Sie können für Video Elemente auch URLs zu einem externen Anbieter, wie z.B. Youtube, eintragen. Bei der Ausgabe des Video Elements wird z.B. das Youtube Video automatisch in die ausgegebene Seite eingebettet.
Aus Sicht des Datenschutz ist das allerdings bedenklich! Die Einbindung eines externen Dienstes, wie z.B. Youtube, kommuniziert bereits mit den Servern dieses Dienstes, so dass der Zugriff über Ihre Webseite auch dort festgehalten werden kann. Dieser Umstand sollte von den Besuchern Ihrer Webseite vorher genehmigt werden.
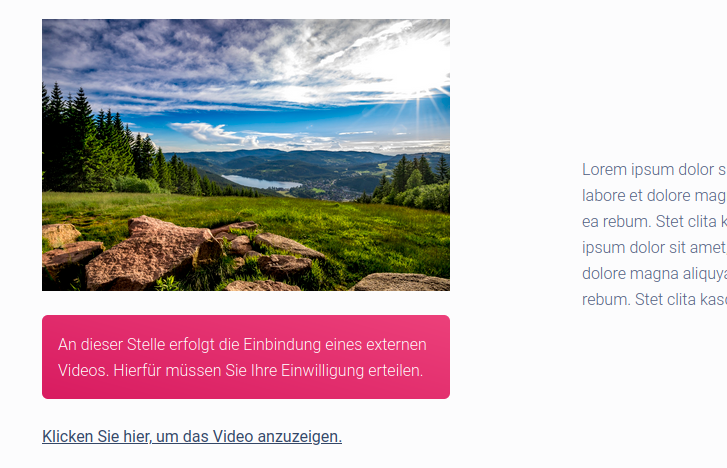
Das EGOCMS bietet an, anstelle des eingebetteten Videos zunächst einen Hinweistext anzuzeigen. Erst wenn dieser über einen Klick vom Besucher aktiv bestätigt wird, wird das externe Video eingebettet.
Um dieses Verhalten zu aktivieren, muss in der Mandanten Administration im Reiter Dateien ein Text für Externe Videos sicher einbinden festgelegt werden.
Optional kann hier auch ein Standard Poster eingestellt werden. Dann erscheint oberhalb des Hinweistext auch ein Bild, welches ebenfalls angeklickt werden kann.
Wird in einem Video Element ein Poster gesetzt, wird stattdessen dieses verwendet.
Die Darstellung der gezeigten Elemente sollte über CSS für Ihr verwendetes Design angepasst werden. Die einzelnen Elemente können einzeln über CSS Selektoren ermittelt werden.
.video-protect { /* Der gesamte Container */ }
.video-protect-action { /* Der Wrapper im Container */ }
.video-protect-action.with-poster { /* Der Wrapper im Container mit angezeigtem Poster */ }
.video-protect-poster { /* Das Poster */ }
.video-protect-message { /* Der Hinweistxt */ }
.video-protect-link { /* Der Link */ }