Der Seiteninhalt kann auf 2 verschiedenen Arten bearbeitet werden. Einerseits gibt es den WYSIWYG-Editor und andererseits gibt es den Front-End-Editor.
WYSIWYG-Editor

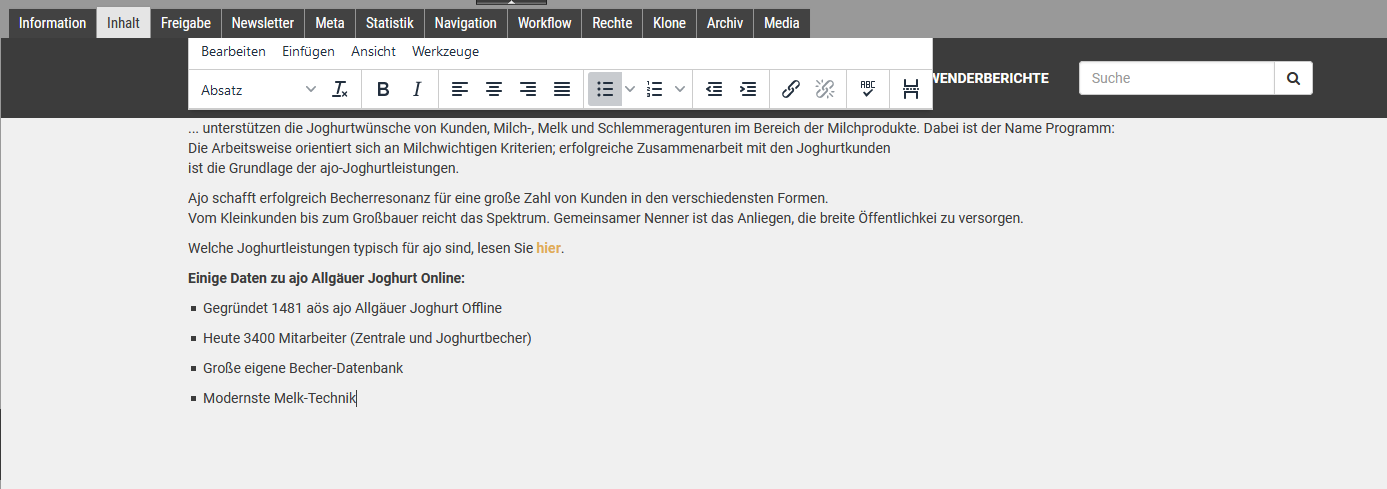
Der WYSIWYG-Editor ("what you see is what you get") lässt sich wie ein gewöhnliches Textverarbeitungsprogramm bedienen und verarbeitet die Ansicht in HTML-Code. Dadurch sind keinerlei HTML- und CSS-Programmierfähigheiten von Seiten der Redakteure nötig.
Informationen zu einzelnen Bedienelementen finden Sie im Kapitel WYSIWYG-Funktionen.
Front-End-Editor
Im Front-End-Editor lassen sich verschiedene Blöcke auswählen, die automatisch an das Design angepasst sind. Diese können dann anschließend mit Inhalt befüllt werden.

Block hinzufügen
Die Blöcke können auf verschiedene Wege hinzugefügt werden.
Der erste Weg ist das hinzufügen eines Blocks per klicken auf das grüne Plus. Das Plus und der Pfeil (links) erscheinen, wenn noch keine Blöcke in einer Orientierung eingepflegt wurden.
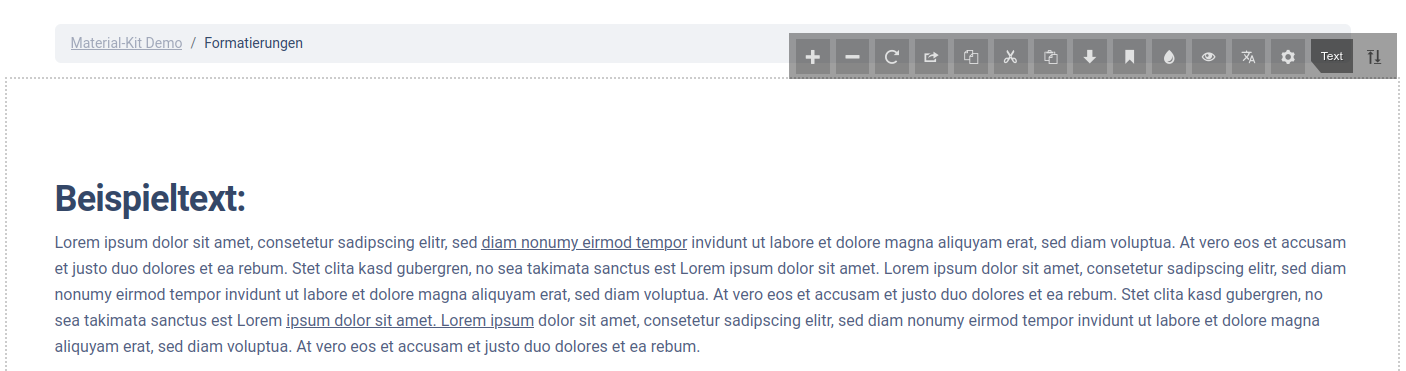
Der zweite Weg ist der Plus-Button in der Einstellungsleiste eines schon eingefügten Blockes (unten). Wenn man auf das Plus klickt, wird der ausgewählte Block unter dem bereits erstellten Block eingefügt. Wenn man aber auf dem Block hovert, kann man den gewünschten Block per Klick auf "Davor einfügen" auch davor einfügen.

