Motivation
Auf Grund der DSGVO dürfen Webfonts nicht von fremden Quellen eingebunden werden!
Bindet man Webfonts z.B. direkt von Google oder anderen Websites ein, dann müssen diese Quellen auf der Seite Datenschutz angegeben werden. Ggf. dürfen diese nur auf Zustimmung eingebunden werden, weil Dritte das Surfverhalten der Benutzer Ihrer Website verfolgen können.
Umsetzung
Anstatt Schriften direkt zum Beispiel von Google Servern einzubinden, müssen diese heruntergeladen und in das jeweilige skin Verzeichnis kopiert werden.
Bitte prüfen Sie zunächst, ob Sie hierfür die Berechtigung haben. Falls die nötige Lizenz dafür nicht vorhanden ist, müssen Schriften nach Absprache gekauft werden.
Beispiel Google Fonts


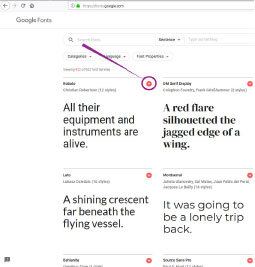
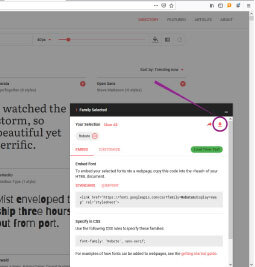
Rufen Sie die Domain https://fonts.google.com/ auf. Wählen Sie die gewünschte Schriftart aus und laden diese herunter.
Um die heruntergeladenen Schriften verwenden zu können, müssen diese anschließend auf den Webspace hochgeladen werden. Dafür legen wir die Dateien in ein zuvor von uns festgelegtes Verzeichnis (in unserem Beispiel „fonts“) und kopieren die benötigten Schriften dort hinein. Das fonts Verzeichnis ist ein Unterverzeichnis im jeweiligen skin Verzeichnis.
Nachdem nun die benötigten Schriften auf dem Webspace liegen, müssen diese nur noch in unsere CSS-Datei eingebunden werden:
@font-face {
font-family:‘Roboto‘;
font-style: normal;
font-weight: 400;
src:
local(‚Roboto‘), // Erst nachsehen, ob die Schrift
local(‚Roboto-Regular‘), // beim Besucher schon installiert ist
url(fonts/roboto-v18-latin-regular.woff2) format(‚woff2‘), // Wenn nicht, wird die Schrift vom Webserver geladen
url(fonts/roboto-v18-latin-regular.woff) format(‚woff‘); // Am Ende das Schlusslicht für IE11
}
Dem jeweiligen Element der Webseite wird die Schrift über den Namen zugewiesen. Hier global dem „body“.


Links
Nachfolgend noch einige Links zu kostenfreien sowie kostenpflichtigen Plattformen für Schriften.
Bitte das jeweilige Lizenzmodell der Anbieter beachten!