Mit dieser Option können Sie ein Bild aus dem Multimediabereich oder mit einer URL ein Bild in den Editor einfügen.
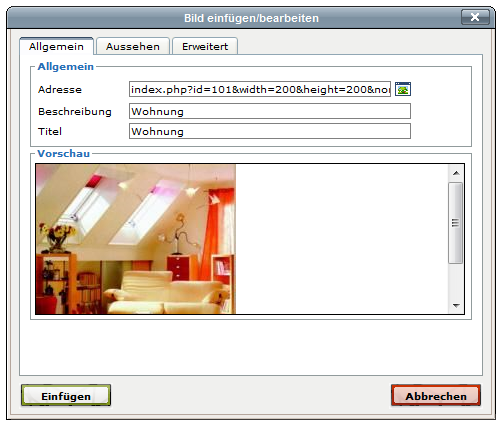
Reiter Allgemein

Auf diesem Reiter kann die
- Adresse/URL zum Bild eingefügt werden
- Beschreibung (alt Tag)
- Titel (title Tag)
hinterlegt werden.
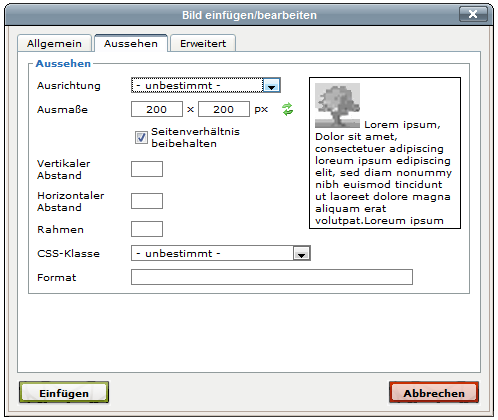
Reiter Aussehen

Auf diesem Reiter können die
- Ausrichtung
- Größe (die Grünen Pfeile stellen die Originalgröße wiederher)
- Vertikaler Abstand
- Horizontaler Abstand
- Rahmen
- Css-Klasse (Information finden Sie auf der Seite img.css)
- Format
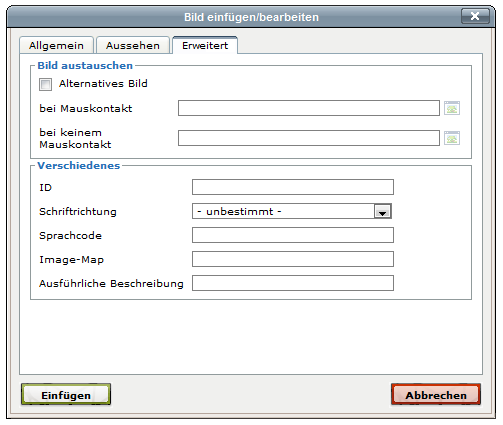
Reiter Erweitert