Dieses Feature funktioniert nicht im Internet Explorer, sowie in Opera (https://caniuse.com/#feat=intersectionobserver)
Das Lazyloading funktioniert nur in Kombination mit der Frontendadministration. Hierfür muss die Frontend Administration in der Mandantenverwaltung im Reiter Verschiedenes aktiviert werden (Checkbox: Frontend Administration aktivieren). Der alte Editor wird hierfür nicht berücksichtigt!
Die CMS20 Version bietet die Möglichkeit, Bilder, welche über einen Bildblock im Template festgelegt wurden, erst vom Server zu holen, sofern es im sichtbaren Bildschirmbereich ist.
Diese Funktion ist unter dem Namen Lazyloading allzubekannt und führt auch zu einem schnelleren Laden der Seite, da beim Aufbau der Seite nur die sichtbaren Bilder geladen werden. Alle weiteren Bilder die im Seitenverlauf existieren werden somit nicht geladen.
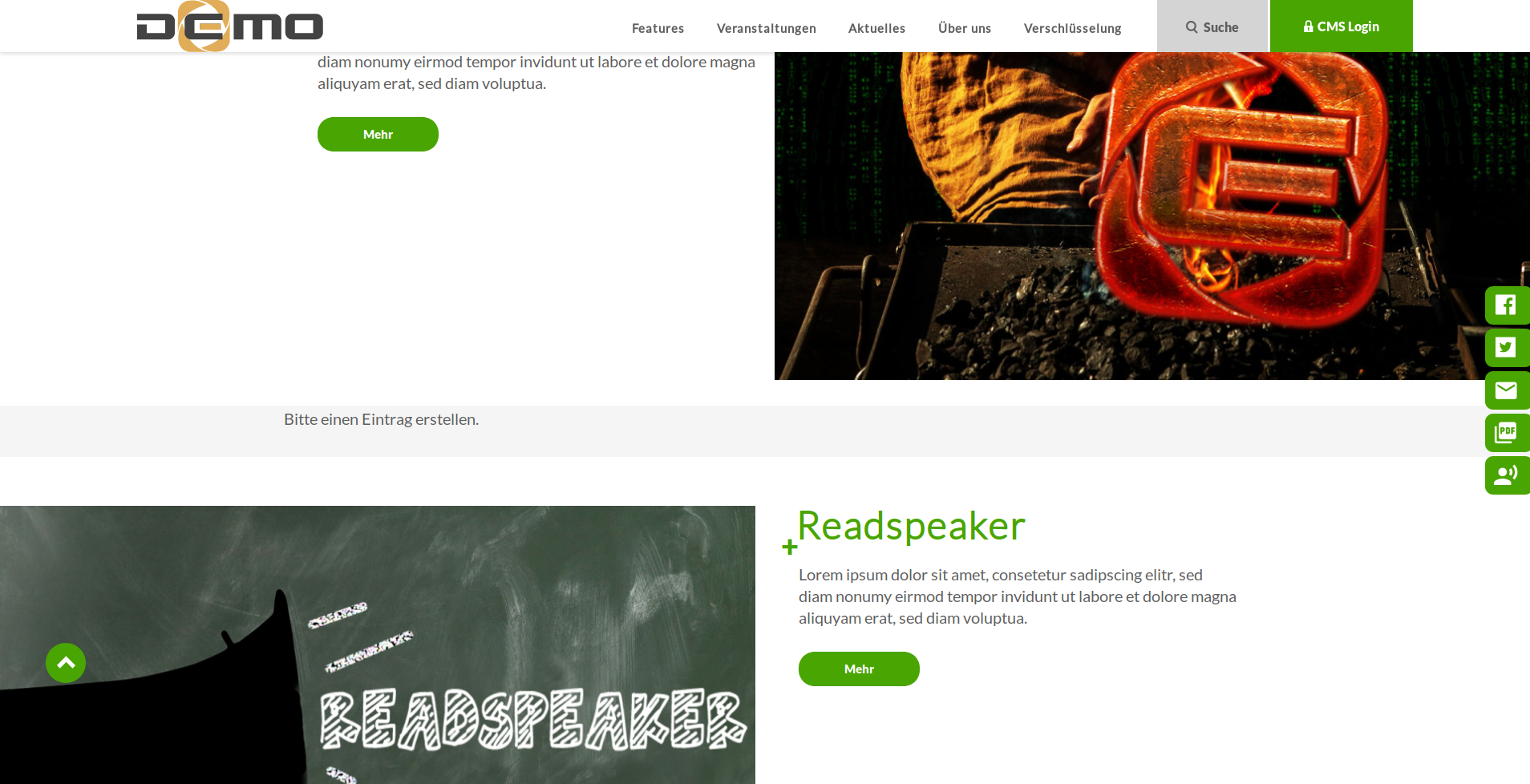
Als visuelles Beispiel kann man hier einmal die komplette (über den sichtbaren Bildschirmbereich hinausgehende) Startseite unserer Demo sehen:
.jpg?height=4483&width=1908)
Der sichtbare Bereich
Wie bereits erwähnt, werden die zwei sichtbaren Bilder (im unteren Bild zu sehen) direkt geladen. Die restlichen Bilder mit den Titel "Aktuelles"/"Veranstaltungen"/"Über uns" werden somit nicht vom Server heruntergeladen, da diese noch nicht im sichtbare Bereich sind.
