Sie können die Darstellung der Anmeldemaske mit einer eigenen CSS Datei ergänzen/überschreiben.
Hierzu legen Sie folgende Datei an: var/bin/login.css
Sie können neben den Farben z.B auch das Logo der Anmeldemaske ändern, z.B.:
#logo {
background-image: url('logo.png') !important;
}
Verwenden Sie bei Bedarf !important um bestimmte Eigenschaften über Ihre eigene CSS Datei zu überschreiben.
Sollten Sie das Verzeichnis var/bin neu anlegen müssen, so benötigen Sie noch eine .htaccess Datei in diesem Verzeichnis um den Zugriff auf die Inhalte zu gewähren.
<Files *>
allow from all
</Files>
Die Datei var/bin/login.css wird auch in der Abmeldemaske und auf gesperrten Seiten verwendet. Ihre Darstellungsdefinitionen bleiben also konsequent erhalten.
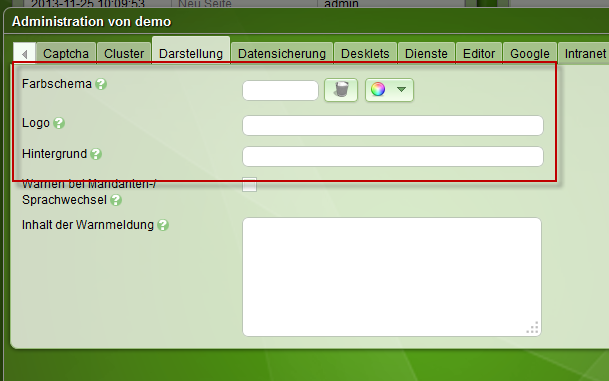
Zudem können Sie ab der Version 14 neben der Hintergrundfarbe eines Mandanten, auch das verwendete Logo und die Hintergrundgrafik definieren.

Für Logo und Hintergrund können Sie relative Pfade (mit "../../" verweisen Sie auf das Installationsverzeichnis, z.B. "../../logo.png") oder absolute URLs verwenden.
Über eine var/bin/login.html Datei können Sie sogar in der Anmeldemaske unter den Eingabefeldern eigenes HTML einbinden. Dies ist dann hilfreich, wenn Sie z.B. Ihren Redakteuren einen Hinweistext bei der Anmeldung anbieten wollen.