Sie können einen Reiter erstellen, welcher Ihnen in einer Tabelle alle Unterseiten (oder auch andere Datensätze) auflistet. Hier gibt es individuell einstellbare Funktionen für Suche, Hinzufügen und Bearbeiten. Um so einen Reiter zu erstellen, müssen Sie in der navigation.ini Ihres Seitentyps folgende Einstellung mit der URL list.php setzen:
[my_list]
url = "list.php"
title = "Meine Liste"
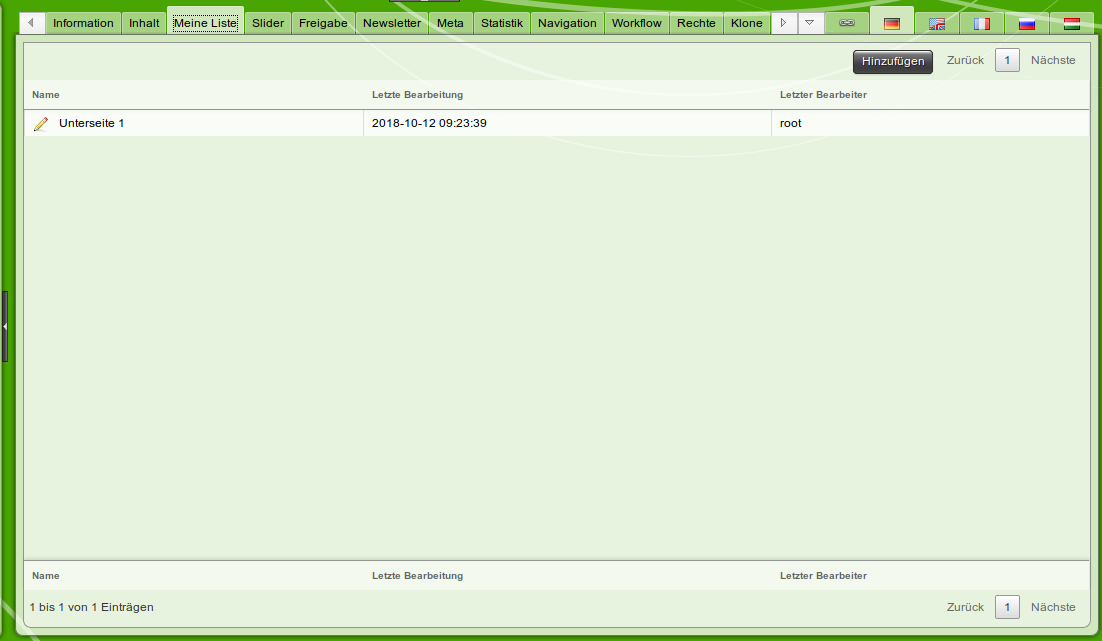
Das erzeugt bereits eine Liste mit allen Standardfunktionen.

Die Standardfunktionen sind:
- Alle direkten Unterseiten anzeigen. Dazu gehören auch in der Sitemap nicht angezeigte Seiten (über nav_hide 8).
- Hinzufügen einer neuen Unterseite über den Button "Hinzufügen" (nur Name und Seitentyp Standard).
- Bearbeiten einer Unterseite (alle gängigen Einstellungen sind möglich).
- Auflistung der Unterseiten mit den Feldern name (Name der Seite), c_date (letzte Bearbeitung) und c_user (letzter Bearbeiter).
Einstellungen vornehmen
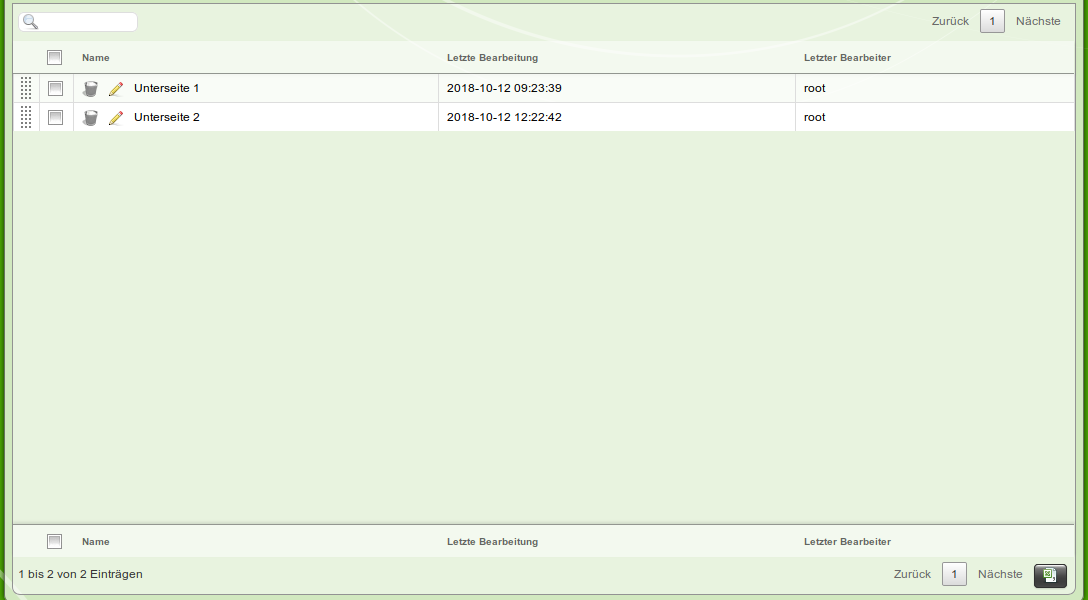
Alle Standardfunktionen lassen sich bei Bedarf anpassen. Die URL in der navigation.ini kann über weitere URL Parameter folgende Einstellungen treffen:
- inherit: Die angezeigten Unterseiten sind die eines Vorfahren mit dem angegebenen Seitentyp.