Scrollt man nun weiter hinunter und der Bereich in dem ein neues Bild angezeigt werden soll erscheint im sichtbaren Bereich, wird in dem Moment das exakte Bild vom Server heruntergeladen.

Lazyloading bei langsamer Internetverbindung
ruft man eine Seite mit einer langsamen Internetverbindung auf, so werden für diese Bilder ein Ladeicon (das Icon ist eine SVG mit einer Animation) anstelle des Bildes angezeigt. Im Hintergrund wird das entsprechende Bild geladen und wird zackig angezeigt, sofern dies komplett vom Server heruntergeladen wurde.
Ergo, anstelle von Imagetearing (Bild wird durch langsames Internet stufenweiße geladen/angezeigt) erhält man nach einer Wartezeit das komplette Bild direkt zu Gesicht.
Als Beispiel für das Aufrufen der Seite mit einer langsamen Verbindung:
.png?height=978&width=1908)
Lazyloading aktivieren
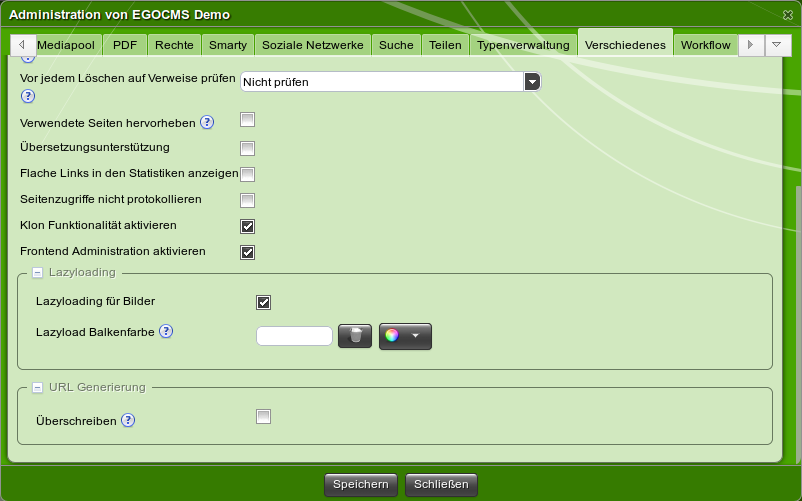
Die Lazyloading kann für jeden einzelnen Mandanten aktiviert/deaktiviert werden und befindet sich somit in der Mandantenadministration.
Diese Einstellung lässt sich unter Verwaltung->Mandanten->MeinMandant->Administration finden.
Daraufhin öffnet sich ein Einstellungsfenster, in dem man dann im Reiter Dateien die Option "Lazyloading für Bilder" aktivieren kann.
Gegebenfalls muss man die Gruppe Lazyloading öffnen, um diese Einstellung finden zu können.
Direkt unter der Checkbox hat man die Möglichkeit die Farbe des Ladeicons festzulegen. Hierfür kann man ganz bequem über die Farbtabelle eine Farbe auswählen oder auch einen Hex-Wert festlegen (Default ist grün).