Block bearbeiten (Einstellungsleiste)
Jeder Block hat eine Einstellungsleiste, um diesen zu bearbeiten. Diese Leiste erscheint, wenn man auf dem Block hovert.
| Symbol | Funktionalität |
|---|---|
| [Plus] | Blöcke hinzufügen. Vor oder nach einem Block. |
| [Minus] |
Block entfernen. |
| [Drehen] |
Block wird mit einem bereits kopierten Block oder mit einem neuen Block ersetzt. Wenn z.B. ein Blick schon eingefügt wurde, wird dieses auch in den neuen Block eingefügt, falls es in diesem ebenfalls ein Bild geben kann. |
| [Duplizieren] |
Block kann dupliziert werden. Getätigte Einstellungen bleiben identisch zum Original. |
| [Kopieren] |
Block kann kopiert werden, um auf anderen Stellen oder Seiten platziert zu werden. |
| [Schere] |
Block kann ausgeschnitten werden, damit dieser auf einer anderen Stelle oder Seite neu platziert werden kann. Das Original wird gelöscht. Die Einstellungen bleiben identisch. |
| [Einfügen] |
Ein Block, welcher bereits kopiert oder ausgeschnitten wurde, kann vor oder nach einem Block eingefügt werden. |
| [Pfeil nach oben] |
Der Block kann per Klick um eine Position nach oben verschoben werden. Diese Option existiert nur, wenn der Block mindestens auf der zweiten Position liegt. |
| [Pfeil nach unten] |
Der Block kann per Klick um eine Position nach unten verschoben werden. Diese Option existiert nur, wenn der Block nicht auf letzter Position liegt. |
| [Fahne] |
Der Block kann mit einer Sprungmarke versehen werden. Diese Marke kann dafür benutzt werden um z.B. Links auf genau diesen Block verweisen zu lassen. |
| [Tropfen] |
Der Block kann für den PDF-Druck ausgeblendet werden. (Muss in den Mandanteneinstellungen auf dem Tab Editor eingestellt werden) |
| [Auge] |
Der Block kann im Frontend ausgeblendet werden. (Muss in den Mandanteneinstellungen auf dem Tab Editor eingestellt werden) |
| [Zahnrad] |
Jeder Block kann Einstellungen haben, welche den Block verändern können. Z.B. kann einem Text-Block per Einstellung eine zusätzliche Überschrift hinzugefügt bekommen. |
| Titel |
Der Name des Blocks. |
| [Pfeile] |
Die Pfeile können genutzt werden um mit dem Cursor die Blöcke per Drag und Drop zu verschieben |

Blockauswahl
Jeder Seitentyp, jeder Mandant, jede Seite kann eigene Blöcke besitzen.
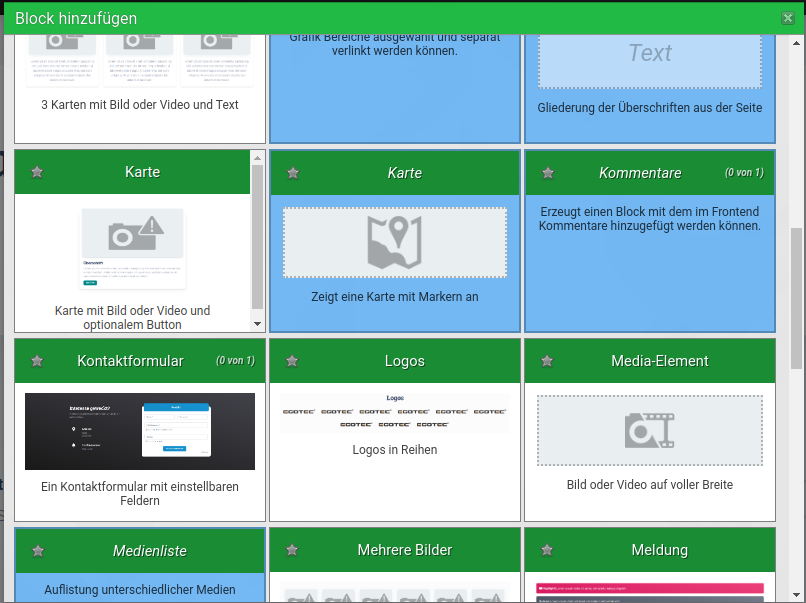
Das EGOCMS bietet einige Standardblöcke, wie z.B. den Kartenblock an. Diese Standardblöcke werden in der Blockauswahl (links) blau markiert.
Alle spezifischen Blöcke haben einen weißen Hintergrund.
Es kann Blöcke geben, die nur bestimmte Male auf einer Seite eingefügt werden kann. Z.B. der Standardblock "Kommentare" (links) kann nur einmal eingefügt werden.