- type: Nur Unterseiten mit diesem Seitentyp anzeigen.
- noAdd: Kein Hinzufügen Button.
- noEdit: Kein Bearbeiten Button.
- order: Standard Sortierung. Hierbei wird die Position der Spalte (beginnend mit 1) und die Sortierrichtung (asc oder desc) angegeben (z.B. 1.asc, die erste Spalte aufsteigend).
- sortable: Die Sortierung kann manuell geändert werden.
- searchable: Eine Suche innerhalb aller relevanten Datensätze ist verfügbar.
- selectable: Einzelne Datensätze können über eine Checkbox markiert werden.
- draggable: Einzelne Datensätze können über Drag & Drop verschoben werden.
- exportable: Alle Datensätze können exportiert werden (als CSV).
- removable: Einzelne Datensätze können gelöscht werden.
- size: Anzahl an Datensätzen pro Seite (Standard 100).
Eine erweiterte Einstellung über die URL könnte so aussehen:
[my_list]
url = "list.php?order=1.asc&sortable=1&searchable=1&selectable=1&draggable=1&exportable=1&removable=1&size=20"
title = "Meine Liste"

Buttons definieren
Wenn Sie eigene Buttons mit eigenen Aktionen definieren möchten, erweitern Sie die URL in der navigation.ini um folgende Parameter:
- customButton[...]: Die Bezeichnung des Buttons.
- customFunc[...]: Der Name JavaScript Funktion des Buttons. Diese wird in der zugehörigen JavaScript Datei definiert (siehe Funktionen und Styles erweitern).
Die Parameter customButton und customFunc sind Arrays, so dass Sie mehrere Buttons definieren können. Der Wert zwischen den "[...]" Klammern ist jeweils der Index, der üblicherweise bei 0 beginnt. Verwenden Sie außerdem für Leerzeichen das + Zeichen. Beispiel:
[my_list]
url = "list.php?customButton[0]=Mein+erster+Button&customFunc[0]=my_first_function"
title = "Meine Liste"
Die Funktion in Ihrer JavaScript Datei sieht wie folgt aus:
function my_first_function() {
// ...
}
Die Spalte identity, an der Position 0, ist immer vorhanden, unsichtbar und kann nicht überschrieben werden. Diese wird verwendet, um die einzelnen Datensätze eindeutig unterscheiden zu können.
Dazu muss eine INI Datei mit der Bezeichnung des Reiters in aus der navigation.ini im admin Verzeichnis des aktuellen Seitentyps existieren. In diesem Beispiel wäre das admin/my_list.ini. Die Standard Konfiguration sieht so aus:
[name]
title = "Name"
[c_date]
title = "Letzte Bearbeitung"
[c_user]
title = "Letzter Bearbeiter"
formatter = "user"
[inactive]
visible = false
Dabei steht die Bezeichnung jedes Blocks für den Feldnamen und title für den angezeigten Text in der Spalte. Weitere Einstellungen sind:
- formatter: Den ausgegebenen Wert mit einer vordefinierten oder eigenen Formatierungsfunktion ändern. Die Standard Formatierungen sind:
- url: Ein Verweis wird erzeugt, welcher die URL in einem Inline Dialog öffnet.
- checked: Der Zustand true oder false wird grafisch dargestellt.
- date: Ein Datum wird in einem bestimmten Format ausgegeben.
- pool: Wenn im Datensatz files existiert, werden diese hier aufgelistet und öffnen bei einem Klick den zugehörigen Mediapool.
- visible: Dieses Feld ist nicht sichtbar, der Wert ist aber für weitere Operationen verfügbar.
- type: Handelt es sich um ein Extra oder ein normales Feld (Standard: nicht gesetzt, um auf das Extrafeld zuzugreifen setzen Sie hier extra).
Mit Punkten können Sie in der Bezeichnung des Blocks auch auf verschachtelte Werte zugreifen, z.B.
