
Diese Option ist nur Verfügbar wenn Sie ein im Editor enthaltenes Bild auswählen.

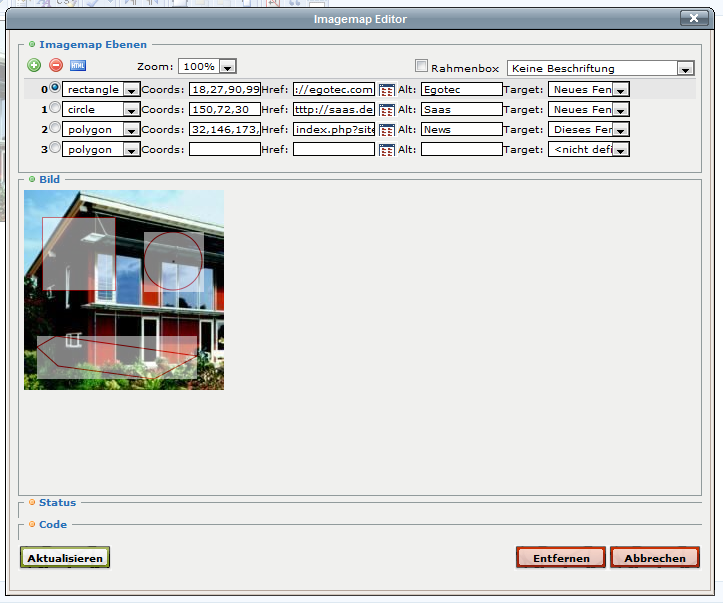
Es öffnet sich folgender Dialog

Wichtigste Funktion:
- +, Neue Map hinzufügen
- -, vorhanden Map löschen (auswahl durch radiofelder)
- Rahmenbox, nur für die Vorschau im Editor
- Zoom, vergrößert die Ansicht des Bildes
- Form der Map, (circle = Kreis, rectangle = Quadrat, polygon=beliebige Form)
- Coords, wird automatisch gefüllt
- Href, geben Sie hier eine Externe URL oder eine Datei aus dem Multimediabereich aus
- Alt, wird im Browser angezeigt wenn man mit der Maus drüberstreicht
- Target, wie soll der Link geöffnet werden (Neues Fenster, Dieses Fenster)
Wenn Sie die gewünschten Maps angelegt haben bestätigen Sie diese mit "Aktualisieren"
Im Frontend könnte dies dann so aussehen:
