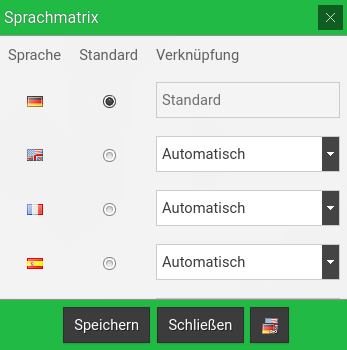
Sprachverknüpfungen übersetzen
Mit dem Modul DeepL wird die Sprachmatrix um eine weitere Option erweitert. Wird eine Sprachverknüpfung mit Automatisch eingestellt, werden die Inhalte dieser Seite automatisch in die ausgewählte Sprache übersetzt.
Eine Sprachverknüpfung kann auch weiterhin nicht bearbeitet werden. Änderungen erfolgen auch hier über die Standardsprache.
Das EGOCMS kann auch in einfache Sprachen übersetzen (aktuell nur einfaches Deutsch). Hierfür ist zusätzlich das KI Modul erforderlich.
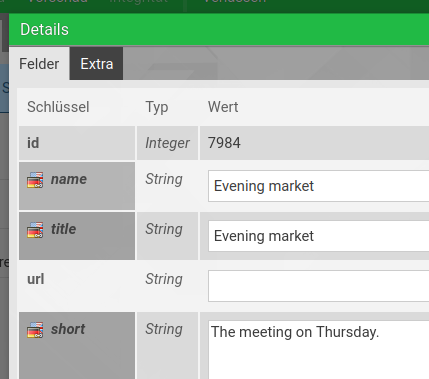
Bei der automatischen Übersetzung werden nur bestimmte Felder der Seite übersetzt. Dabei werden die Felder für Name, Titel und Kurzbeschreibung immer übersetzt. Auch der alte Inhalt (Feld content) wird immer übersetzt.
Felder aus dem Extrafeld werden über ein Muster definiert. Hier gibt das EGOCMS bereits mehrere Muster vor, z.B.:
{
"extra": [
"_contents.?.?.editor?",
"_contents.?.?.content?",
"_contents.?.?.text?",
"_contents.?.?.title?",
"_contents.?.?.minimal?",
"_contents.?.?.table?",
"_contents.?.?.image?_alt",
"_contents.?.?.image?_title",
"_contents.?.?.image?_caption",
"_contents.?.?.media?_alt",
"_contents.?.?.media?_title",
"_contents.?.?.media?_caption",
"_contents.?.?.video?_alt",
"_contents.?.?.video?_title",
"_contents.?.?.audio?_alt",
"_contents.?.?.audio?_title",
"mediapool.?.?.title",
"mediapool.?.?.description"
]
}
In dieser JSON Datei werden alle Pfade zu den Extrafeldern definiert, die übersetzt werden sollen. Das Zeichen ? steht hierbei für eine Wildcard, also einen beliebigen Wert.
Diese Muster gehen davon aus, dass Elemente in Blöcken mit der empfohlenen Schreibweise für die Variablenbezeichnung verwendet werden. Das bedeutet, dass z.B. ein Element {value type="content"} den Parameter var="content1" und weitere Elemente dieses Typs im selben Block den Parameter var="content2", usw. verwenden.
Sollten Sie in Ihren Blöcken andere Variablenbezeichnungen verwenden oder grundsätzlich die Liste der zu übersetzenden Extrafelder ersetzen/erweitern wollen, können Sie eine admin/translate.json Datei anlegen. Diese kann die Standard Muster überschreiben:
{
"extra": [
"teaser.alt",
"teaser.title",
"_contents.?.?.tile.?.image?_alt",
"_contents.?.?.tile.?.image?_title",
"_contents.?.?.tile.?.text",
"_contents.?.?.extra.logos.?.alt",
"_contents.?.?.extra.logos.?.title",
"_contents.?.?.accordions.?.text?",
"_contents.?.?.accordions.?.content?"
]
}
Wird der Parameter merge gesetzt, werden die Standard Muster hingegen erweitert:
{
"merge": true,
"extra": [
"teaser.alt",
"teaser.title",
"_contents.?.?.tile.?.image?_alt",
"_contents.?.?.tile.?.image?_title",
"_contents.?.?.tile.?.text",
"_contents.?.?.extra.logos.?.alt",
"_contents.?.?.extra.logos.?.title",
"_contents.?.?.accordions.?.text?",
"_contents.?.?.accordions.?.content?"
]
}
Es kann auch in JSON Strings gesucht werden (z.B. dem Wert eines Combo Plugins). Dazu wird der JSON String mit { und } markiert und darin der Schlüssel zu dem betroffenen Feld (auch hier sind weiterhin ? Wildcards möglich). In folgendem Beispiel ist der JSON String in _contents.?.?.foobar zu finden und in diesem Array der eigentliche Wert in text.?.
{
"extra": [
"_contents.?.?.foobar{text.?}"
]
}
Fehlende Design Übersetzungen

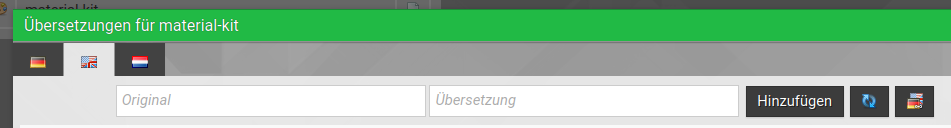
Über das Desklet Übersetzungen können zusätzlich auch fehlende Übersetzungen der Texte aus Ihren Skripten und Templates mit DeepL erfolgen. Dazu müssen Sie im Reiter der Sprache auf den entsprechenden Button klicken.

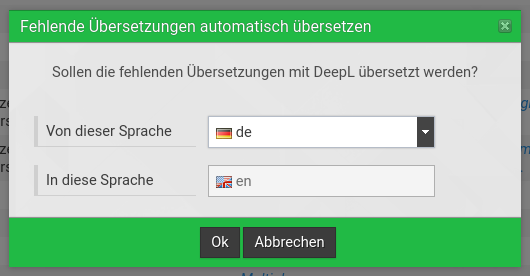
Im Dialog wählen Sie die Sprache aus, von der übersetzt werden soll. Das ist standardmäßig die Standardsprache des Mandanten, kann aber geändert werden, falls die übersetzbaren Texte in Ihren Skripten und Templates überwiegend in einer anderen Sprache als der Standardsprache des Mandanten gehalten sind.
Die Sprache, in die übersetzt werden soll, ist immer die Sprache des Reiters, auf dem Sie sich befinden.
Tipp: Verwenden Sie den Button Neue und nicht übersetzte Texte laden, um automatisch alle Skripte und Templates nach übersetzbaren Texten zu durchsuchen. Diese Funktion sucht nach allen Vorkommen von Smarty {t}{/t} Blöcken und translate() Funktionsaufrufen.
Neben der Freischaltung des EGOCMS DeepL Moduls fallen auch laufende Kosten durch den DeepL Service selbst an. Eine Preisgestaltung kann mit EGOTEC vereinbart werden.
Individuelle Anbindung
Die DeepL Anbindung erfolgt standardmäßig über ein EGOCMS DeepL Konto. Falls Sie stattdessen Ihr eigenes DeepL Konto verwenden möchten, können Sie das in den globalen Einstellungen im Reiter "Übersetzung" einstellen.
Tragen Sie hier Ihren DeepL Token ein. Ist ein DeepL Token eingetragen, wird als DeepL API URL "https://api.deepl.com/v2/translate" verwendet.