Design
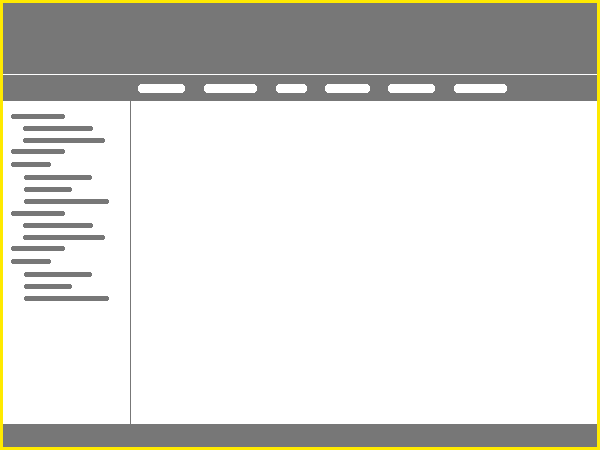
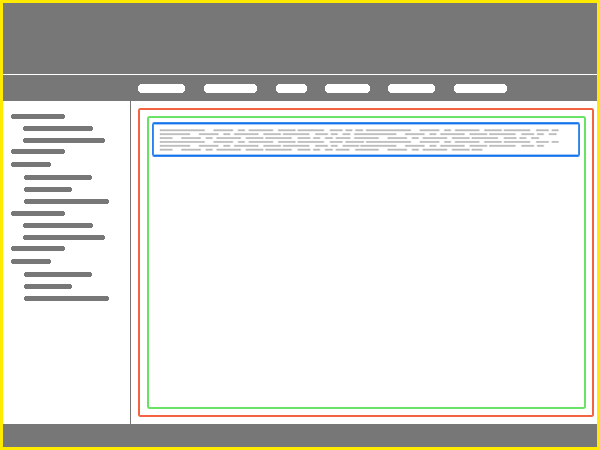
Das verwendete Design eines Mandanten beinhaltet alles was der Besucher Ihres Webauftritts im Frontend zu sehen kriegt (gelber Bereich).

Layout
Jedes Design kann mehrere Layouts anbieten und kann über den Toolbar Button "Layout" individuell je Seite ausgewählt werden. Dabei muss jedes Design mindestens ein Layout besitzen.
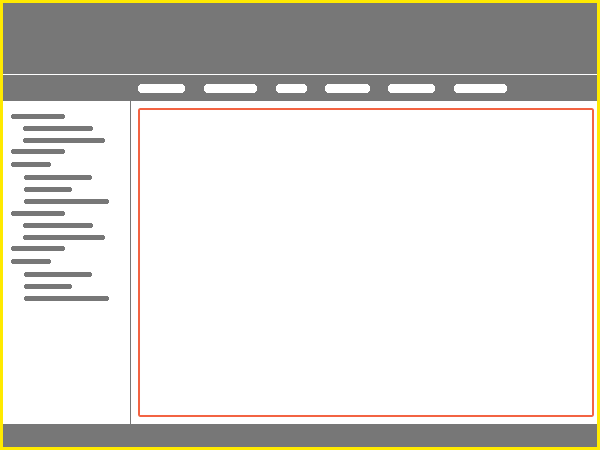
Ein Layout beschreibt den Bereich der Seite, in dem Inhalte über Blöcke in Orientierungen gepflegt werden können (roter Bereich).:

Orientierung
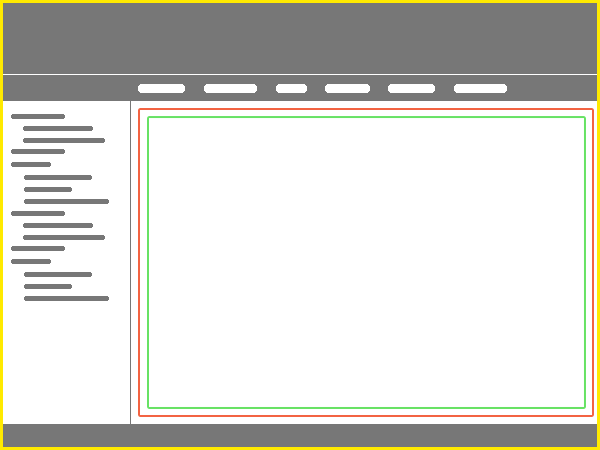
Die Orientierungen in einem Layout geben die Bereiche an, in denen Blöcke platziert werden können. Der Inhalt in den Blöcken orientiert sich am vorgegeben Bereich der Orientierung (grüner Bereich):

