Dieses PDF Modul vereinbart Schnelligkeit und gute Qualität bei der Generierung Ihrer Dokumente. Zudem lässt es sich mit den HTML Templates header.pdf.html und footer.pdf.html leicht gestalten. Mit dem Template cover.pdf.html können Sie sogar ein Cover für Ihre PDF Dokumente verwenden.
Installation
Wkhtmltopdf ist ein Standalone Tool und wird mit dem EGOTEC CMS ausgeliefert. Hierbei gibt es zwei Versionen:
- für 32 Bit Linux basierende Systeme
- für 64 Bit Linux basierende Systeme
Die Linux basierenden Systeme können direkt aus der CMS Installation ausgeführt werden, sofern die nötigen Ausführungsrechte existieren (diese Rechte werden beim Systemcheck automatisch gesetzt).
Unter Windows Systemen muss das Tool vorher installiert werden. Die Setup Datei können Sie sich auf der offiziellen Webseite herunterladen.
Die PDF Generierung ist bis zur wkhtmltopdf Version 0.12.3 getestet.
Bei dieser Variante, oder wenn Sie grundsätzlich eine andere wkhtmltopdf Version verwenden möchten, müssen Sie den Pfad zu dieser Datei angeben. Ansonsten müssen Sie nur festlegen welche Version Sie aus den vorhandenen Version verwenden.

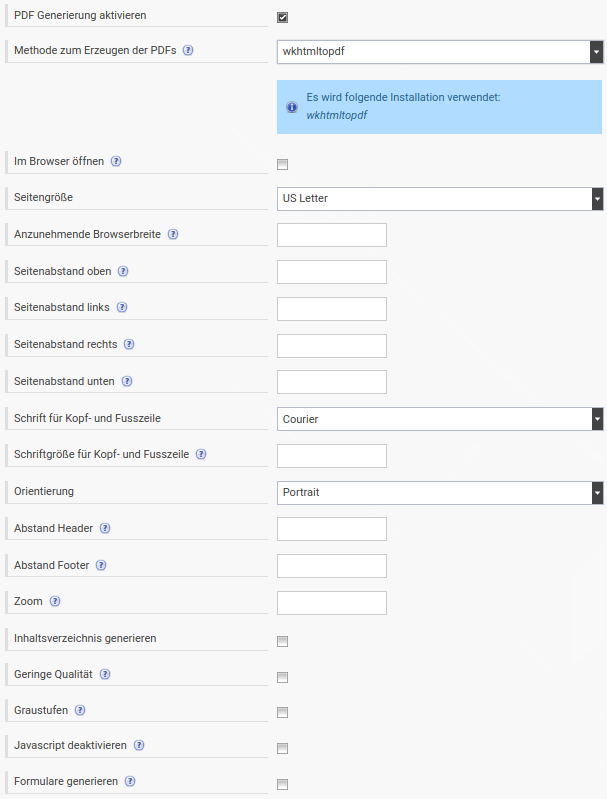
Sobald die verwendete Version festgelegt ist, kann das Modul in den Mandanteneinstellungen ausgewählt und verwendet werden. Wkhtmltopdf liefert einige Möglichkeiten, die andere PDF Module im CMS nicht liefern. Dazu gehören:
- Inhaltsverzeichnis generieren (automatische Gewinnung aus den Überschriften der Seite, wie H1, H2, H3, etc.)
- Geringe Qualität (für extrem aufwendige und komplexe Seiten, die dennoch schnell generiert werden sollen)
- Graustufen
- Javascript deaktivieren (das Modul führt auch Javascript aus, weshalb es bei Bedarf auch deaktiviert werden kann)
- Generierte Dateien cachen (PDF Dokumente die sich nicht geändert haben müssen nicht jedes mal neu generiert werden)
Sollten Sie Probleme mit den Schriftzeichen in den generierten PDF Dokumenten haben, versuchen Sie das Paket urw-fonts auf dem Server zu installieren.