[foo.bar]
title = "Extra Wert"
type = "extra"
Diese Angabe würde nach einem Wert in $page->extra['foo']['bar'] suchen.
Funktionen und Styles erweitern
Legen Sie zusätzlich noch eine my_list.js und my_list.css im admin Verzeichnis des Seitentyps ab und Sie können die Funktionen und Styles in diesem Reiter anpassen.
Über das Javascript Objekt custom_formatters können Sie eigene Formatierungsfunktionen schreiben. Beispiel:
var custom_formatters = {
my_format : function(data, type, row) {
return 'This value ist ' + data;
}
};
In Ihrer INI Datei wenden Sie diese Formatierungsfunktion wie folgt an:
[foo.bar]
title = "Extra Wert"
type = "extra"
formatter = "my_format"
Die Parameter der Formatierungsunktion liefern Ihnen diese Werte:
- data: Der aktuelle Wert dieser Spalte des aktuellen Datensatzes.
- type: Der Typ der Anfrage für diesen Wert (wird z.B. der Wert für die Sortierung nach dieser Spalte angefragt, steht hier sort, womit Sie für die Sortierung einen anderen Wert verwenden können als für die normale Anzeige).
- row: Alle Werte dieses Datensatzes. Alle Werte sind jeweils über die Bezeichnung aus der INI Datei erreichbar (auch für unsichtbaren Spalten, z.B. row.identity oder row['foo.bar']).
Auch können Sie eigene Javascript Funktionen für unterschiedliche Aktionen in diesem Reiter überschreiben:
- editItem(data, node row): Bearbeitet einen Datensatz. Es wird kein Rückgabewert erwartet.
- isEditbale(row): Diese Funktion muss true oder false zurückgeben und verhindert, dass ein Datensatz bearbeitet werden kann. Diese Funktion wird nur in Kombination mit editItem() ausgewertet.
- addItem(): Fügt einen Datensatz hinzu. Es wird kein Rückgabewert erwartet.
- reorderItem(response): Wird aufgerufen, sobald ein Datensatz verschoben wurde (Drag & Drop).
Jederzeit steht Ihnen zudem das Javascript Objekt dataTable zur Verfügung. Hier finden Sie weitere Funktionen wie z.B. getSelectedRows(), um alle ausgewählten Datensätze abzufragen oder reload(), um alle angezeigten Daten neu zu laden. Alle Funktionen sind:
- edit(identity, data, callback): Einen Datensatz aktualisieren.
- add(data, callback): Einen Datensatz hinzufügen.
- remove(identity, callback): Einen Datensatz löschen.
- exists(value, column, row): Prüfen, ob ein Wert in einer oder mehreren Spalten vorkommt.
- resize(): Scrollbaren Bereich der Tabelle neu berechnen.
- reload(): Tabelle neue laden.
- getRow(): Alle Zeilen ermitteln.
- getSelectedRows(): Alle markierten Zeilen ermitteln.
- export(): Tabelle exportieren.
- getCells(): Alle Zellen ermitteln.
- getCell(column, row): Eine bestimmte Zelle ermitteln.
Aktionen überschreiben
Alle serverseitigen Aktionen, wie z.B. das Ermitteln der anzuzeigenden Datensätze, können überschrieben werden. Dazu kann die Page über die PageExtension die Methode getListItems($where) setzen. Der Parameter $where ist optional und wird von der Standard getListItems Methode verwendet, um die selbe Methode für unterschiedlichen Seitentypen nutzen zu können. Alternativ können Sie auch in der list.php URL den Parameter script_name angeben, welcher zu einer PHP Datei mit der Funktion get_custom_list_items($site, $page, $where) verweist. Als Rückgabe wird ein Array mit Objekten erwartet, welche die Eigenschaften field und extra (nur notwendig, wenn in der INI Datei eine Spalte mit type = "extra" existiert) kennen (jeweils Arrays).
Es können neben Page Objekten auch eigene Instanzen verwendet werden. In diesem Fall muss field['identity'] für jeden Datensatz gesetzt werden.
Das selbe Prinzip gilt auch für die Aktionen edit (editListItem), add (addListItem) und remove (removeListItem). Alle Methoden erhalten als Parameter $params, mit den Informationen zur jeweiligen Aktion. Alternativ können Sie im admin Verzeichnis des Seitentyps auch PHP Dateien mit den Funktionen edit_list_item, add_list_item und remove_list_item anlegen. Die übergebenen Parameter sind jeweils $site, $page und $params. Die Dateinamen müssn mit der Bezeichnung des Reiters beginnen, gefolgt von der Aktion, z.B.: my_list_edit.php, my_list_add.php und my_list_remove.php.
Auch hier müssen Sie nicht zwingend mit Page Objekten umgehen und können stattdessen z.B. mit Datensätzen aus einer eigenen Datenbank arbeiten.