Erstellte ein Auswahl-Element für ein Bild oder eine Seite aus einem beliegen Mandanten.
| Attribut | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
| only_content | boolean | Nein | Bei only_content=1 wird die Auswahl nur auf Inhaltsmandanten beschränkt. |
| only_multimedia | boolean | Nein | Bei only_multimedia=1 wird die Auswahl auf Multimedia-Mandanten und Mediapool beschränkt. |
| only_mediaclient | boolean | Nein | Bei only_mediaclient=1 wird die Auswahl auf Inhalts- und auf Multimedia-Mandanten beschränkt. |
| only_pool | boolean | Nein | Bei only_pool=1 wird die Auswahl des Medienbereichs auf Inhaltsmandanten und Mediapool beschränkt. |
| only_data | boolean | Nein | Bei only_data=1 wird die Auswahl nur auf Daten-Mandanten beschränkt. Sollte nur ein Daten-Mandant existieren, so wird als Button das Icon dessen genutzt. |
| no_content | boolean | Nein | Schließt Inhaltsmandanten von der Auswahl aus. |
| no_multimedia | boolean | Nein | Schließt Multimediamandanten von der Auswahl aus. |
| no_mediapool | boolean | Nein | Schließt den Mediapool von der Auswahl aus. |
| no_data | boolean | Nein | Schließt Datenmandanten von der Auswahl aus. |
| nositechange | boolean | Nein | Wenn gesetzt, dann kann der Mandant im Popup nicht gewechselt werden. |
| sitename | string | Nein | Wenn gesetzt, wird dieser Mandant im Popup ausgewählt UND der Mandant kann nicht gewechselt werden. |
| onchange | string | Nein | JS-Funktion, welche nach dem Auswählen einer Seite ausgeführt wird. |
| get_id | boolean | Nein | Bei get_id=1 wird nur die ID der ausgewählten Seite statt der kompletten URL zurückgegeben. |
| get_identity | boolean | Nein | Die Identity der Zielseite zurückgeben. |
| no_self | boolean | Nein | Die Seite, auf der das Input Plugin genutzt wird, nicht auswählbar machen. |
| more_info | boolean | Nein | Plugin erweitern, um auch Linktext und Zielfenster angeben zu können. Das Ergebnis ist als Array verfügbar. |
| startId | integer | Nein | Wenn startId gesetzt ist, dann werden nur Seiten ausgehend von der ID angezeigt. |
| insert_suffix | string | Nein | Die ausgewählte URL mit dieser Dateiendung verwenden. |
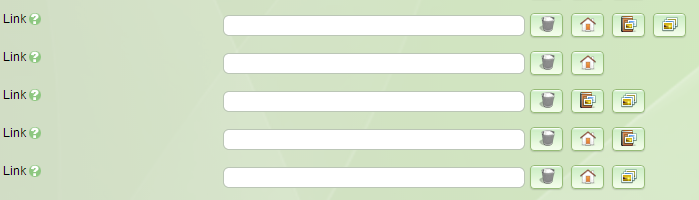
Vorschau

Beispiel
<form name="extra">
<div>
<table>
<tr>
<td>
{input type="link" name="i_link" title="Link" short="Aus allen Bereichen wählbar"}
{input type="link" name="i_link2" title="Link" short="Nur aus dem Inhaltsbereich wählbar" only_content=1}
{input type="link" name="i_link3" title="Link" short="Aus dem Multimedia-Mandanten oder Mediapool wählbar" only_multimedia=1}
{input type="link" name="i_link4" title="Link" short="Mediendateien nur aus dem Multimedia-Mandanten wählbar" only_mediaclient=1}
{input type="link" name="i_link5" title="Link" short="Mediendateien nur aus dem Mediapool wählbar" only_pool=1}
{input type="link" name="i_link6" title="Link" short="Mediendateien nur von einem Mandanten wählbar" site="sitename" nositechange=true}
{input type="link" name="i_link7" title="Link" short="Nur aus Daten Mandanten wählbar" only_data=1}
</td>
</tr>
</table>
</div>
</form>
<script>
{literal}
function do_load() {
}
function do_unload() {
window.parent.unload_extra();
}
{/literal}
</script>