet, um ihn funktional und optisch in das Gesamtbild der Seite einzufügen.
- Der Block example_block ist zudem mit einem PHP-Skript ausgestattet, das im Verzeichnis site/blocks hinterlegt ist und dynamische Funktionen ermöglicht.
- Alle Standardkonfigurationen wurden in der conf.json im Verzeichnis site/admin hinterlegt, um eine zentrale Verwaltung und Anpassung der grundlegenden Einstellungen zu gewährleisten.
- Der Seitentyp example_type hat ein eigenes Layout, in dem der Block example_type_block zusätzlich zum Block example_block verwendet wird. Dadurch wird das Layout des Seitentyps weiter spezifiziert.
- Die Konfigurationen für den Seitentyp example_type sind ebenfalls in der Datei conf.json im Verzeichnis site/exampletype/admin hinterlegt. Hier können spezifische Einstellungen und Anpassungen für diesen Seitentyp vorgenommen werden.