Um eine Liveumgebung in Docker-Compose abzubilden, muss ein zusätzlicher Container live mit dem gleichen Image wie der egocms Container eingebunden werden.
docker-compose.yml nach docker-compose-live.yml kopieren und erweitern:
...
egocms:
container_name: egocms
image: egotec/server-cms:18.04
environment:
- BOOTSTRAP=/usr/share/nginx/egocms/var/docker/bootstrap-live.sh
...
live:
container_name: live image: egotec/server-cms:18.04
ports:
- 10080:80
- 10443:443
expose:
- 80
- 443
networks:
- egocms
volumes:
- ./mysqllive:/var/lib/mysql
- ./live:/usr/share/nginx/egocms
command: bash /start.sh
mailhog:
...
Der Liverser ist dann über die Ports 80 für http und 443 für https erreichbar.
Der Liveser befindet sich wie der Redaktionsserver im egocms Netzwerk. Der Redaktionsserver kann den Liveserver daher über die Domain live mit den normalen Ports 80 für http und 443 für https erreichen (http://live oder https://live).
Für den Bootstrap wird nun ein modifiezrtes Skript benötigt, das auch den Liveserver initialisiert. Dieses wird über die Umgebungsvariable BOOTSTRAP im egocms Container eingebunden.
environment:
- BOOTSTRAP=/usr/share/nginx/egocms/var/docker/bootstrap-live.sh
Der Bootstrap erfolgt dann über das normale bootstrap.sh Skript.
docker exec egocms bash /bootstrap.sh
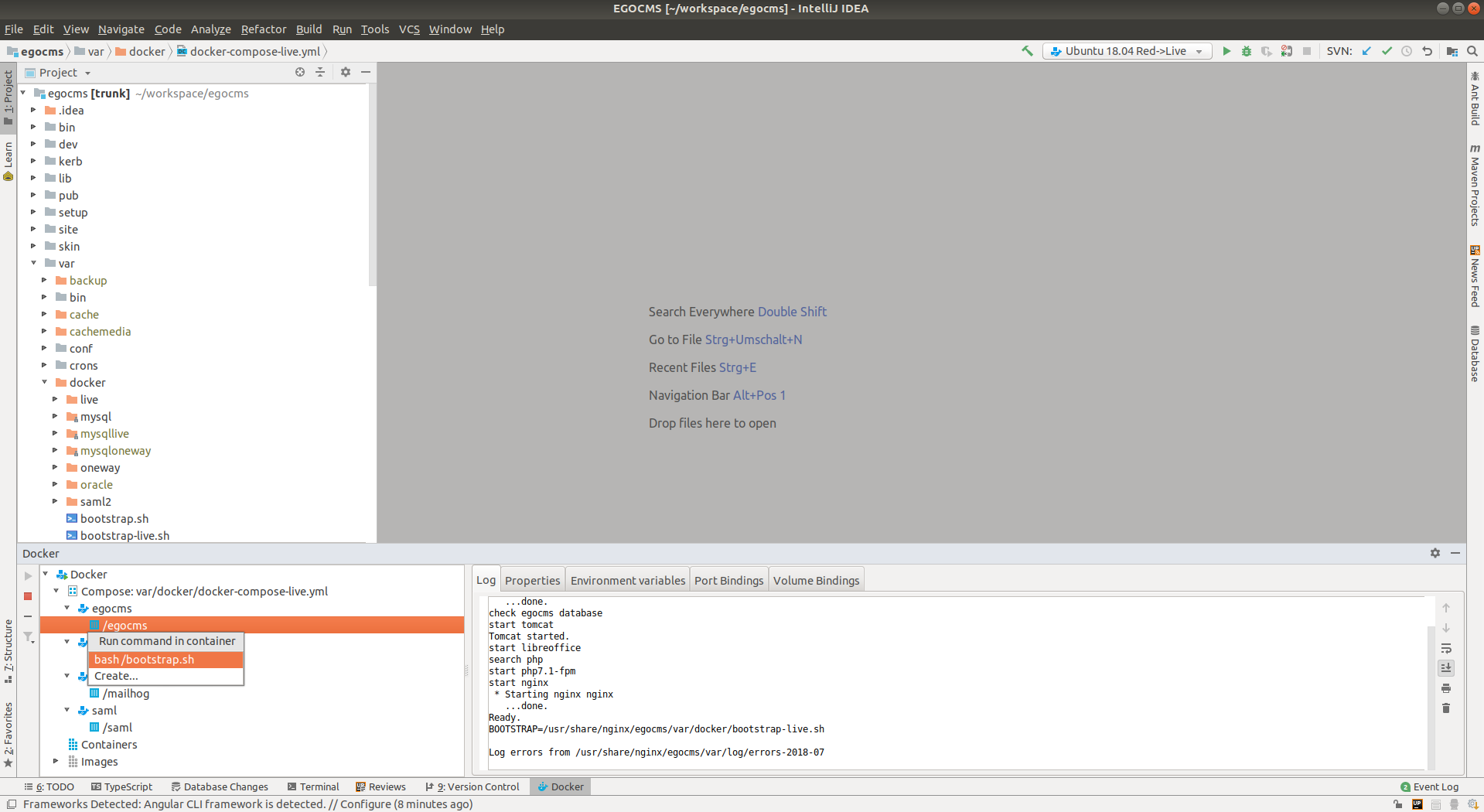
Oder in der IDE per Rechtsklicj auf den egocms Container. Im Exec Untermenü wählt man bash /bootstrap.sh aus.