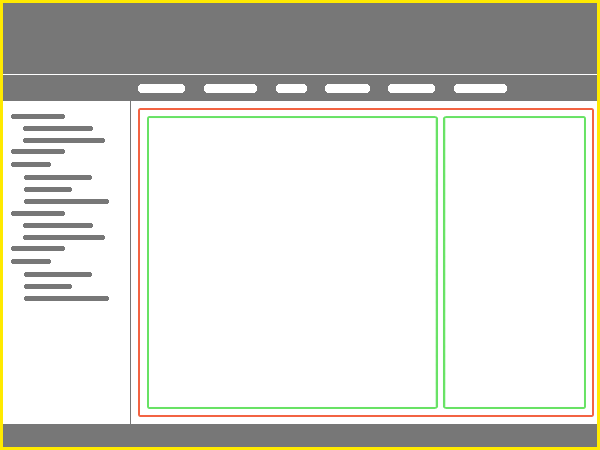
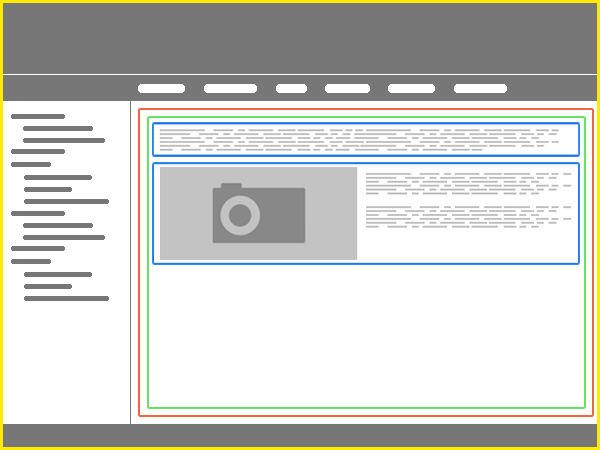
Dabei kann ein Layout auch mehrere Orientierungen definieren, in denen Blöcke platziert werden können:

Block
Ein Block definiert welche inhaltlichen Elemente erlaubt sind. Der einfachste Block gibt z.B. an, dass nur textlicher Inhalt gesetzt werden kann (blauer Bereich):

Dabei kann ein Block aber noch weitaus mehr definieren: z.B. kann dieser bestimmen wo ein Bild vorkommt und wo der Text:

Die Kombinationsmöglichkeiten sind gewaltig! Jedes Layout kann individuell definieren, welche Blöcke überhaupt in welcher Orientierung möglich sind. Blöcke können beliebig verschoben, ersetzt, gelöscht und zwischen Layouts gewechselt werden, ohne Ihre Inhalte und Einstellungen neu vornehmen zu müssen.
Unterschied zwischen Standarddesign und Designvorlage
Das Standarddesign wird als Standard Design verwendet. Existieren mehrere unterstützte Design, dann wird dieses verwendet, sofern nichts anderen im Frontend ausgewählt wurde.
Die Designvorlage kann als Vorlage für mehrere Mandanten verwendet werden. Gibt es zusätzlich zur Designvorlage noch ein Standarddesign, dann können im Standarddesign einzelne Elemente der Designvorlage überschrieben werden. Das ermöglicht Ihnen das selbe Design für mehrere Mandanten zu nutzen und nur gezielte individuelle Anpassungen pro Mandanten vorzunehmen.
Eines der beiden Design Optionen muss gewählt sein, damit dem Mandanten ein Design zugewiesen ist.