Erweiterung
Mit diesem Modul ist es möglich die Ausgabe nach eigenen Wünschen und in komplexen Szenarien zu steuern. Das gelingt mit der Datei admin/wkhtmltopdf.php, welche im Mandanten Verzeichnis oder im Verzeichnis _global liegen kann. Hier können die Parameter vor dem Aufruf erweitert oder angepasst werden. Hierbei muss folgender Inhalt in dieser Datei bestehen:
function wkhtmltopdf_options($options_array) {
// Optionen können hier angepasst werden
return $options_array;
}
Das aktuelle Page Objekt ist immer mit $GLOBALS['page'] verfügbar.
Dieses Array hat zwei Optionengruppen: general und special. In general sind die allgemeinen, optischen Einstellungen. In special die Einstellungen für den Funktionsumfang, wie z.B. Inhaltsverzeichnis, Cover, etc. So kann man z.B. abhängig vom Seitentyp andere PDF Einstellungen verwenden. Eine Liste der möglichen Parameter erhalten Sie wenn Sie Ihr verwendetes wkhtmltopdf Tool direkt in der Konsole aufrufen:
wkhtmltopdf -H
Die mitgelieferten Tools liegen in lib/pdf/wkhtmltopdf/ und können hier aufgerufen werden.
- 32 Bit Version: wkhtmltopdf-i386
- 64 Bit Version: wkhtmltopdf-amd64
Templates
Es können folgende Templates genutzt werden, sowohl für nur einen Mandanten (skin/<Mandant>/) als auch global für alle Mandanten (skin/_global):
- header.pdf.html
- footer.pdf.html
- cover.pdf.html
In allen Templates ist Smarty und das aktuelle Page Objekt ($page) verfügbar.
Weitere mögliche Platzhalter können ebenfalls aus der Konsolen Hilfe ermittelt werden. Die selben Platzhalter können auch als Parameter in wkhtmltopdf.pdf gesetzt werden. Hier ein Auszug:
Headers and footers can be added to the document by the --header-* and
--footer* arguments respectfully. In header and footer text string supplied
to e.g. --header-left, the following variables will be substituted.
* [page] Replaced by the number of the pages currently being printed
* [frompage] Replaced by the number of the first page to be printed
* [topage] Replaced by the number of the last page to be printed
* [webpage] Replaced by the URL of the page being printed
* [section] Replaced by the name of the current section
* [subsection] Replaced by the name of the current subsection
* [date] Replaced by the current date in system local format
* [time] Replaced by the current time in system local format
* [title] Replaced by the title of the of the current page object
* [doctitle] Replaced by the title of the output document
Zu beachten ist außerdem, dass das HTML in allen drei Templates ein komplettes HTML Gerüst inklusive HEAD und BODY beinhalten muss. Das Charset sollte im besten Falle auch angegeben werden um Problemen mit Umlauten, etc. vorzubeugen. Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
{literal}
* {
font-size: 12px;
}
{/literal}
</style>
</head>
<body>
<table width="100%" border="1" cellspacing="0" cellpadding="5">
<tr>
<td width="33.33%" align="center">
{t}Geändert:{/t} {$page->field.c_date|date_format:"%d.%m.%Y"}
</td>
<td width="33.33%" align="center">
{assign var=stand value=$page->field.c_date}
{t}Stand:{/t} {$stand|date_format:"%d.%m.%Y"}
</td>
<td width="33.33%" align="center">
{t}Seite{/t} <span class="PAGE"></span> {t}von{/t} <span class="TOPAGE"></span>
</td>
</tr>
</table>
</body>
</html>
Wenn Sie Bilder in den Templates verwenden, dann muss der Pfad zum Bild absolut auf dem Server sein. Wenn das Bild im skin Verzeichnis ist, dann verwenden Sie im Template {$egotec_conf.skin_dir}. Beispiel
<img src="{$egotec_conf.skin_dir}{$site->skin}/img/logo.png"/>
Für eine korrekte Darstellung der PDF Templates ist ein DOCTYPE notwendig.