Um einen eigenen Reiter in der Benutzerverwaltung zu erstellen gehen Sie wie folgt vor:
1. Erstellen Sie folgende Ordnerstrukur:
var/lib/rights/t
2. Und folgende Datei in "var/lib/rights/".
var/lib/rights/user_profile_tab.ini
Diese Datei definiert zusätzliche Reiter welche in der Benutzerverwaltung erscheinen sollen. Die ini Datei verhält sich ähnlich der navigation.ini der Seitentypen.
Beispiel (var/lib/rights/user_profile_tab.ini)
[profile]
name="Profil"
title="Profil"
template="rights/t/user_profile_dlg.tpl"
script="rights/user_profile_dlg.php"
right="desktop"
[kunden_daten]
name="Kundendaten"
title="Kundendaten"
template="rights/t/kunden_daten.tpl"
script="rights/kunden_daten.php"
right="desktop"
Der erste Bereich [profile] sollte standardmäßig immer hinzugefügt werden, damit Benutzername und Passwort weiterhin bearbeitet werden können."
Alle weiteren Bereichen stellen neue Reiter dar. Die Parameter template und script erhalten jeweils den Pfad zur Template- und Skriptdatei. Der Parameter right steht für das Ansichtsrecht, welches der bearbeitende Benutzer benötigt, um den Reiter zu sehen.
Der Parameter script ist optional.
Templates werden im t Verzeichnis abgelegt.
Beispiel (Skript: var/lib/rights/kunden_daten.php)
$smarty->assign('aktuelles_datum',date("d.m.Y")); // Das aktuelle Datum als Smarty-Platzhalter übergeben
Beispiel (Template: var/lib/rights/t/kunden_daten.tpl)
<form name="extra">
<div align="center">
<table class="table">
<tr>
<td class="cell">
{input type="checkbox" name="vip" title="VIP"}
{input type="text" name="bezahlt" title="Bezahlt"}
<p class="date">
{t}Aktuelles Datum{/t}: {$aktuelles_datum}
</p>
</td>
</tr>
</table>
</div>
</form>
<script>
{literal}
function do_load_extra() {
set_input_value('vip', parent.get_extra('vip'));
set_input_value('bezahlt', parent.get_extra('bezahlt'));
}
function do_unload_extra() {
parent.set_extra('vip', get_input_value('vip'));
parent.set_extra('bezahlt', get_input_value('bezahlt'));
}
{/literal}
</script>
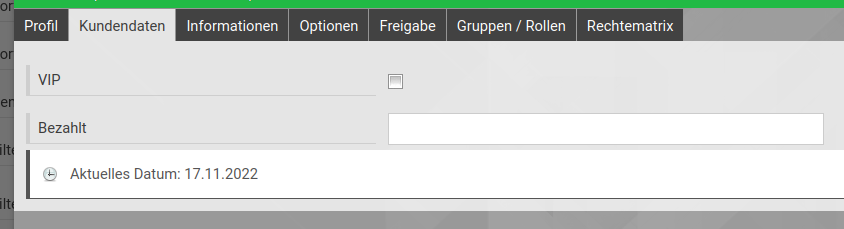
Vorschau

Im Beispiel werden 2 einfache Eingabefelder als Checkbox und Texteingabe definiert. Wie beim Erstellen von Seitentyp-Reitern werden auch hier die do_load_extra und do_unload_extra Funktionen zum Ein- und Auslesen der gespeicherten Werte verwendet.